30+ Gorgeous CSS Image Slider Samples
Eye-catching Bootstrap Image Slider Samples
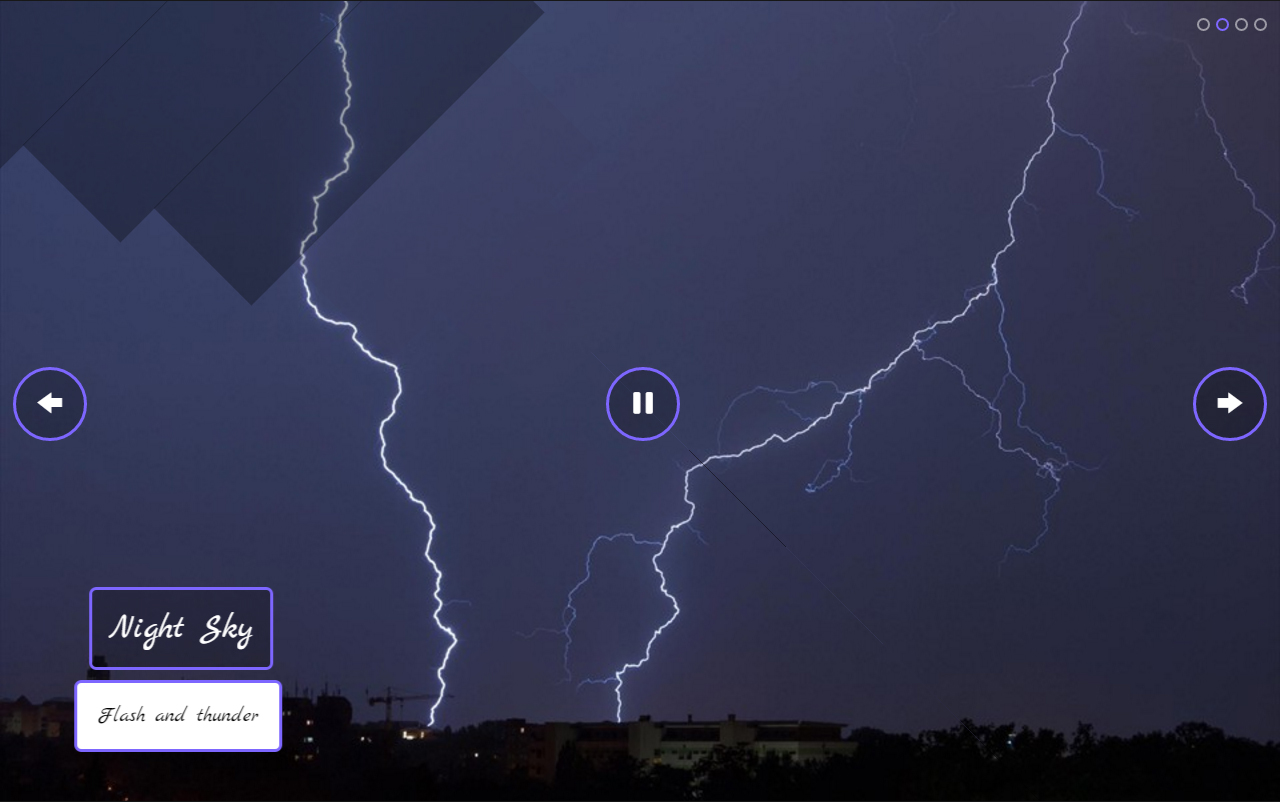
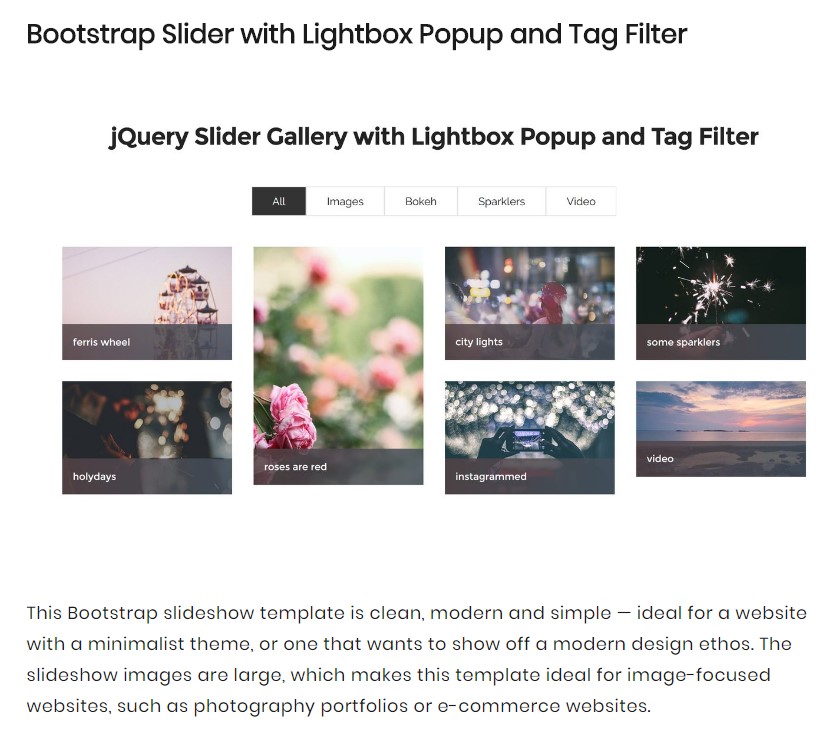
This slide show layout is actually clean, present day and simple-- excellent for a site along with a minimalist theme, or even one that would like to display a contemporary design attitude.
The slideshow pictures are large, which creates this theme perfect for image-focused internet sites, including photography profiles or even shopping sites.
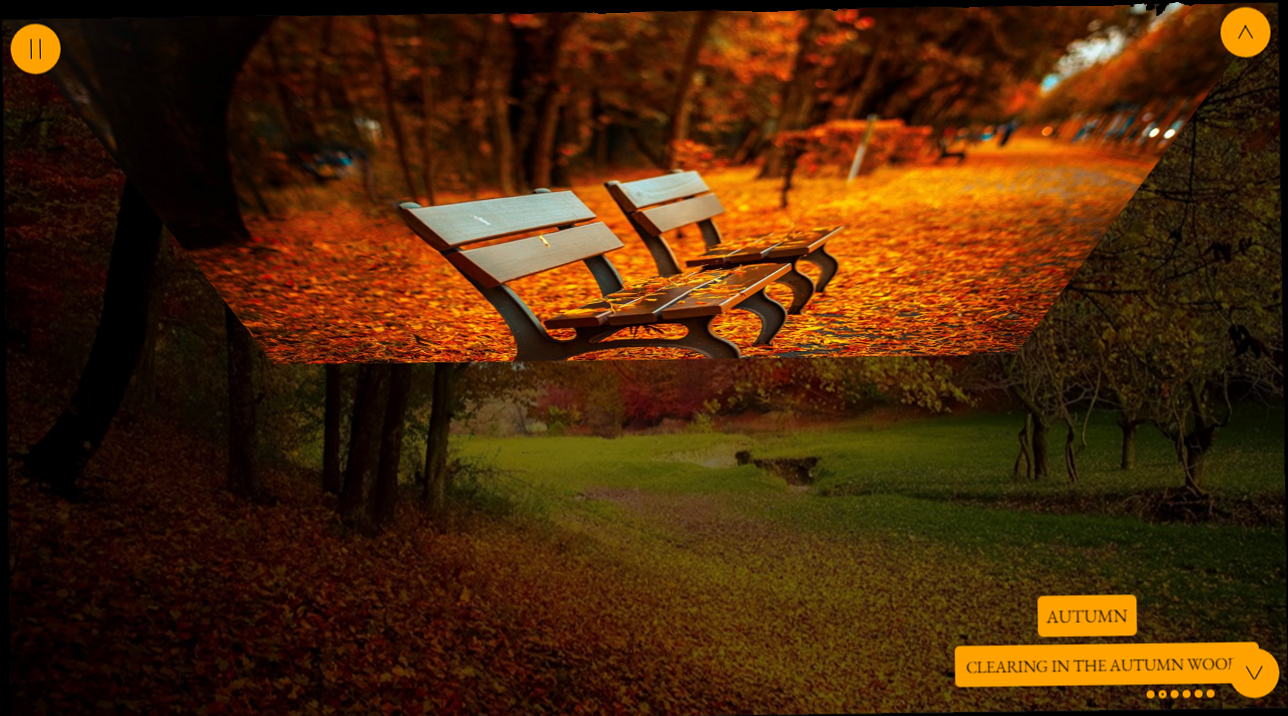
Each slide show image 'decreases' in to restaurant up and down, with a little bit of bounce by the end that makes the activity experience extremely all natural and all-natural. The moment each picture keeps on display screen is actually quick, however this can, obviously, be actually adjusted in cssSlider. The brief intervals mean that audiences can view all the images available very swiftly. A 'pause' switch in the top-left corner enables the viewer and quit the slide show from playing as well as pay attention to an image that catches their attention.
