Bootstrap Carousel Using
Introduction
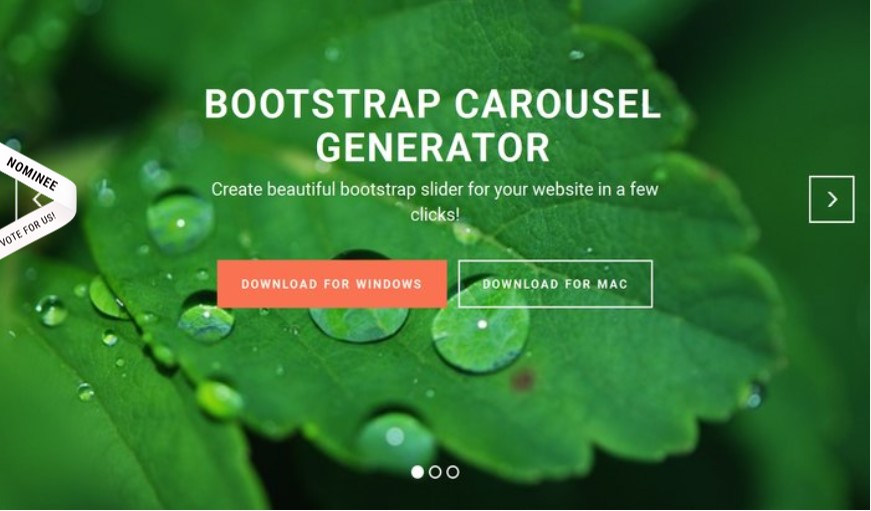
Exactly who does not want gliding pictures plus amazing cool captions and message describing just what they represent, better carrying the text message or else why not actually much more desirable-- also coming with a few switches near calling up the site visitor to have some action at the very start of the page considering these are generally positioned in the start. This stuff has been actually handled in the Bootstrap system through the built in carousel element which is completely supported and really easy to get together with a plain and clean design.
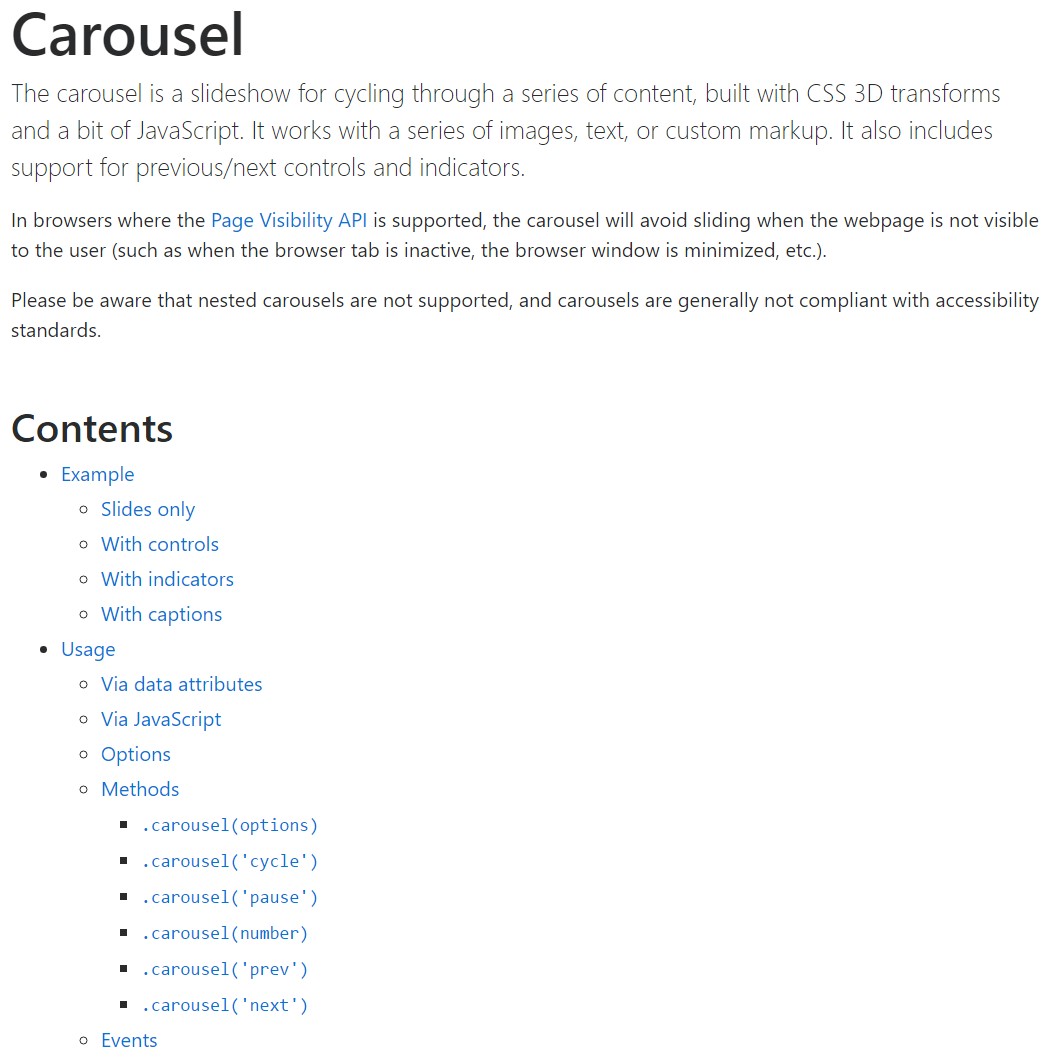
The Bootstrap Carousel Example is a slideshow for cycling throughout a variety of content, built with CSS 3D transforms and a little bit of JavaScript. It coordinates with a set of pics, text, as well as custom made markup. It usually provides help for previous/next commands and indicators.
