Bootstrap Switch Using
Overview
Each day| Every day} we spend pretty much identical time working with the Internet on our computers and mobile devices. We got so used to all of them so in fact, several standard questions coming from the frequent dialogues get moved to the phone and gain their answers since we go on speaking to a different real life person-- like it is intending to rain today or maybe what time the movie launches. So the mobile phones with the convenience of possessing a number of explanations in your pocket certainly got a part of our life and in addition to this-- their system for delivering easy touch navigating through the web and aligning different setups on the device itself with the same as the real life objects graphic user interface such as the hardware switches designated switch controls.
These are in fact just common checkboxes under the hood yet styling somehow closer to a reality hardware makes things so much more comfortable and instinctive to apply since there could perhaps possibly exist a man or woman unknowning just what the thick in a container signifies however there is almost none which have never changed the light turning up the Bootstrap Switch Button. ( read here)
Efficient ways to employ the Bootstrap Switch Button:
Because when something becomes confirmed to be operating in a sphere it quite often gets additionally shifted to a related one, it is simply kind of normal from a while the requirement of applying this kind of Bootstrap Switch Toggle visual appeal to the checkboxes in our routine HTML web pages as well-- certainly in essentially restricted situations when the whole design line arrives through this specific component.
When it approaches some of the most popular framework for generating mobile friendly web pages-- its fourth version which is still inside of alpha release will perhaps consist of a number of native classes and scripts for carrying this out job however as far as knowned this particular is yet in the to do checklist. However there are certainly some beneficial 3rd party plugins which can really help you understand this appeal effortlessly. Additionally plenty of programmers have provided their approaches as markup and styling good examples around the internet.
Over here we'll have a glance at a third party plugin consisting of practical style sheet and a script file which in turn is really adjustable, easy to use and very significantly-- extremely correctly documented and its web page-- filled with clear instance snippets you can easily work with as a beginning stage for getting to know the plugin much better and afterward-- achieving clearly precisely what you wanted for styling your form controls primarily. However just as always-- it is definitely a give and take game-- much like the Bootstrap 4 framework itself you'll require to waste some time understanding the thing, exploring its own approaches just before you finally decide of it is actually the one for you and exactly how exactly to incorporate what you require with its help.
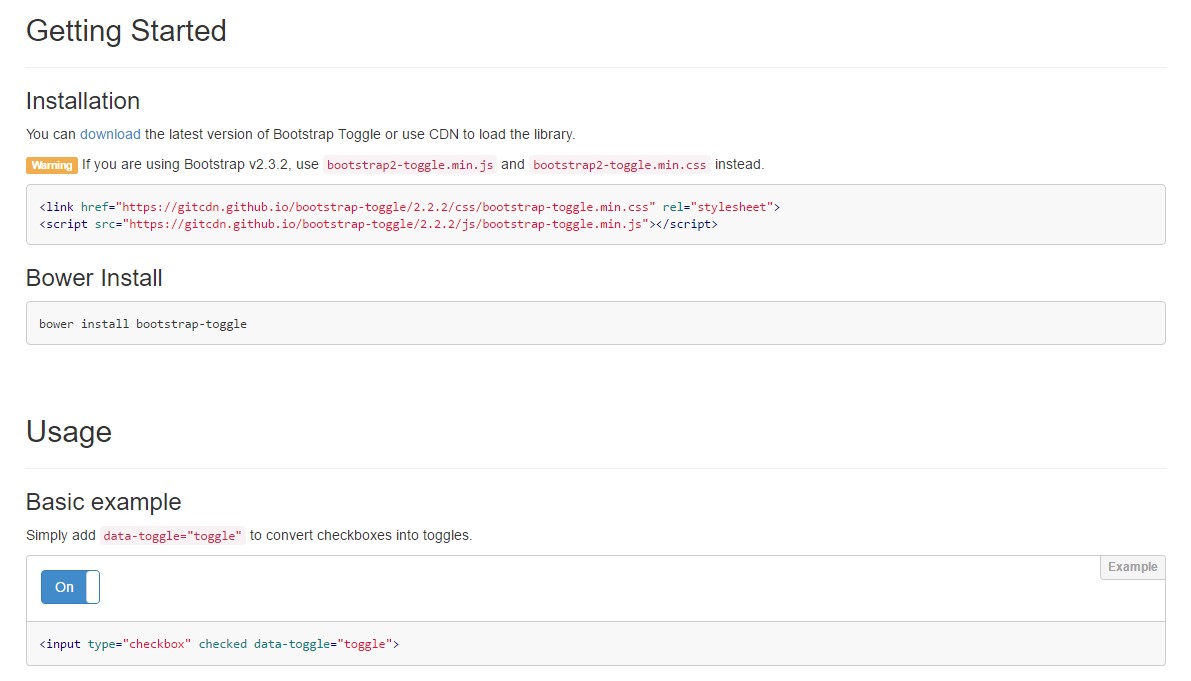
The plugin is called Bootstrap Toggle and dates back form the first editions of the Bootstrap system expanding together with them so in the main web page http://www.bootstraptoggle.com you will as well see some ancient history Bootstrap versions guidelines alongside a download hyperlink to the styles heet and the script file wanted for providing the plugin in your projects. These files are actually also held on GitHub's CDN so in case you choose you can absolutely also employ the CDN links which are additionally given. ( click this)
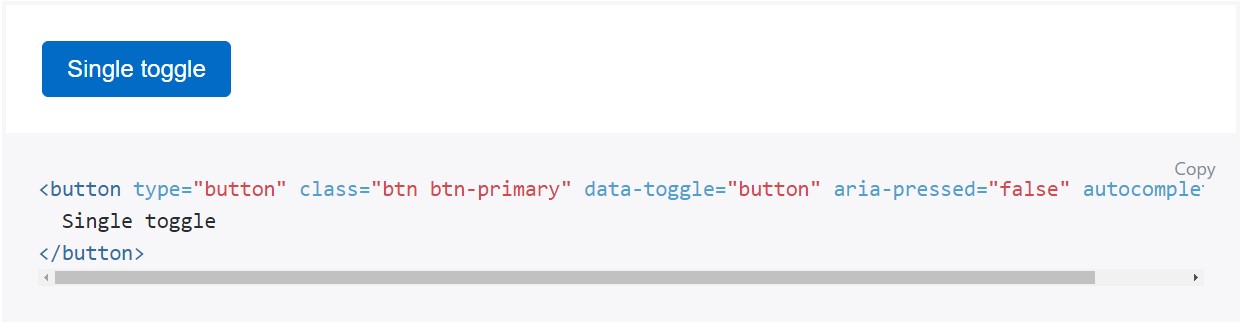
Toggle states offered by means of Bootstrap buttons
Incorporate
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is certainly a great idea incorporating the style sheet link within your pages # tag plus the # - at the end of web page's # to get them load just once the entire webpage has read and presented.