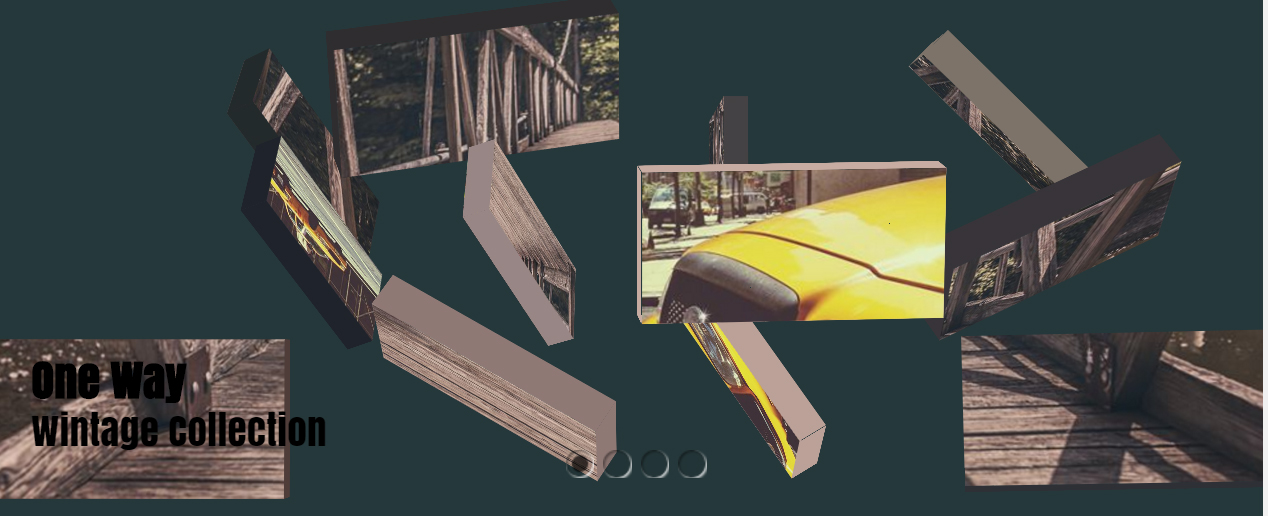
Grafito Gallery Plug-in - CSS Slideshow
This picture has a modern-day luxury and an unusual color pattern. The end result is actually very distinct and also appealing!
There is actually no structure effect to the slides, making it possible for the pictures and occupy the maximum amount from room. However, the graphics do possess a 'spherical edge' result, which creates all of them appear like modern-day photos off vehicles.
The font used is actually Averia Sans Libre, an one-of-a-kind font style that was actually generated coming from the standard off a lot of various other fonts. It possesses an exciting and a little hand-drawn appeal to this, which goes well with the peculiar contemporary sense from the gallery effectively.
Gentle Simple Slider - CSS3 Image Carousel
An imagine slide carousel is an excellent device for just regarding any type of blog post and also might give this a sleek and also specialist appeal. Even the best essential web site design are going to seem fantastic along with combining a graphic slide program.
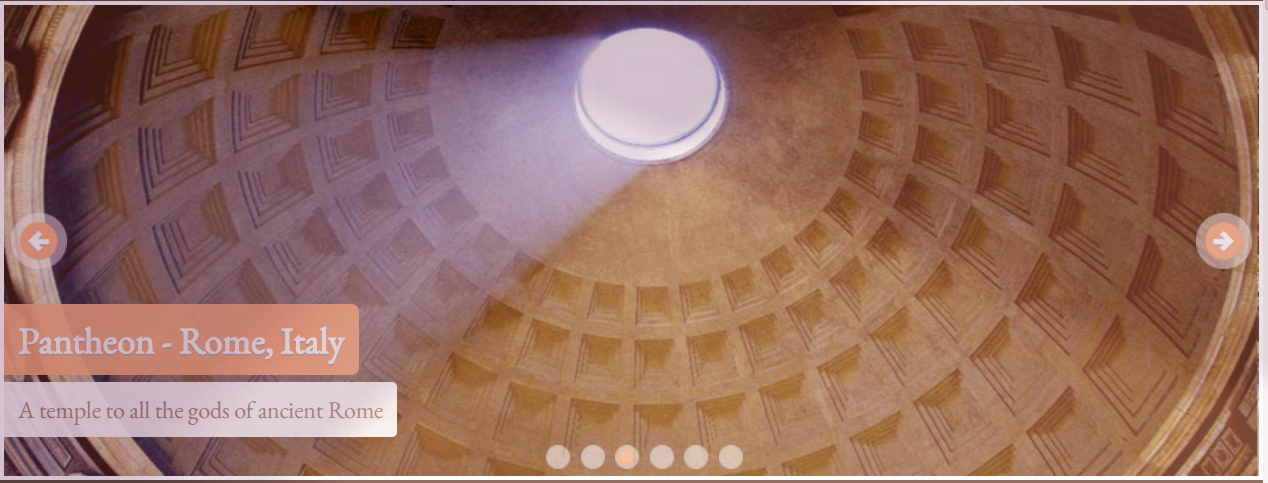
The graphics show the historical construction, therefore this slideshow can be actually utilized for any type of style of discussion to exhibit ancient buildings.
The slider thinks present day and pleasurable to incorporate. The use from bullets creates this very clear the way the navigation system operates, so this slide carousel is straightforward to understand and also administer.
Retina-friendly Chess Slideshow - Free Image Slideshow
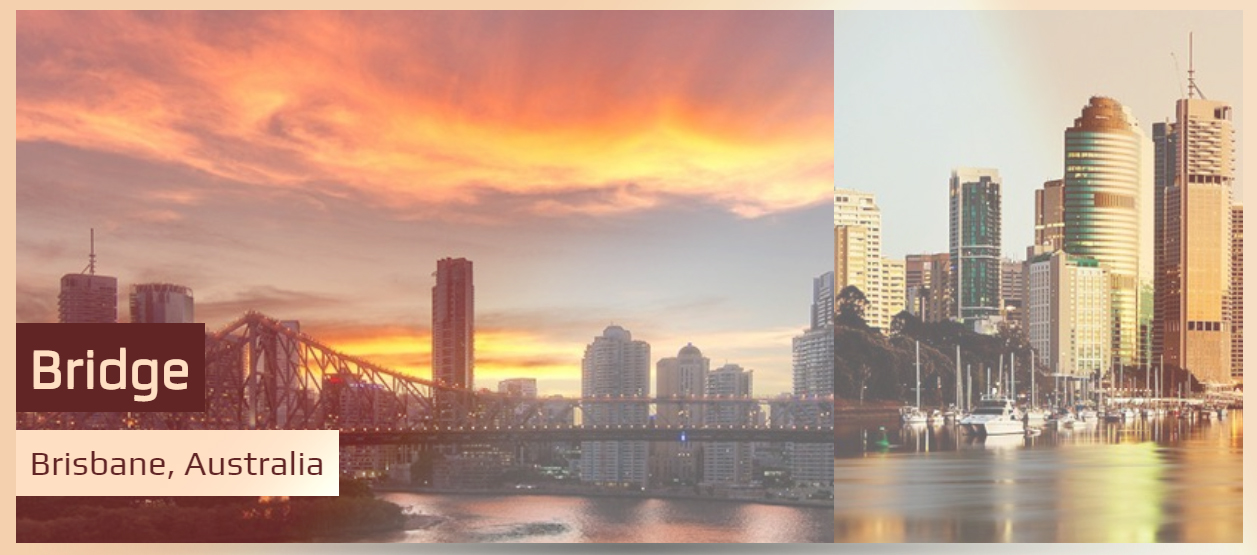
This slider possesses a simple, well-maintained and incredibly modern layout that uses black and also white colored.
Floating over the slider permits multiple navigating arrows look, one on each side. The arrowhead consists off a white colored arrow mind with a black semi-transparent circle summarized with a slim white colored border. Floating over the arrowhead makes the arrowhead stand apart even more with its own a lot less clarity. Clicking an arrowhead patterns you via the images. Considering that from this internet sites well-maintained as well as modern-day design, this slider would operate effectively on innovation internet sites, computer software business as well as websites regarding contemporary design. It would likewise be a great option for science-fiction authors and also any website about deep space or even future reasoning.
Turquoise Picture Slider - HTML Carousel
The blue-green theme will certainly wow your site guests along with its authentic factors. The arrowheads are plain cycles along with arrowhead indications inside that possess darkness dropping aside. The summary font has an appealing shadow at the same time. That's what produces this slide show spatial and involve the visitors' attention. Given that images in the slide show have various sizes, the transition effect allows them with complete confidence become each other.
If you float over the thumbnails, you'll observe a cycle with a loop in it on the gray semi-transparent history.
This slideshow would agree with in web sites for bistros, cooking activities and also other and inveigle target market.
Parallax Image Gallery - Wordpress Carousel
The present responsive photo bootstrap gallery may make everyone pleasingly hungry. Considering this slider, consumers will definitely take it easy due and this green-colored concept. On left as well as ideal slide edges 2 arrow buttons are revealed. They comprise off a rectangle colored in dark-green possessing a double arrowhead inside. The key presents a tiny sneak peek graphic while floating the computer mouse. The content description lies in the bottom-left slide edge. The font style 'Indie Flower' is actually filled in an eco-friendly rectangular shape. You may comfortably go to any sort of slide by selecting thumbnails.