Effective ways to utilize the Bootstrap Carousel Position:
All you require is a wrapper component plus an ID to incorporate the whole carousel feature possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Slide carousels do not systematically stabilize slide sizes. Because of this, you might need to employ extra tools or else custom designs to properly shape content. Even though carousels promote previous/next controls and signals, they are really not explicitly demanded. Put in and customize as you see fit.
Make sure to establish a special id on the
.carouselOnly slides
Here is a Bootstrap Carousel Responsive having slides solely . Bear in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can in addition establish the time each and every slide becomes featured on page via providing a
data-interval=" ~ number in milliseconds ~". carouselSlide-show including regulations
The site navigation between the slides becomes done via determining two hyperlink features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to assure the directions will function the proper way but to additionally assure the website visitor realises these are currently there and realises precisely what they are doing. It also is a excellent idea to place a number of
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- applying the actual pictures which should take place inside the slider. Each and every illustration component must be wrapped in a
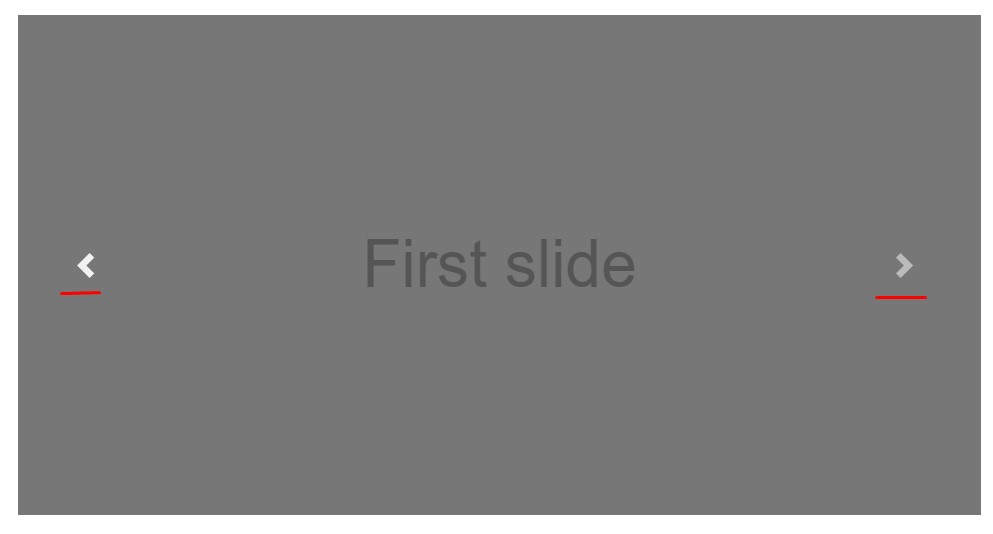
.carousel-item.item classIncorporating in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
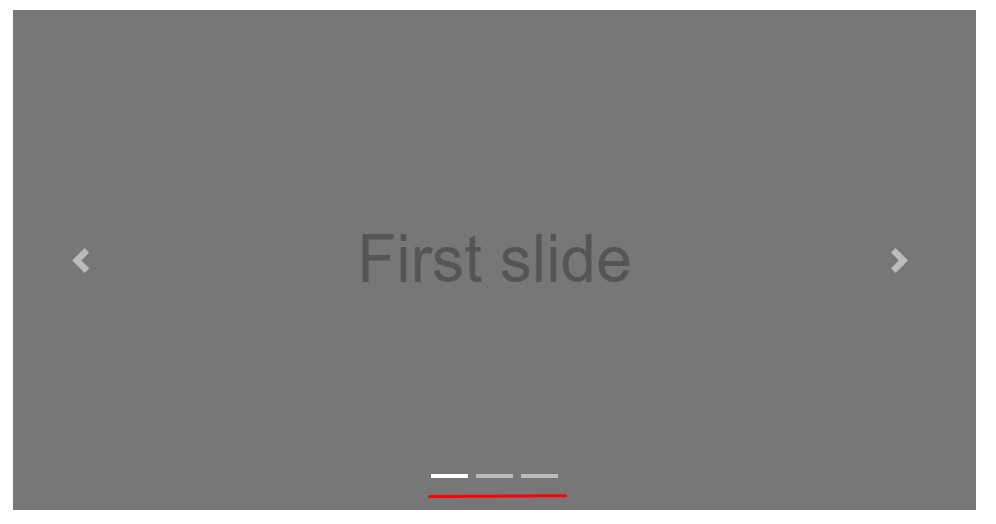
</div>Working with indicators
You can additionally put in the signs to the slide carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
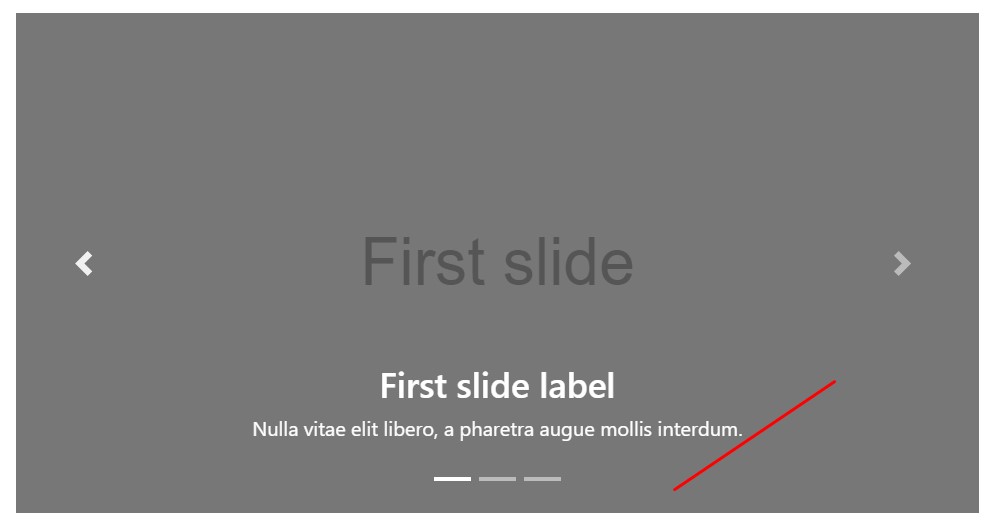
</div>Put in several subtitles too.
