Best Website Builder Software
Lately I had the opportunity spending some time checking out a Third event Best Web Builder theme which bragged about having lots of blocks-- I counted almost one hundred in fact-- and also today returning to the great gold native Best Web Builder environment I obtained reminded of something which took place to me a couple of years earlier. Well that's specifically the way I felt returning to the native Best Web Builder 2 theme after exploring Unicore and also I'll tell you why.
Best Web Builder is regular and also reliable - if an element acts in a manner in one block-- it acts the very same way everywhere each time. There is no such point as unexpected behavior distracting as well as perplexing you in the chase of the very best appearance.
Best Web Builder is functional-- one block can be set up in various means ending up being something entirely various at the end. Incorporated with the Custom Code Editor Extension the possibilities become virtually limitless. The only limits reach be your vision and also creativity.
Best Web Builder evolves-- with every considerable upgrade announced via the pop up window of the application we, the individuals get increasingly more priceless and well thought tools fitting the growing user requirements. Simply a few months earlier you had to write your own multilevel menus and also the idea of creating an online shop with Best Web Builder was simply unimaginable and now merely a couple of variations later on we currently have the possibility not just to market points through our Best Web Builder websites but additionally to totally personalize the look as well as feeling of the procedure without composing a basic line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is stable-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program should close" message or shed the outcomes of my job. It may be done in my creativity, but it appears the program obtains to run a little bit quicker with every following upgrade.
Generally these except for one are the reasons in the recent months the amazing Best Web Builder became my favored as well as really main web layout device.
The last but maybe most crucial factor is the refined and also outstanding HTML and also CSS discovering curve the software program provides. I'm not certain it was deliberately established in this manner however it in fact works whenever:
Allow's state you begin with a concept and also need a web site to offer it to the globe but do not have any type of knowledge in HTML. Googling or hearing from a buddy you start with Best Web Builder as well as with almost no time at all invested finding out the best ways to utilize it you've currently obtained something operating. You marvel it was so easy but in the human nature is to constantly desire some much more. What if the font style was different from the integrated in fonts or maybe the logo a little bit bigger? This is exactly how the little CSS tweaks start entering your life. Right after you require to alter the appearance merely a bit more and also dare to damage a block parameter uncovering the personalized HTML section to transform a personality or 2 ... This is exactly how it begins. Nobody's requiring you with the exception of your interest and the friendly atmosphere makes it look practically like a video game. As well as not long after someday you inadvertently have a look at a bit of code and also obtain shocked you recognize what it indicates-- wow when did this occur?! Maybe that's the component regarding Best Web Builder I like most-- the liberty to evolve with no pressure in any way.