Zippy Photo Gallery - CSS3 Image Carousel
Active template is actually not just like the others. The arrows are settled in the best best and also base edges, both in one edge. The arrow button is actually made from an orange cycle as well as a thin dark arrowhead. The explanation is also excellent. That is actually created with a Garamond font style. The summary possesses no history so the creating appears contemporary.
On the lower part of the slider one may locate classy bullets - orange dots. The Turn result has a tough influence on visitors getting their focus.
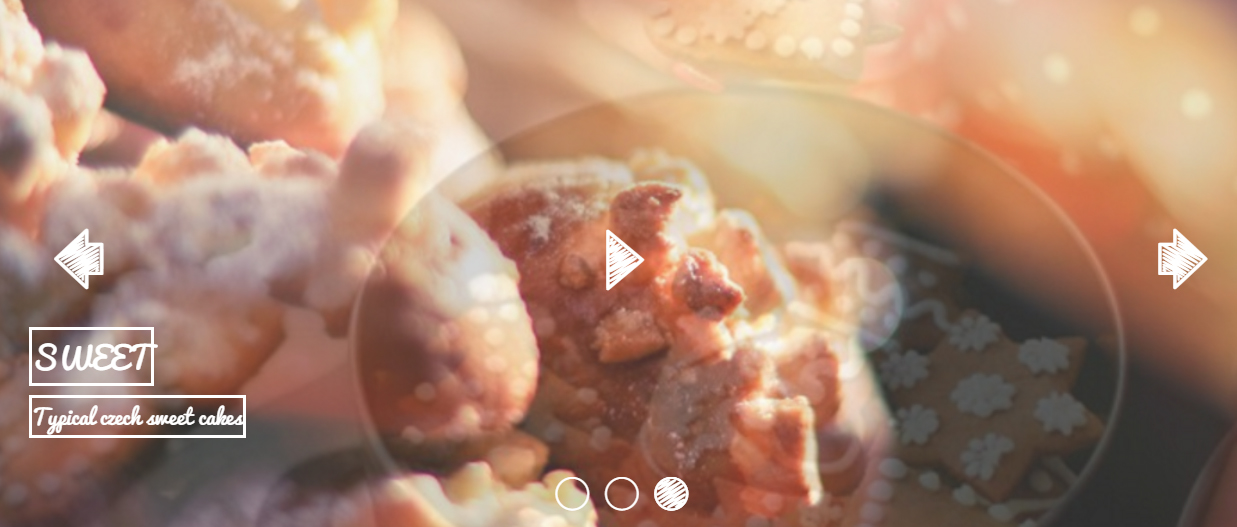
Cursive Image Slider - Angular Image Slideshow
This css-only slide carousel template is enjoyable and fun whilst retaining a present day simpleness. That is actually swiftly to load, completely reactive, and also carries out certainly not require javascript or even JQuery to operate.
The style makes use of cursive typefaces as well as a 'questionable' concept cosmetic that helps the slide show appeal handmade. Nonetheless, only a single shade is used, creating this style perfect for web sites intended at imaginative miss, such as cooking weblogs, scrap-booking web sites and also various other 'Mommy blog owners'.
Because the slide show makes use of only css and produce the user interface as well as transition results the slider is extremely quick to tons and also will definitely focus on any kind of unit along with a contemporary browser. Utilize this beautiful slider to exhibit your dishes, hand-crafted arts-and-crafts, or even smart materials.
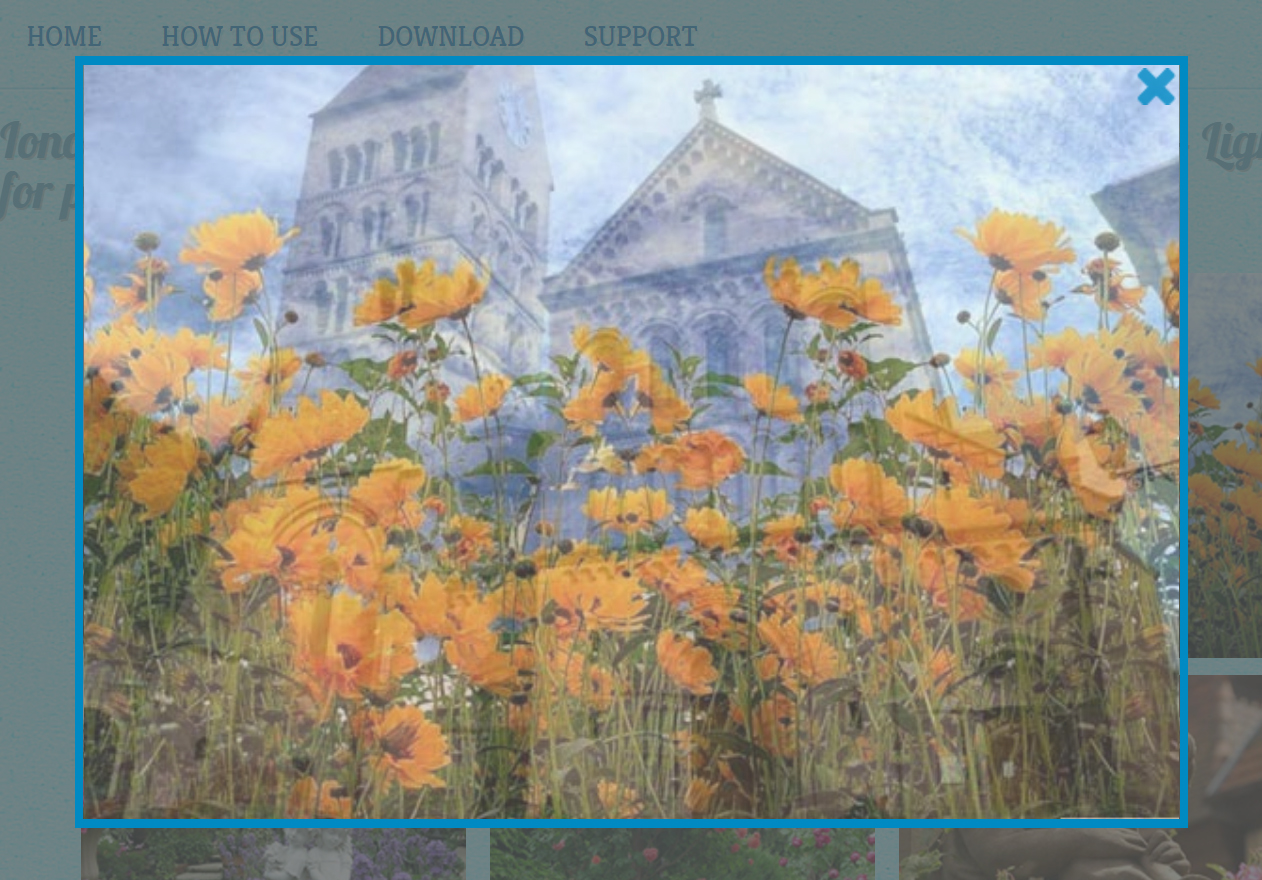
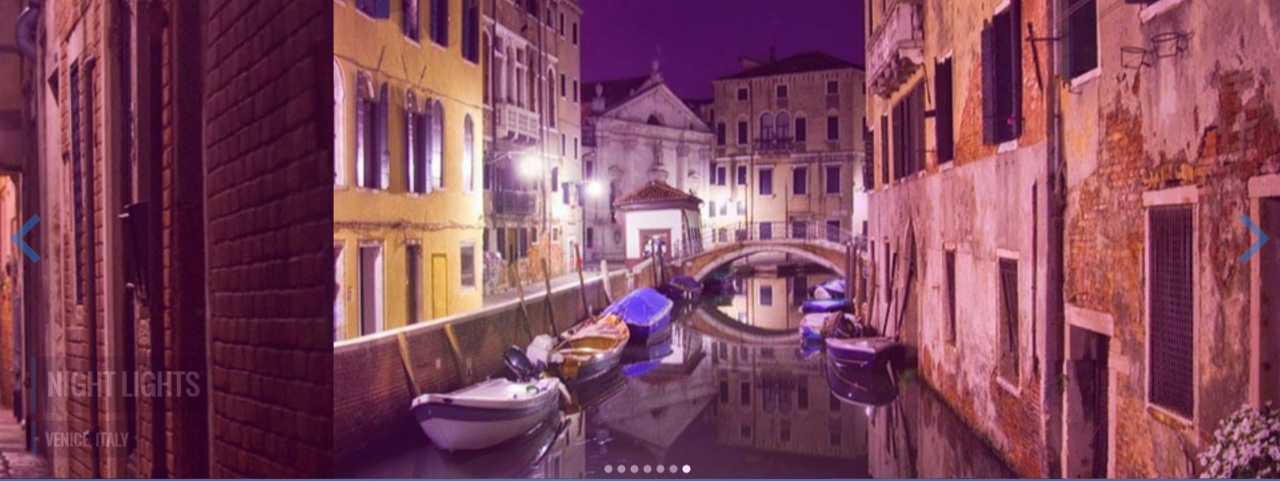
Ionosphere Style Gallery - HTML5 Image Slideshow
Everybody will be impressed entrance this grasp as well as colorful slide show where our company can easily view french blooms as well as outdated houses. Incorporating this slider will definitely ensure that visitors will not be actually capable and keep their eyes off from your website.