Incorporate captions to your slides easily using the .carousel-caption element just within any .carousel-item.
To provide a couple of underlines, representation and even buttons to the slide incorporate an excess
.carousel-captionThey can be easily hidden on smaller viewports, just as revealed below, with optionally available display screen utilities. We cover them initially using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more methods
A nice trick is if you would like a web link or a tab on your page to guide you to the carousel but also a special slide within it to be detectable at the moment. You have the ability to certainly doing so through selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Usage
By information attributes
Work with data attributes to easily handle the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Call carousel by hand through:
$('.carousel').carousel()Solutions
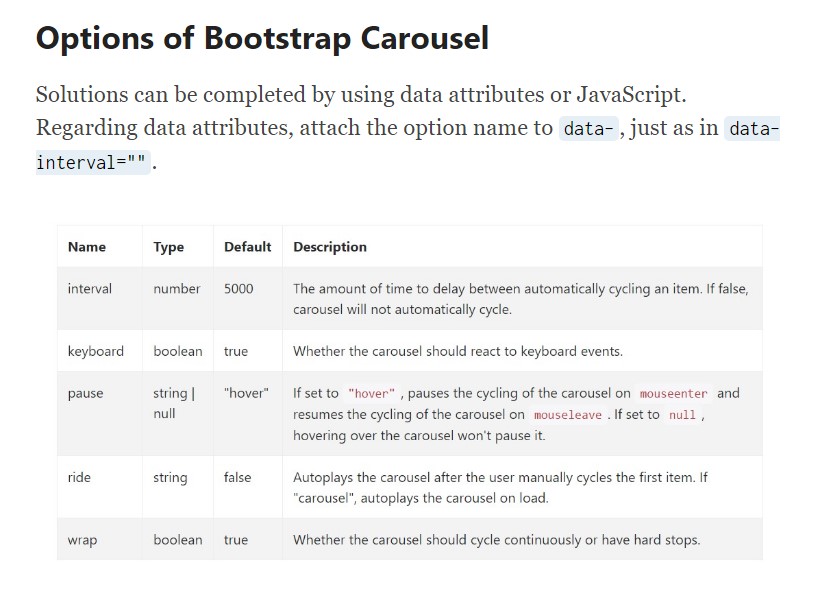
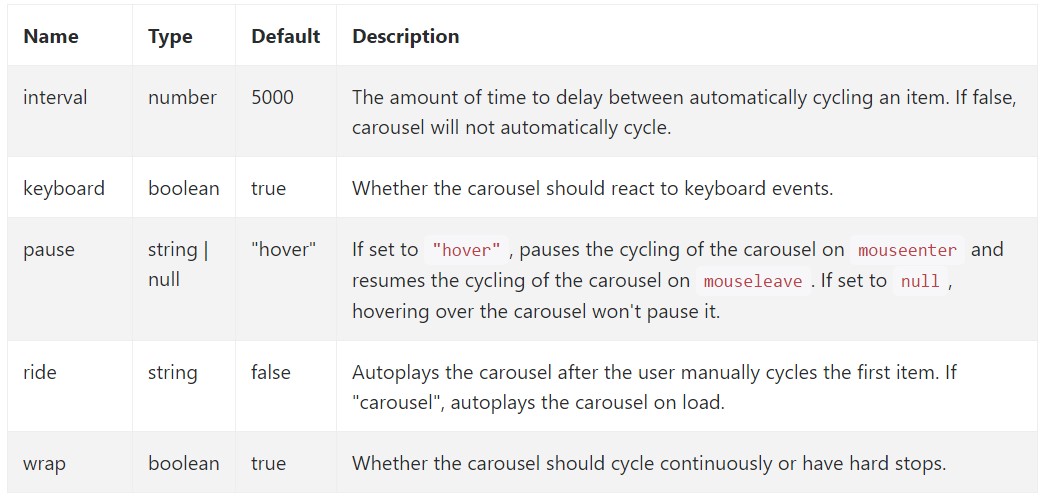
Options can be passed using data attributes or JavaScript. Regarding data attributes, attach the option title to
data-data-interval=""
Approaches
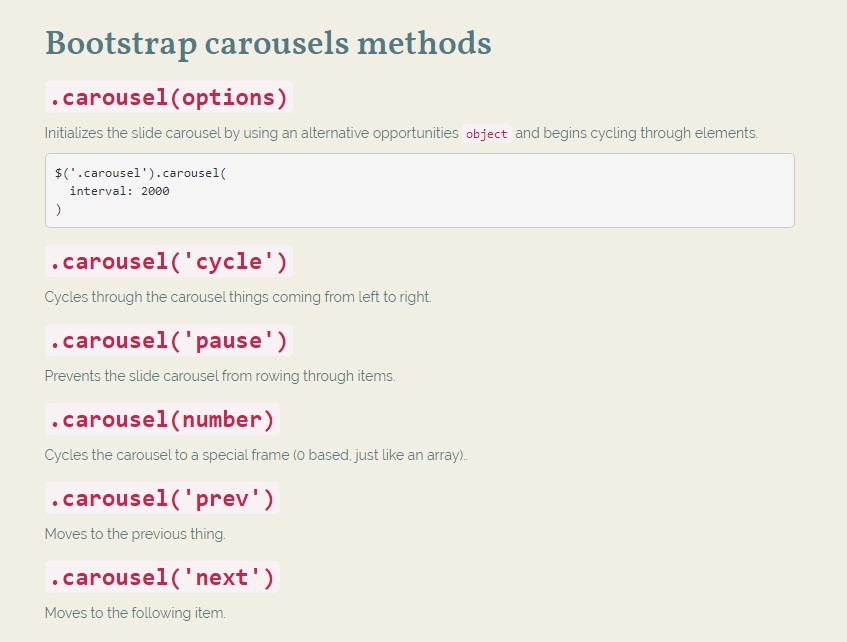
.carousel(options)
.carousel(options)Initializes the slide carousel through an alternative opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from rowing through objects.
.carousel(number)
.carousel(number)Cycles the slide carousel to a special frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior object.
.carousel('next')
.carousel('next')Cycles to the following element.
