Bootstrap Slider Working
Introduction
Motion is some of the most outstanding thing-- it buys our focus and keeps us evolved at the very least for a while. For how much time-- well all of it depends upon what's actually moving-- supposing that it is certainly something captivating and fantastic we watch it longer, if it's boring and monotone-- well, generally there always is the close tab button. So when you think you have some fantastic content available and would like it provided in your webpages the picture slider is often the one you primarily think of. This particular component turned really so favored in the latest handful of years so the web literally go drowned with sliders-- just search around and you'll discover practically every second page begins with one. That is simply why newest web site design directions requests reveal increasingly more designers are really aiming to removed and replace the sliders with some other explanation indicates to bring in a bit more style to their pages.
Maybe the golden ration lies someplace between-- such as applying the slider element yet not really with the good old completing the complete element area pictures but perhaps some with opaque locations making them it just like a particular elements and not the entire background of the slider moves-- the decision is entirely up to you and needless to say is separate for every project.
Anyway-- the slider component continues to be the easy and most helpful solution every time it goes to adding in some moving illustrations followed together with effective content and summon to action keys to your webpages. ( useful source)
Steps to make use of Bootstrap Slider Menu:
The picture slider is a part of the major Bootstrap 4 system and is perfectly supported by both the style sheet and the JavaScript files of recent edition of currently the most popular responsive framework around. Whenever we speak about illustration sliders in Bootstrap we really take up the element just as Carousel-- that is just exactly the identical thing simply having a diverse name.
Building a carousel component by using Bootstrap is pretty simple-- all you have to do is follow a useful structure-- to start wrap the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the small-sized features demonstrating you the location every pictures takes in the Bootstrap Slider Carousel -- you are able to additionally click them to jump to a certain picture. To bring in signs element make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You have the ability to also bring in the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element demanded
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
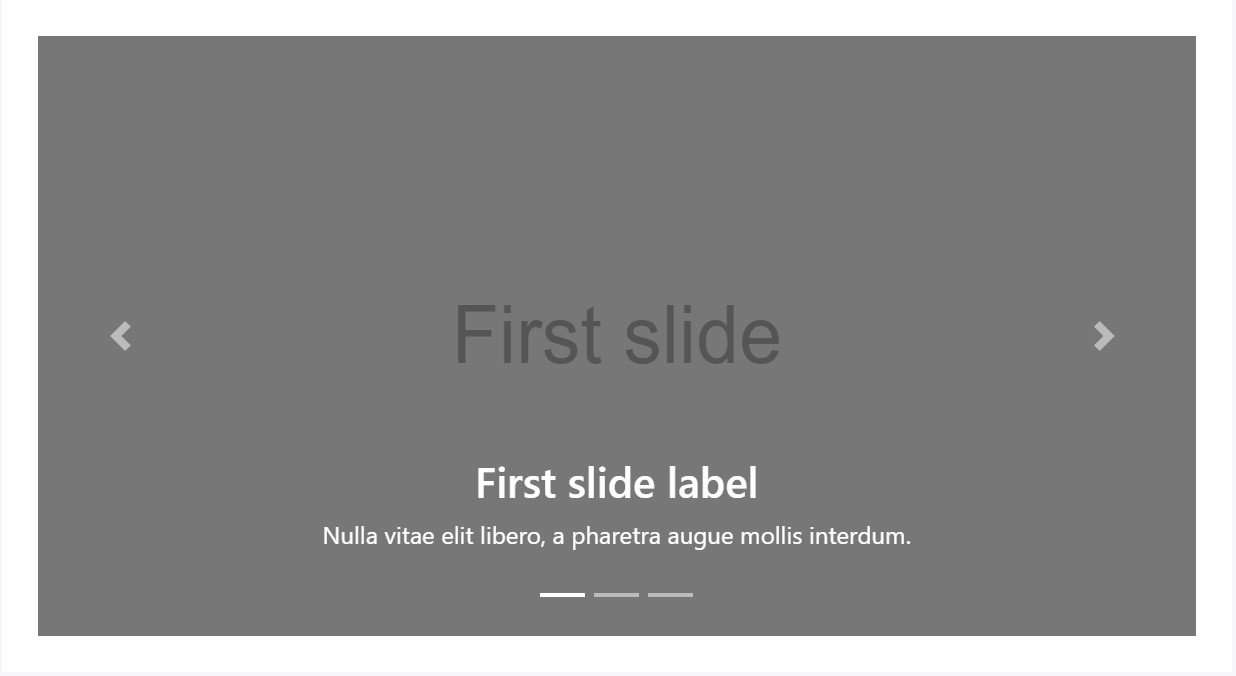
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include subtitles to your slides simply by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
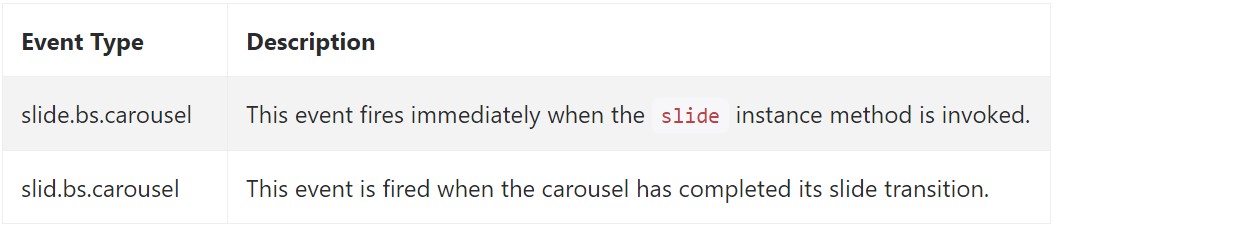
Bootstrap's slide carousel class presents two occurrences for hooking in slide carousel useful functionality. Each of the activities have the following added properties:
direction"left""right"relatedTargetAll carousel occurrences are ejected at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is certainly the construction an illustration slider (or carousel) must have with the Bootstrap 4 system. Currently everything you need to do is think about a few desirable pictures and content to set within it.
Check several online video information regarding Bootstrap slider:
Related topics:
Bootstrap slider formal documents

Bootstrap slider article

Mobirise Bootstrap slider

jQuery Bootstrap 4 Slider with Autoplay
jQuery Bootstrap 4 Slider Carousel
CSS Bootstrap 4 Slider with Swipe
jQuery Bootstrap Image Slider with Autoplay