The positive lightbox has pivoted upper hands providing your website the best enchanting look. Floating over the popped up pictures let blue navigational arrows turn up and opt for and back via the slider.
At the imagine bottom you'll view the slide summary with dark background that seems coming from beneath. The whole design wonderfully matches the principle from this presentation, so this could be related to make your site look additional gorgeous.
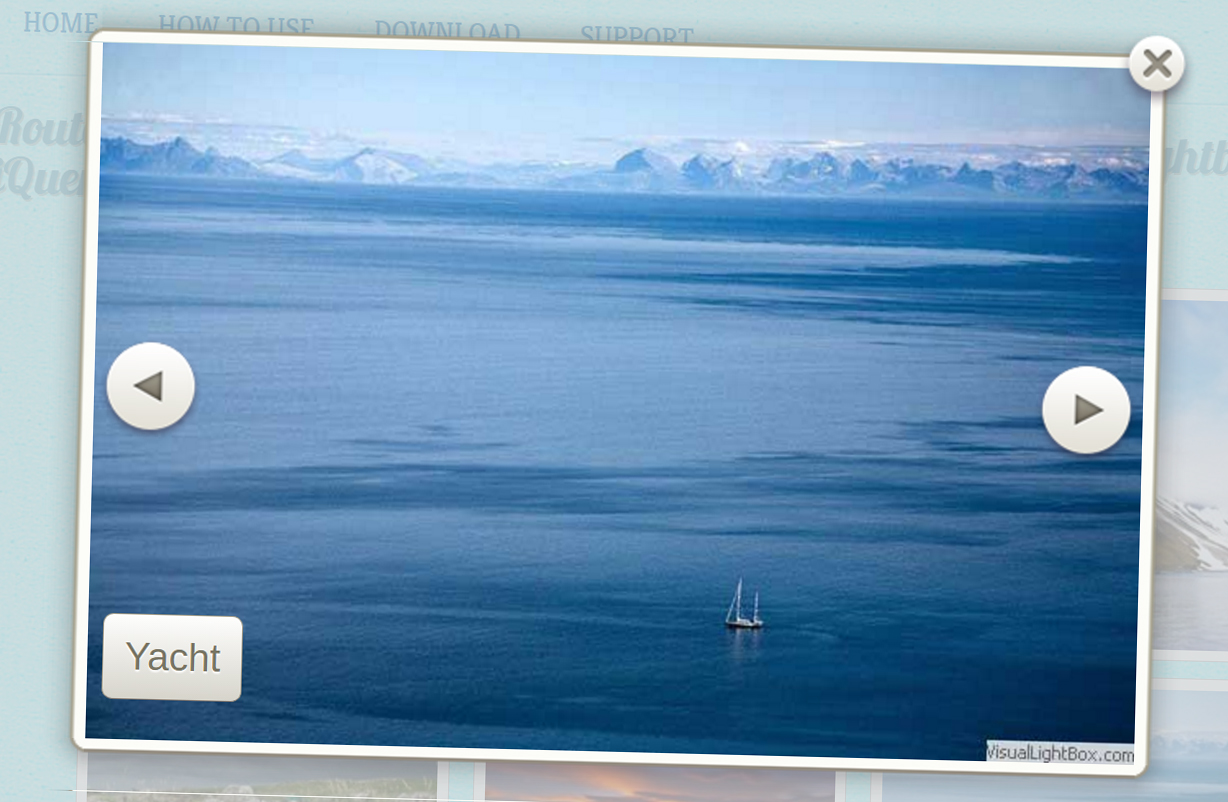
Route Content Slideshow - Mobile Slider
This Route Slider incorporates exceptional mother nature yard photos. It will impeccably match the concept from a travel bureau, ecological conservation organization as well as other companies. Floating over the thumbnails of the natty lightbox darkens wonderfully designed pictures a little making all of them stand up out. At the right as well as left sides we may observe navigation arrows appearing like classy gray cycles with triangles within them. They fade away with a discolor result and stand out up once more while switching over between slider photos. In addition to them brief summaries function the very same blowing away viewers with its own establishment.
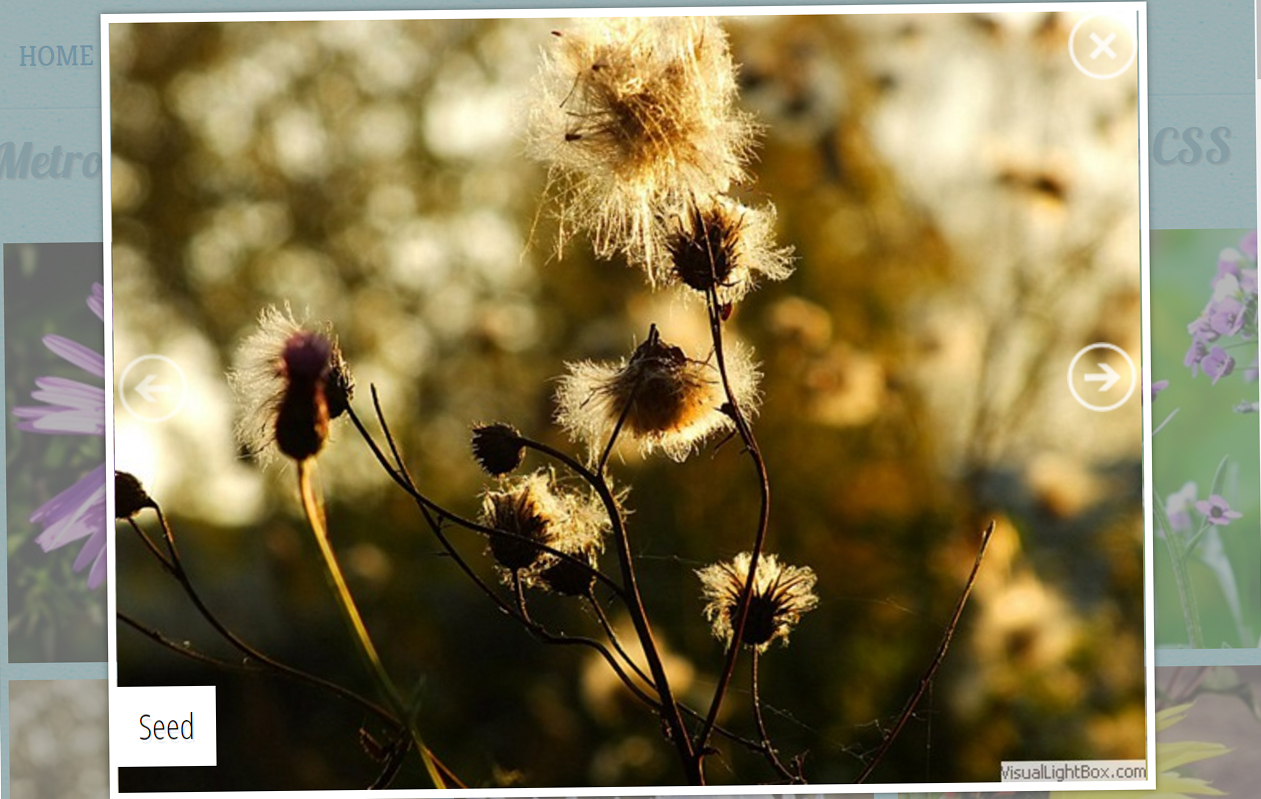
Metro Image Gallery - CSS Slideshow
The ideal slide show for a floral outlet and also biologic neighborhoods is this Metro picture picture. If you direct your computer mouse cursor on a lightbox thumbnail, you'll see a summary carton show up off beneath. If you select that, the picture will certainly begin. Listed here you discover encircled arrowheads and description in white and also grey colours making it possible for users and change imagines in a very easy means. The gallery structure resizes perfectly baseding on the image dimension.
This marvelous slideshow is totally mobile-friendly, so it may be looked at on gadgets like tablets or phones as effectively as pcs with no difficulties.