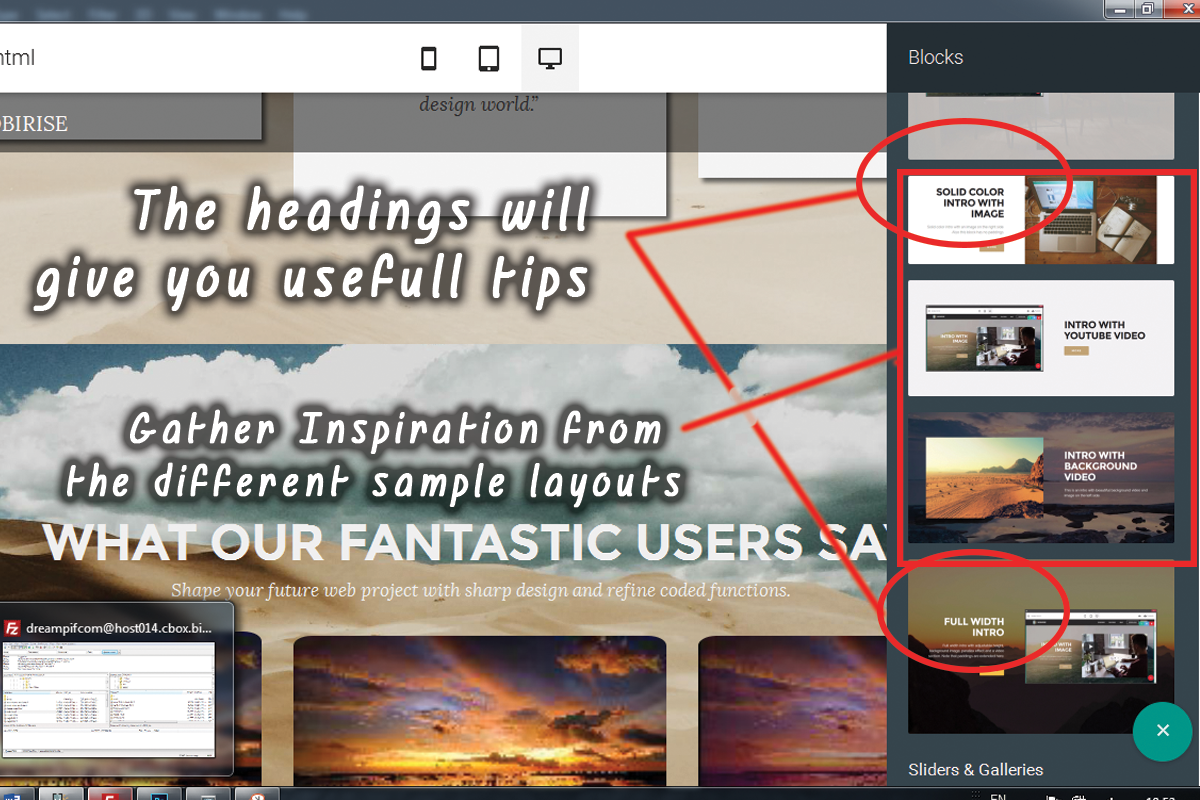
In this article we're visiting take a much deeper look at the new functions introduced in version 2 as well as discover the multiple means they can function for you in the production of your next excellent looking entirely responsive internet site. I'll additionally share some brand-new tips and techniques I just recently discovered to assist you increase the Best Web Builder abilities also additionally and also perhaps even take the initial step on the learning contour we discussed.
Greetings Awesome Icons!
For the previous couple of years renowned font styles took a great restaurant in the web material. They are basic meaningful, scale well on all display sizes given that they are totally vector elements and also take practically no data transfer and also time for loading. These basic yet expressive pictograms could successfully aid you share the message you need in a elegant and laconic means-- still a photo is worth a thousand words. So I guess for Best Web Builder Development team creating a component permitting you to openly put internet font symbols right into felt type of organic point to do. Internet icons module has actually been around for a while and also offered us well.
Now with Best Web Builder 2 we already have two extra icon font style to take complete advantage of in our styles-- Linecons and also Font Awesome. Linecons provides us the meaningful and refined appearance of in-depth graphics with multiple line widths and thoroughly crafted contours as well as Font Awesome provides vast (as well as I indicate substantial) library of signs and since it gets packed all around our Best Web Builder tasks gives us the liberty achieving some trendy styling effects.
Where you can make use of the icons from the Best Web Builder Icons extension-- nearly everywhere in your project depending of the technique you take.
What you can use it for-- nearly every little thing from adding added clearness and also expression to your material as well as embellishing your buttons as well as food selection things to styling your bulleted listings, consisting of meaningful images inline and also in the hover state of the thumbnails of the updated gallery block. You could also include some motion leveraging another constructed in Best Web Builder functionality-- we'll discuss this later on.
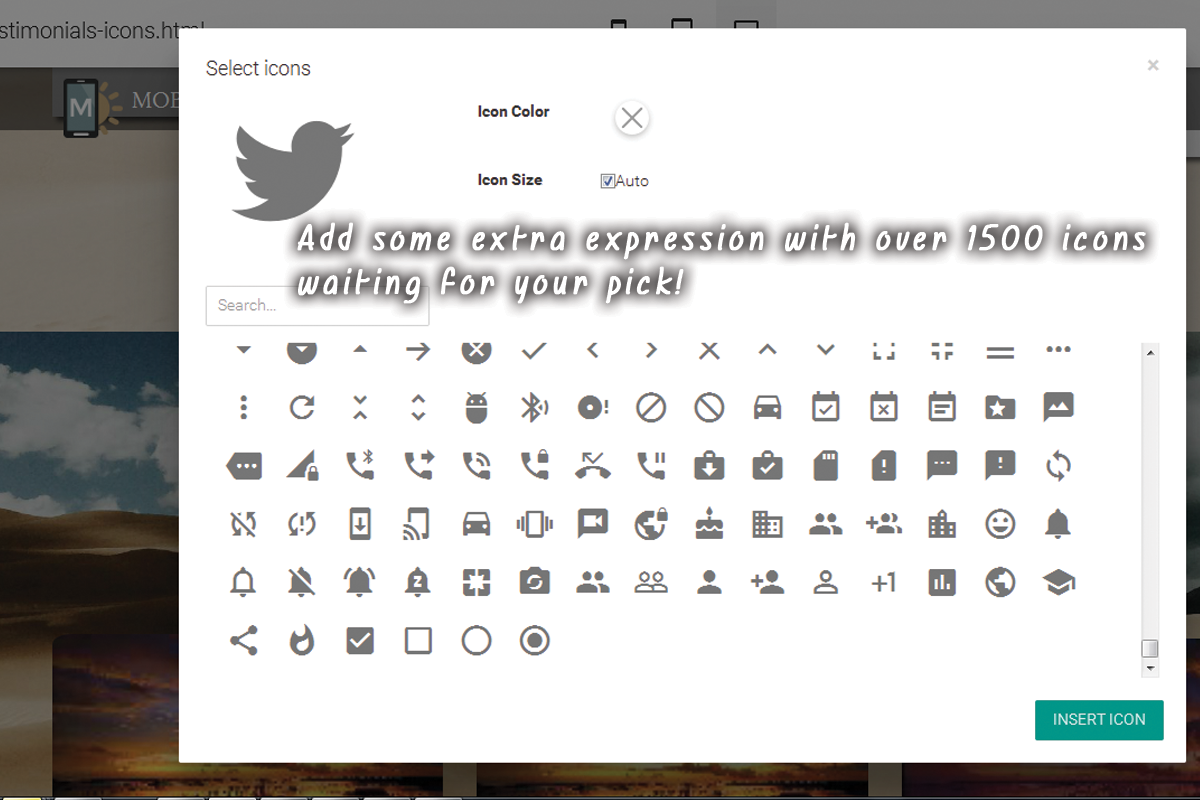
Including symbols through the constructed in graphic interface-- simple as well as clean.
This is certainly the easiest and also fastest method which is among the reasons we love Best Web Builder-- we constantly obtain an easy way.
Through the icons plugin you obtain the freedom putting icons in the brand name block, all the buttons and a few of the media placeholders. Note that alongside with maintaining the default size and also shade settings the Select Icons Panel allows you select your values for these residential properties. It also has an useful search control assisting you to find faster the aesthetic content you need instead of constantly scrolling down and in some cases missing out on the ideal pick.