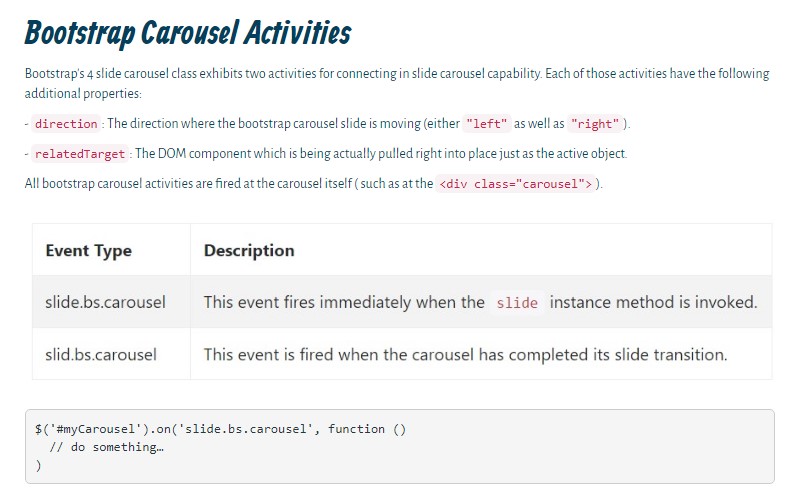
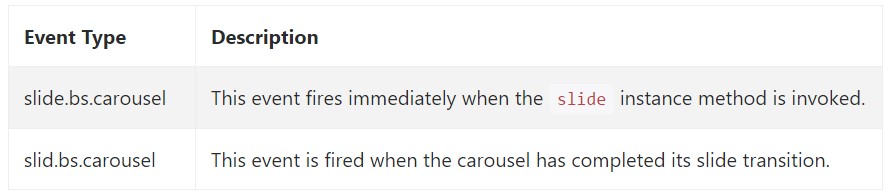
Activities
Bootstrap's carousel class exhibits two occurrences for connecteding in to carousel capability. Each ofthose events have the following extra properties:
direction"left""right"relatedTargetAll slide carousel occurrences are set off at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So actually this is the method the slide carousel element is designed in the Bootstrap 4 framework. It is definitely really simple plus direct . Still it is quite an convenient and interesting way of presenting a numerous information in much less space the carousel component really should however be utilized very carefully thinking of the clarity of { the information and the site visitor's comfort.
A lot of images could be missed out to be viewed by scrolling down the web page and when they flow too speedy it could become very hard certainly spotting all of them or check out the messages which in turn might in time mislead as well as annoy the site visitors or perhaps an significant call to action might be missed out-- we absolutely do not want this specific to materialize.
Inspect several on-line video short training regarding Bootstrap Carousel:
Related topics:
Bootstrap Carousel approved documentation

Mobirise Bootstrap Carousel & Slider

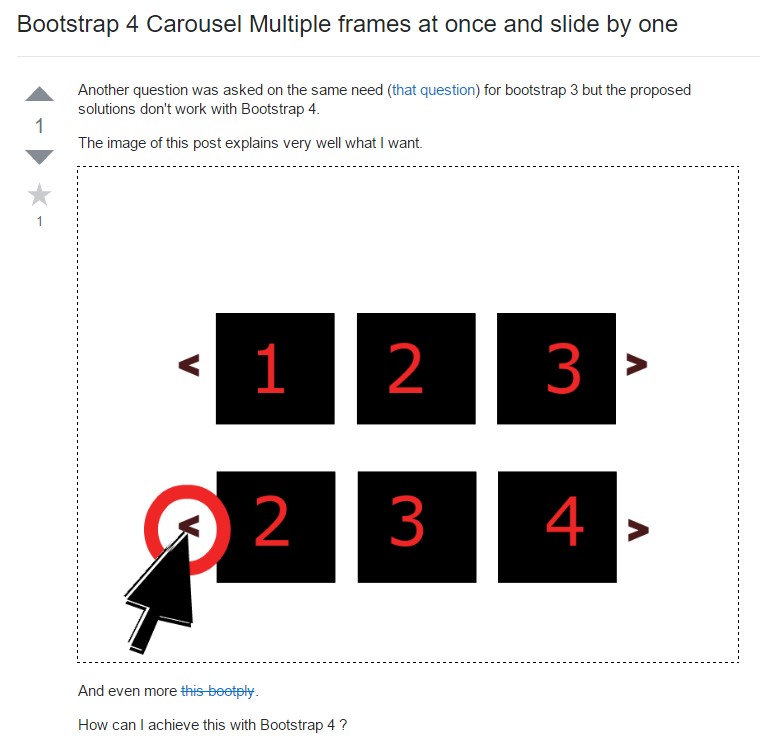
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel with Thumbnails
HTML Bootstrap Carousel Template
Bootstrap Image Carousel with Video