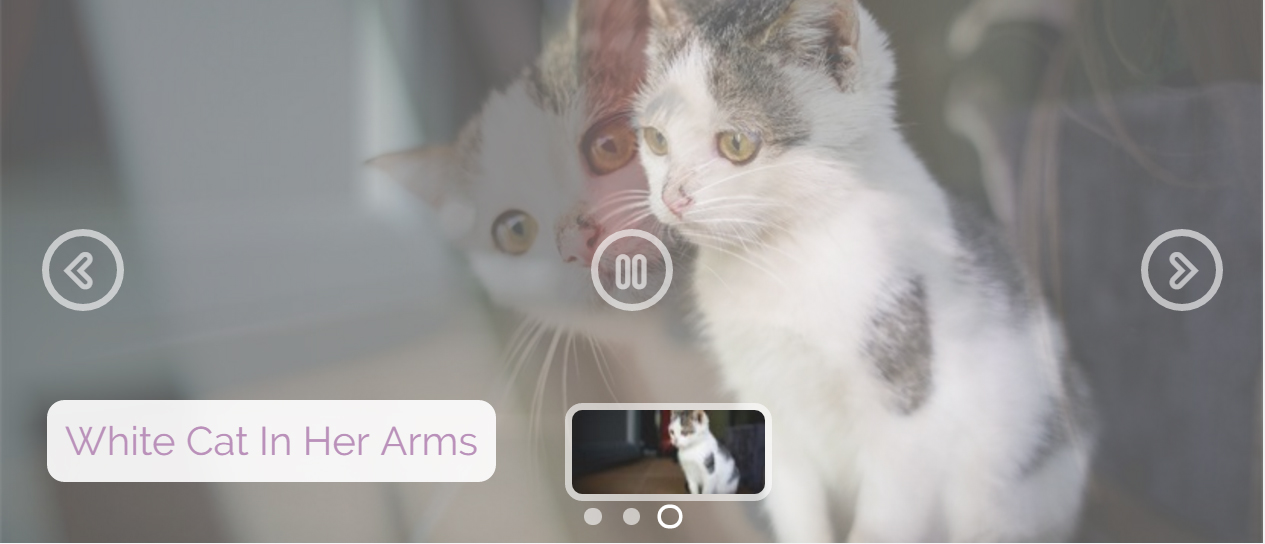
Mobile-friendly Bubbles Slider - HTML5 Slideshow
This slider is incredibly hassle-free as well as direct. That participates in continuously, and since this gets to completion it checks back, arrives for the very first photo, as well as instantly repeats the total collection right away. Individuals may establish which imagine they would love to look at by just clicking on the thumbnail imagine gallery located directly below the slide show whenever. Furthermore, floating within the thumbnail screens the look header. The images are sizable as well as have the capacity and subject details that can easily otherwise gets away from the human eye. Because of this pictures need to be hi-res and also top quality.
Kenburns Photo Gallery - HTML Carousel
The non-jQuery photograph gallery is produced utilizing entirely CSS and also this offers a fantastic technique and showcase your photos and to permit site visitors and your website view the finest off what you must provide. It has an attractive shift effect, along with a sluggish as well as steady pot towards the facility of the photographes, therefore your audience will possess a possibility to see every detail that you want them to. Between its visual beauty and also its total complement of controls for the audience, this jQuery-free gallery will definitely be actually a sure favorite along with any individual that stumbles upon your website.
With its loosened up rate as well as functional appeal, this demonstration is actually the ideal CSS image gallery for a performer's web site, an on the web garments store or even an internet site dedicated and journey.
Dodgy Image Gallery - CSS3 Image Carousel
A contemporary frameless layout, this slider always keeps command keys and the edges so that the audience's focus performs the images. Basic, strong designing makes this slider ideal for modern websites.
For navigation, the jquery graphic porch has extra-large arrowhead controls at each side. Through floating over these arrowheads, the user can view a thumbnail sneak peek of the upcoming or even previous slide. The desired slide is brought onward by selecting the proper arrowhead. The double arrowhead style on the navigation handles includes in the modern appeal off this slider.
The fundamental concept of the slider is best for modern-day websites that market value instinctive layout and basic screens. Allow your photos represent themselves.
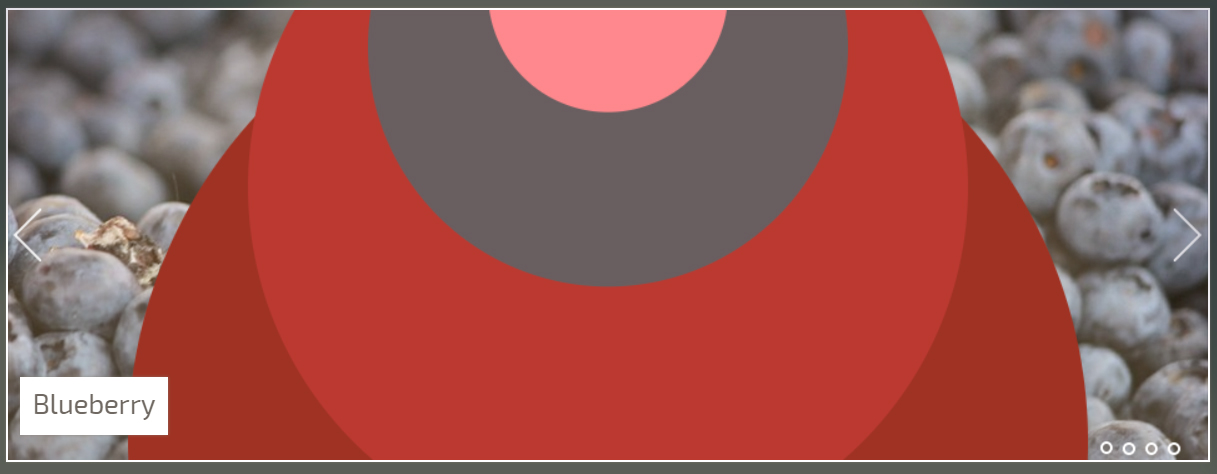
Boundary Content Slider - HTML Image Carousel
This slightly unique slider theme is really present day and appealing. That is a more 'square' condition in comparison to the majority of web site sliders, which makes it possible for is actually to operate for images that may not be landscape. That might be actually a wonderful add-on for a profile internet site, or and showcase pictures off folks and creatures.
The slider uses a deep burgundy color design, countered with white. This's an unique and also striking color that advises deluxe as well as complexity.
Each image in the slider zooms in and also out, little by little fading at the exact same time and expose the next image.
Brick Content Slider - Mobile Carousel
The transition effect is exactly what creates this slide carousel truly fantastic. Each slides bets as much as three few seconds prior to one more picture substitutes it.
This example presents the slide show throughout a large great breathtaking show that makes certain and astonish everybody that observes this. This example showcases extremely little bit of clutter as you potentially can to assure the photos are displayed without impediment normally components fading away when not being made use of. The conventional computer animation impact is Brick, which glides images in with the right. Once again, the change is actually not difficult yet streamlined. The general result is actually a slide show that has actually been contemporary and sophisticated however straightforward.
Mobile-optimized Showy Carousel - jQuery Slideshow
The animation result is just what makes this slide carousel really spellbinding. Each slides plays for concerning three seconds before another photo changes this. In the activity the photo is starting and change, the upcoming picture's darkness arrives in the left, as well as externally the boundary. As quickly as picture has substituted the here and now one, consumers might view the darkness in the leaving picture on the surface straight in the framework. This result definitely shows the appearance as well as entices the consumer's enthusiasm, which is actually the cause that will look pleasant for digital photography or even trip web internet sites, generally because brings in individuals.
The use of bullets will certainly create this clear exactly what kind of navigation unit works, which indicates this slide show is very easy to know as well as employ.
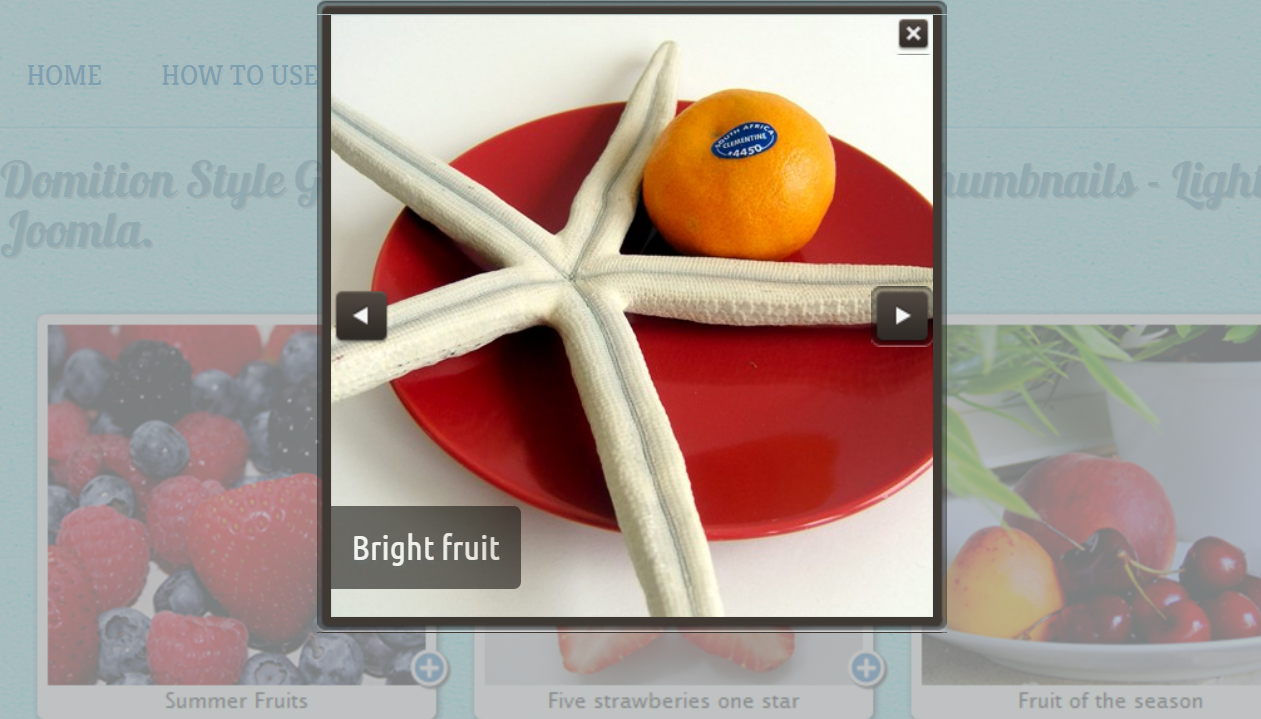
Dominion Slideshow - JavaScript Image Carousel
In this particular picture each thumbnail possesses an easy frame with explanation as well as plus buttons looking remarkable on any type of tool. The theme of the slider can easily resemble a Summer Breakfast. Opening up the primary gallery reveals a darken structure rather which finest contrasts along with the initial one. And highlight the photo in the facility there is the grey semi-transparent background. The black arrows seem once you float over the graphic. This slideshow will suit on the food selection webpage for a lunch counter or bistro to reveal available snacks.