One more advantage of the newly added Font Awesome is it consists of the brand marks of virtually 200 preferred brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so on-- prepared and waiting if you need them.
So basically every essential interactive component in the sites you are constructing with Best Web Builder can being expanded even further with including some beautiful, light weight and also entirely scalable icon graphics. Through this you are lining out your concept and also since shapes and signs are much quicker well-known as well as comprehended-- making the content more understandable as well as user-friendly.
However this is just a part of all you can achieve with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin gives us a terrific advantage-- it around the world includes the Icon fonts in our Best Web Builder jobs. This behavior integrated with the method Font Awesome courses are being made gives us the freedom completing some rather remarkable things with just a couple of lines of custom-made CSS code put in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as offering it some life.
Have you ever before been a little bit aggravated by the restricted alternatives of bullets for your checklists? With the newly contributed to Best Web Builder Font Awesome these days more than. It is actually takes merely a couple of easy actions:
- initially we clearly require to pick the sign for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is located right here:
it has all the symbols included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make sure when coping the value you do not pick them-- it's a little bit complicated the initial few times.
Scroll down and take your time getting knowledgeable about your new collection of symbols and also at the exact same time grabbing the one you would certainly find most ideal for a bullet for the list we're regarding to design. When you locate the one-- just replicate the & Unicode worth without the brackets.
Now we should convert this worth to in a manner the CSS will comprehend. We'll do this with the help of another online tool located right here:
paste the worth you've just duplicated as well as struck Convert. Scroll down until you find the CSS field-- that's the worth we'll be needing in a minute.
If you happen to locate difficulties specifying the color you require for your bullets simply close the Code editor, inspect the message different colors HEX code through the Best Web Builder's built in color picker pick/ define the shade you need, duplicate the worth and also departure declining modifications. Currently all you have to do is putting this worth in the Custom CSS code you've produced soon. That's it!
Allow's walk around some even more!
Another awesome point you could achieve with just a couple of lines of customized CSS and without yet uncovering the customized HTML as well as shedding all the block Properties visual modifications is adding some motion to all the icons you are qualified of inserting with the Icons Plugin. Utilize this power with caution-- it's so simple you can quickly get addicted and a swamped with effects site occasionally obtains tough to review-- so use this with action a having the overall appearance and also feel I mind.