Check a few youtube video training regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

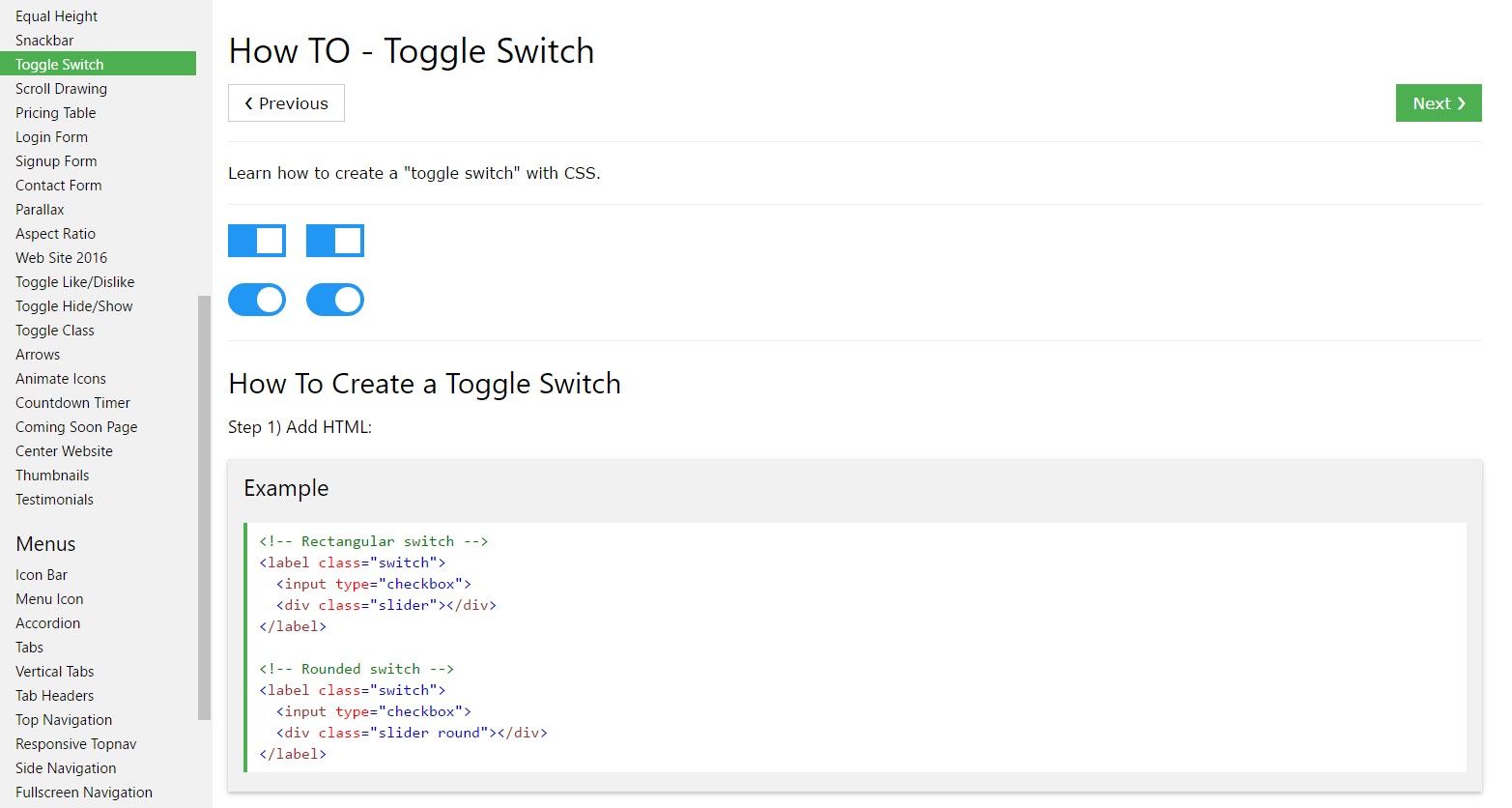
Exactly how to create Toggle Switch

Adding CSS toggle switch in Bootstrap 4