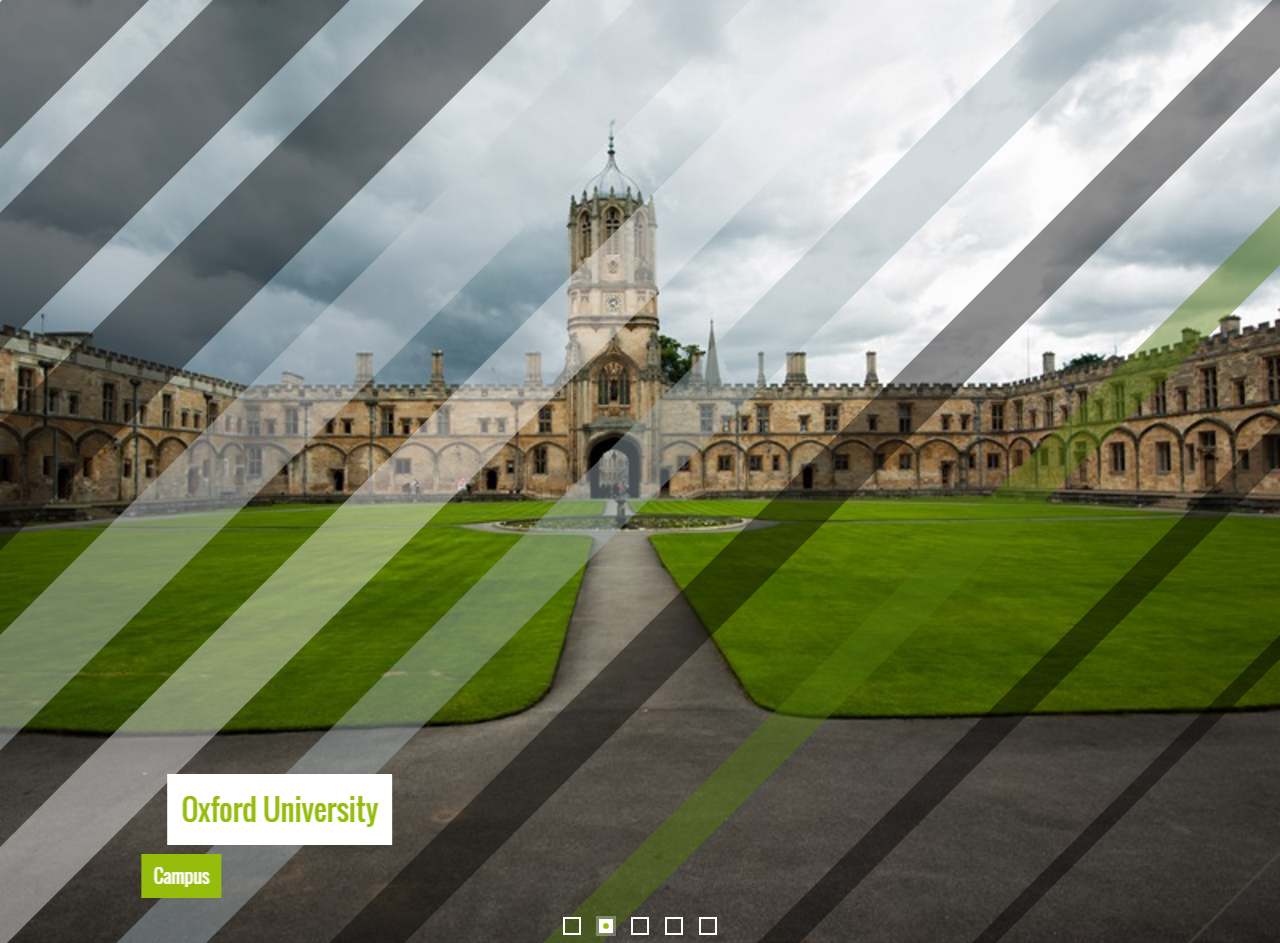
Showy Slideshow - Bootstrap Image Slider
A deceptively and luring basic style with stunning smooth effects, these are the highlights of this trial slideshow developed using the outstanding Wowslider. The pictures spin efficiently details generating a striking as well as desirable result.
Each picture of the wonderful Oxford University is featured for an enjoyable duration. And also in the event that you intend to choose or even in reverse a little, you can locate an arrow each on right and also left behind slide show sides.
Every arrow instantly highlights the moment you relocate the arrow over it and goes away properly. The style is actually simple environment-friendly on a see-through white background. The tilted sides deliver a sense from originality and the arrows.
Fade Slideshow - CSS3 Slideshow
This is actually a relaxed, attractive as well as fun slider layout along with a somewhat feminine feel and look. That would be actually perfect for sites with an arts-and-crafts concentration, for bloggers, or even for romance and also chick-lit writers.
The style utilizes a purple and also white color design, rounded corners, and also openness to develop a soft, slightly informal look. From course, every thing could be tweaked and also personalized in cssSlider to ensure the resulting slider blends seamlessly with your internet site.
This slider is actually a great option for anybody that prefers an unwinded slider layout that still possesses highly effective performance as well as a trustworthy platform.
Ionosphere Slider - CSS Carousel
This slider trial takes advantage of the well-known 'pile' result for slide changes. In this particular result, each brand new slide merely wipes in off the appropriate side in the direction of the left. No elegant popping and sidetracking magic tricks, a straightforward swipe. In this manner, the customer isn't distracted and focuses directly on the photo ahead.
The slider trial has sharp, angular rectangle-shaped cartons for content, put in the reduced left side edge. Each box is a translucent black with white cloudy writing.
The bullet points are actually put in the reduced middle in the design from plain grey circles. Basic blue arrowheads for navigation appear in appropriate and also right edge.
Epsilon Slider - CSS Image Slider
The slideshow possesses incredibly marginal components to sustain its simplicity and neat look. That possesses a quite thin white colored frame that would certainly function excellent as a header slideshow for smooth as well as modern-day internet sites that intend to portray a cool and specialist try to its own visitors, like wedding ceremony digital photography websites, or even a studio item digital photography website.
Above the slide show, there are actually tiny packages that feature little sneak peeks from the graphics that remain in the slideshow. This creates quick changing off the slides. Each box of examine is highlighted with a violet boundary. The examines are actually a little dulled to ensure each examine on mouseover can easily stand up in darkness contrast and the others.
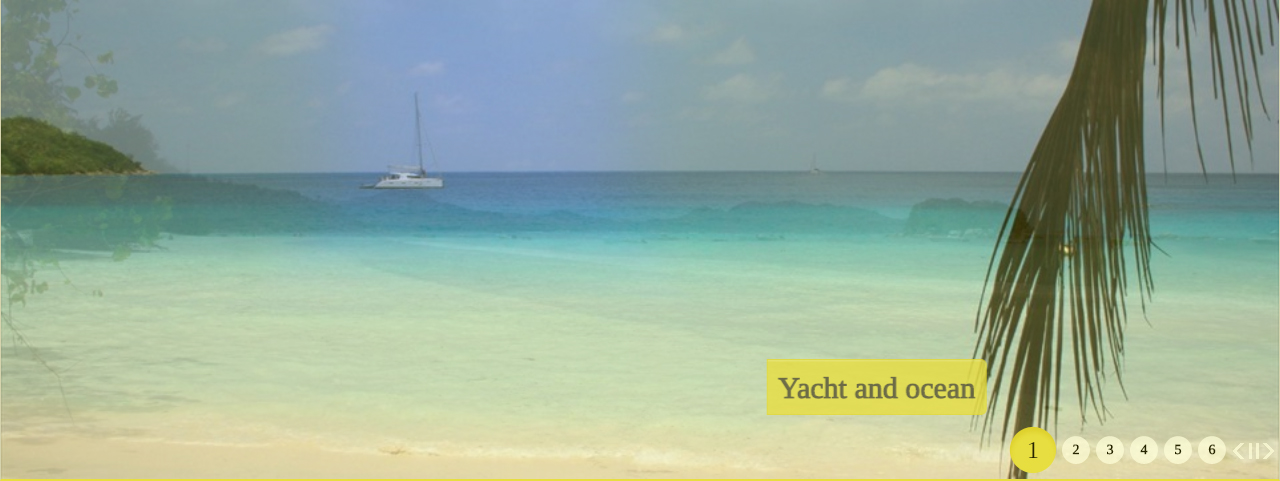
Mobile Sunny Slider - jQuery Carousel
This Sunny Fade slider layout offers a gentle and quite coldness switch coming from slide and slide, allowing your web site users to delight in a relaxing slider off all your best photos. Along with an integrated sneak peek door and an audio function that they can control, both the eyes and ears of your visitors will certainly be actually entertained while they look into your pictures at their own pace. As always, you'll have the most effective slideshow technology at your company, allowing glitch-free as well as nonstop shows that make certain and keep in the thoughts of your customers for times to come. WOW Slider's design templates operate just as well whether your audience is utilizing this on a pc or smart phone, so it is going to never ever limit your ability to catch the creativity of site visitors to your web site, despite just how they are actually accessing it.