When the reminder obtains over this switch, allow's claim you want to include an icon to a button which should only be noticeable. And also since it's activity we're speaking about, let's make it relocate when it's visible. The custom code you would wish to make use of is:
, if you need some additional tweaks in the look merely fallow the comments ideas to readjust the numbers.. As well as of training course-- transform the computer animation kind if required. If you need this effect all the time-- delete the ": float" part and also uncomment "limitless" making animation loophole for life not simply once when the site tons ant the control you've just styled may be out of sight
This technique could easily be expanded to function with all the put Font Awesome icons in your Best Web Builder job. In order to apply to all the symbols placed in a block, merely change
. btn: hover >. fa with. fa: with.fa or hover making it permanent.
Keep in mind to establish computer animation loophole forever if required.
Include some personality to the gallery.
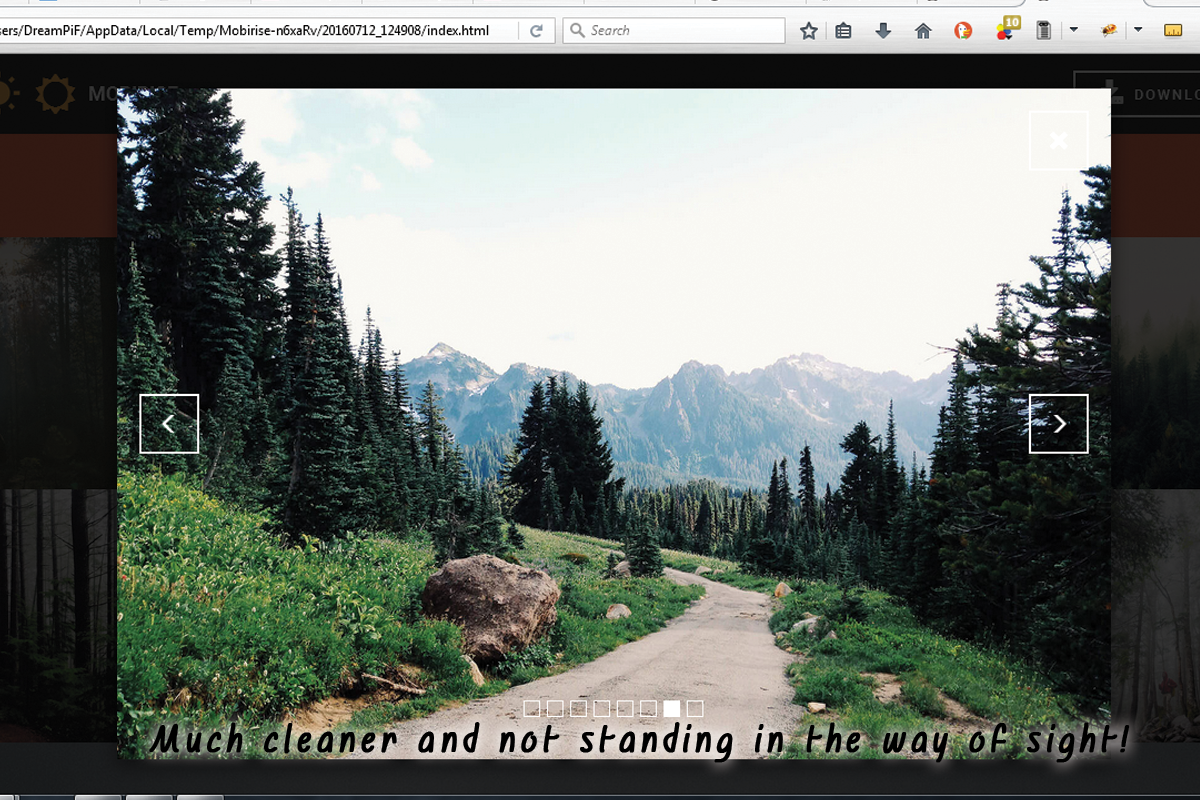
One more awesome and easy styling intervention you obtain with the ability of attaining after the Best Web Builder 2 upgrade and the inclusion of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail and changing it with any Font Awesome symbol you locate ideal. The procedure is rather just like the one setting of the custom-made icon bullets. First you require to pick the ideal symbol and also transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS area of your gallery block and replace the value-- similar to in the previous instance.
The class specifying which icon is being placed is the red one as well as can be gotten for all the FA symbols from the Cheat sheet we discussed. Heaven courses are totally optional.fa-fw fixes the size of the symbol and also fa-spin makes it (undoubtedly) spin. There is another native motion course-- fa-pulse, also obvious.
All the icons inserted in this manner into your material can be easily stiled by the methods of the previous 2 examples, so all that's left for you is think of the finest use for this outstanding newly introduced in Best Web Builder feature and have some enjoyable trying out it!