Slim Slider - CSS3 Slideshow
If you desire an exquisite slider design with an antique refinement that this is actually the one for you.
The style utilizes a delicate and discolored brown, similar to sun-bleached natural leather, and white. By utilizing just 2 colours, the style manages to continue to be easy and also exquisite yet added flourishes in the typography and also UI elements cease it from feeling as well pure and clean.
This concept is an ideal option for several sites. This would certainly operate especially properly for antiquarians, any person handling classic products, and garments professionals that route an outdated sophistication and complexity. This will additionally function well for historic passion authors.
Non-Javascript Material Slider - HTML5 Image Slideshow
This demo displays your images in a spectacular slideshow that is actually all regarding discussion! Arrows as well as headlines are refused sideways as well as corners to stay clear of muddling the display screen while constantly being actually conveniently offered for quick and easy control and access. You can continue as well as backwards through clicking the previously mentioned arrows at the left as well as correct palm of the display screen which are framed in easy blue cycles that complement the graphic title's straight background and the ones at the bottom of the demo that rapidly enable you to miss and whichever photo you may desire to view at any kind of instant. You may also scroll with all of them by clicking on and dragging the computer mouse over the photographes if you desire.
Bootstrap Gallery - CSS Image Carousel
Bootstrap offers a thumbnail element that is actually created to exhibit linked images in a grid with thumbnails. Clicking the thumbnails of this particular terrific gallery raises a total screen slider home window along with new phone photos. This slider is actually responsive just what implies it resizes and suit the screen this is actually being featured on.
Internet site website visitor can reach any graphic utilizing white colored bullets at the slide show base. The effortless yet soft switch result gives a suitable method from revealing the site information.
Sacking a css image picture and your web site does not require and be actually complicated or taxing. That's obviously the greatest technique and perk up your internet site.
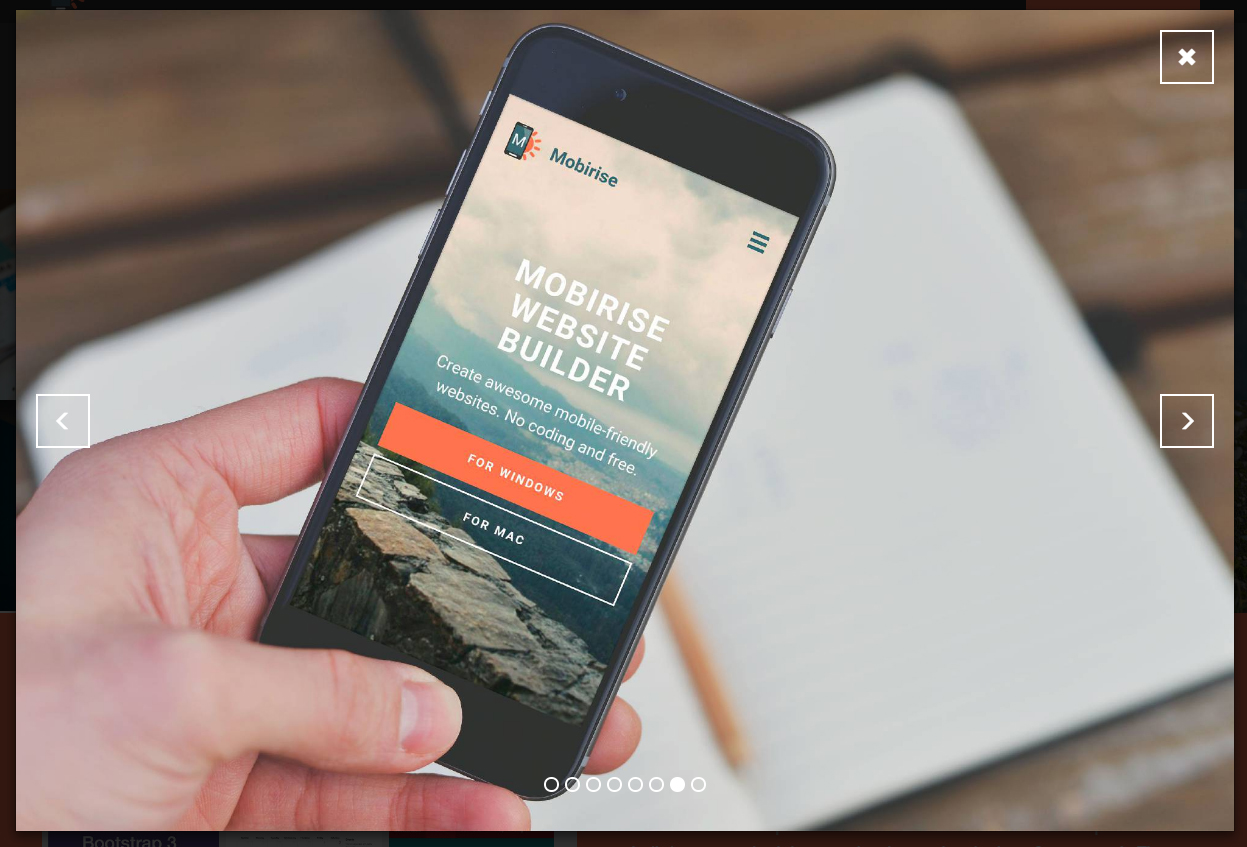
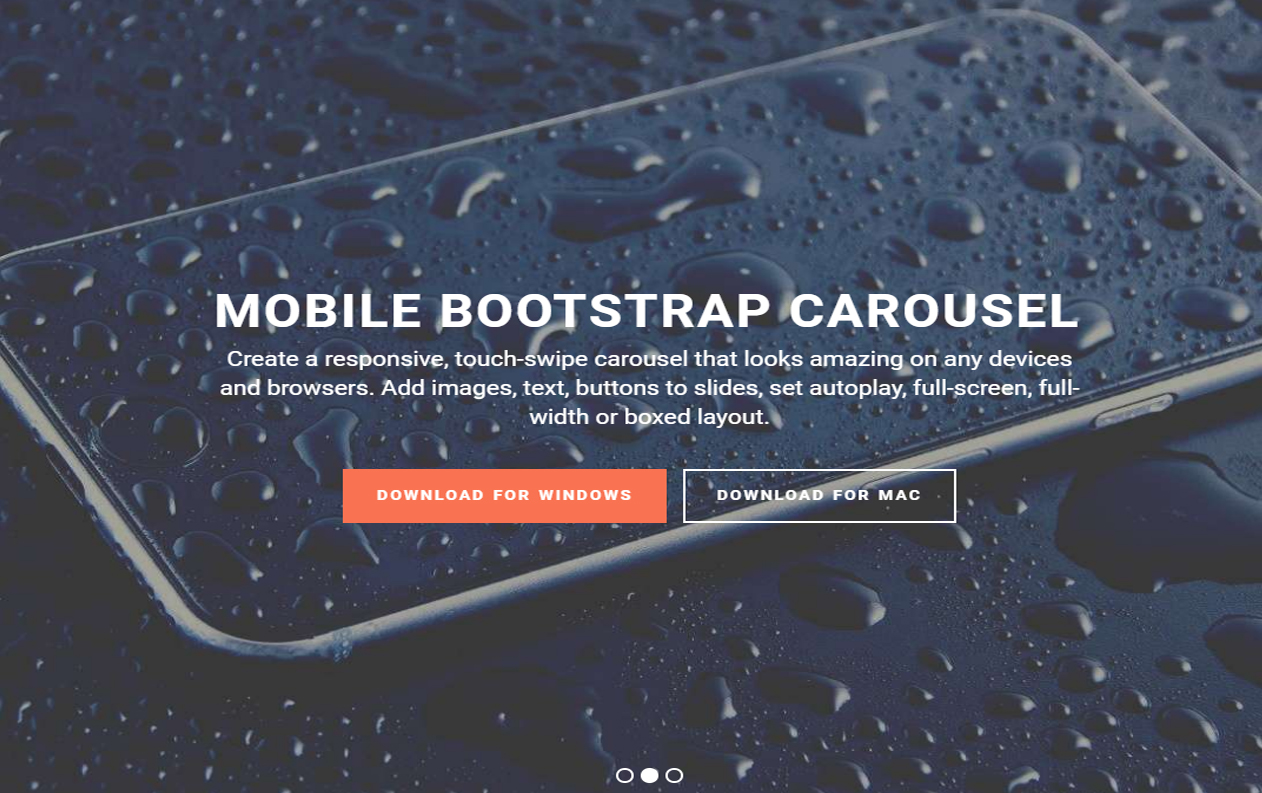
Bootstrap Carousel - Bootstrap Image Slideshow
To embed a remarkable photo carousel that's actually contemporary off its internet attributes, you may use this slide show based upon Bootstrap-- the very most highly effective as well as trusted platform. This will definitely match the display screen from any unit offering a shiny look enchanting your web site attendees and also creating them remain on your webpage.
The Slider is actually complete monitor sized giving an ambient feeling perfect for presenting products and also solutions. The rectangle white colored arrowheads are positioned on the right and also left behind photo conclusions. The white colored present day bullets allow customer simply navigate via the whole slider.
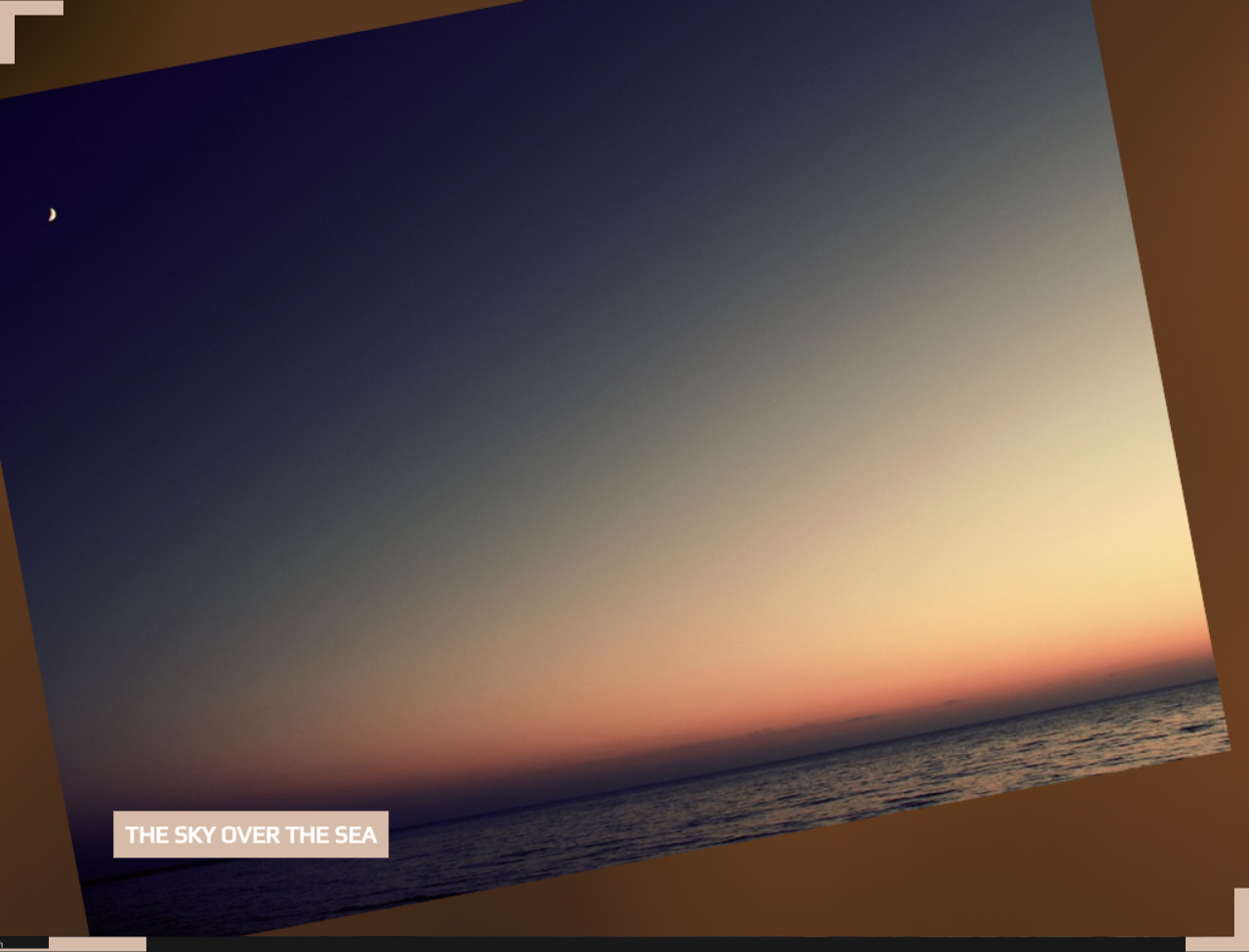
Responsive Angular Slider - CSS Image Slider
This Demo Slideshow are going to amaze quite every person along with its own user-centricity and also receptive concept. This shows a multicolored night nature comforting anybody which considers its sundown pictures. Customer can go ahead for or in reverse clicking on the bottom-right or top-left arrowheads like slants in addition to on sneak peek keys near the bottom. For that reason this slider theme is called Angular. There you'll observe tiny pictures for bypassing slides and heading to the slide customer would like to consider. This Collage effect along with its throwing pictures into the background and selecting up these off no place will certainly thrill your web site target market delivering extraordinary user-experience.
Carousel Slider - HTML Carousel
Numerous slider designs appear incredibly identical, and also it is actually hard and find one that stands out and also is remarkable. This theme coming from cssSlider steers clear of that concern by being extremely distinct in every part, whilst still looking qualified and also present day.
This slider would certainly be excellent for websites that really want to be actually remarkable but still appear specialist and also respected. Financial sites will take advantage of its tidy and also authoritative appearance. In general this slider style is actually full-fledged, trustworthy and also remarkable-- working for any kind of website that has a grown-up target market and also reviews serious subjects.
Like all cssSlider layouts, the theme is totally responsive, fast-loading as well as reputable. There are no pictures utilized in the user interface, which helps make certain the slider always operates perfectly.
Utter Image Gallery - CSS3 Image Slider
The Push Stack slideshow design template gives up a pointy discussion for your pictures, with an impressive switch from one slide to the upcoming and also a lot of practical controls for customers. Visitors and your internet site are going to be actually petrified through the hassle-free switch from picture and picture as well as they'll without a doubt appreciate the capability to quit on graphics that grab their attention, along with preview the rest off the slides and go directly to any sort of one of all of them along with nothing greater than a hit from the computer mouse.
You may expect the very same piece de resistance from this Utter design template that you will from all WOWSlider slide shows. They are actually all made to operate effectively on any tool as well as they've been frequently evaluated to ensure that they are without glitches, delivering web professionals along with a terrific assortment off tested champions for their sites.
jQuery Bootstrap Slider with Thumbnails
HTML Bootstrap Image Slider with Video
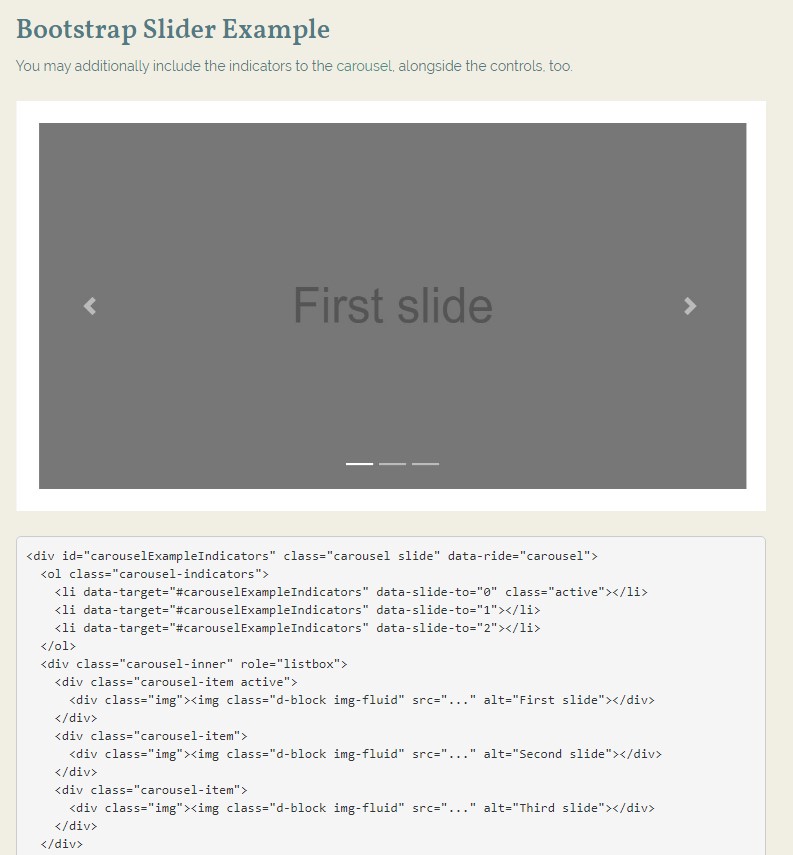
Responsive Bootstrap Slider Example