Bootstrap List Item
Introduction
List group is a powerful and versatile component that is discovered in Bootstrap 4. The component is operated for showing a set or 'list' material. The list group elements can be transformed and extended to provide practically any sort of information just within with numerous opportunities provided for customization inside the list itself. These types of list groups may as well be utilized for site navigation together with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Group is a segment which forms the unordered lists in a special way considering that it paves the way for generating customized content just within complex lists without any needing to worry about the demonstration trouble ( considering that the language looks after that on its own). ( additional resources)
Possibilities of Bootstrap List Style:
Provided below are the properties which are available within the list group element in Bootstrap 4:
• Unordered list: Easily the most essential type of list group which you are able to develop in Bootstrap 4 is an unordered list that has a set of items using the appropriate classes. You can easily built upon it by the other alternatives which are accessible in the element.
• Active pieces: You have the ability to pointed out the present active selection via just simply including the
.active.list-group-item• Disabled elements: You can certainly also de-highlight a list stuff to get it come out as even though it has been actually disabled. You simply will have to include the
.disabled.list-group-item• Links and Buttons: With the help of the buttons tag, you have the ability to quite easily make an workable thing in the Bootstrap List View which in turn means that you will be able to provide hover, active, and disabled states to all of these things with the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is yet another excellent element that is part of the list group component which makes it possible for you to style every list object alongside a descriptive color and background. These are particularly useful for highlighting specific items as well as sorting them according to color-'s code.
• Badges: You have the ability to even add in badges to a list object to demonstrate the unread counts, activity on the item, and help other active features through using additional utilities. ( useful reference)
Let us take a look at some examples
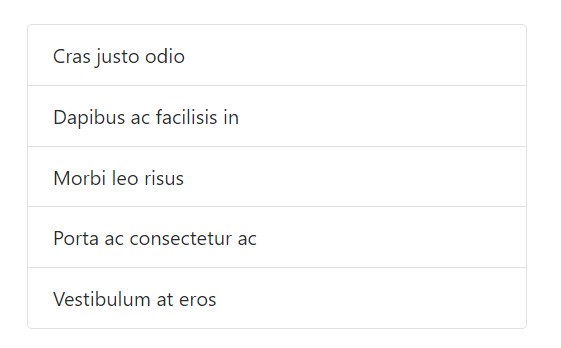
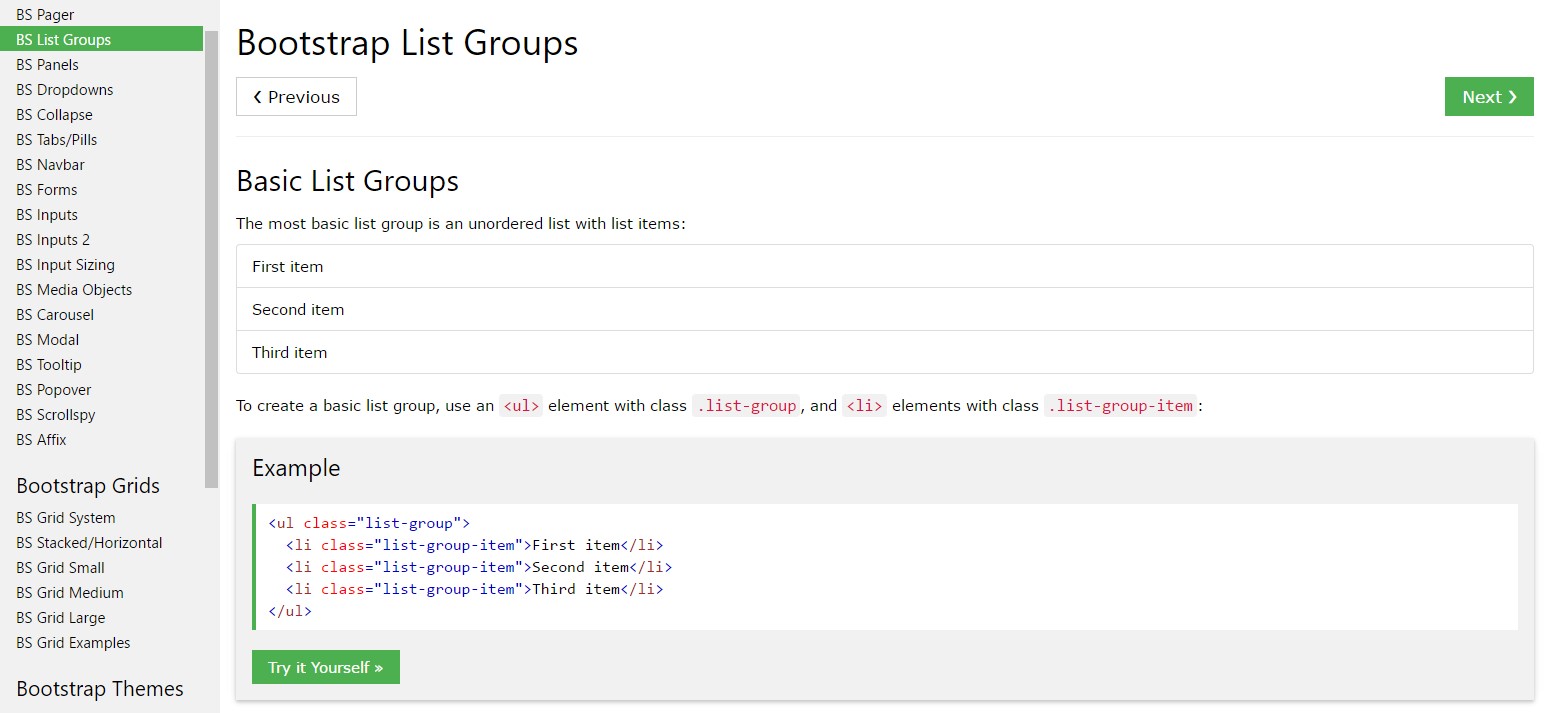
Fundamental example
The absolute most standard list group is an unordered list with list pieces and the correct classes. Build upon it with the options that follow, or else through your special CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
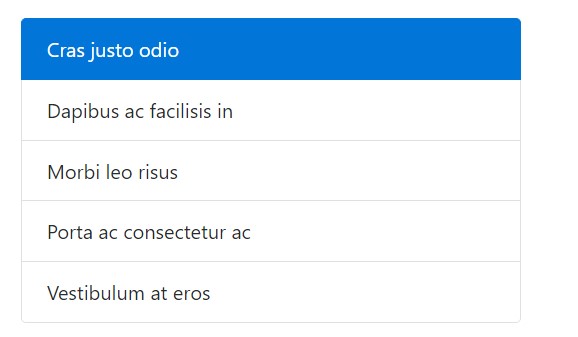
</ul>Active objects
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
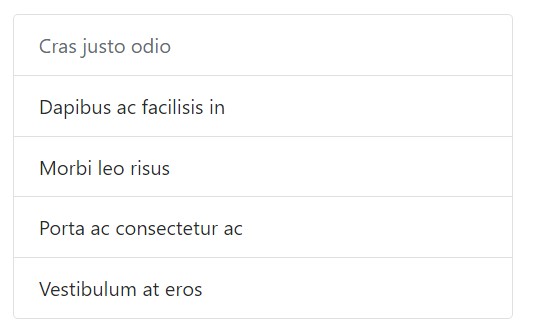
</ul>Disabled elements
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and tabs
Apply
<a><button>.list-group-item-action<li><div>Ensure to not work with the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
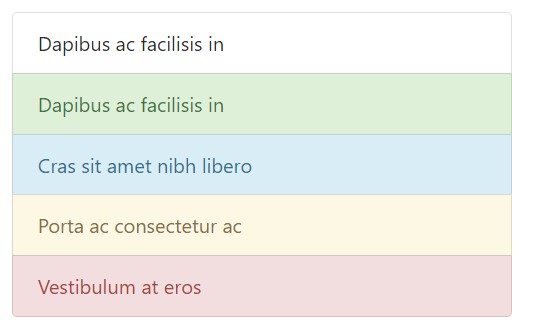
</div>Contextual classes
Use contextual classes to style list objects using a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
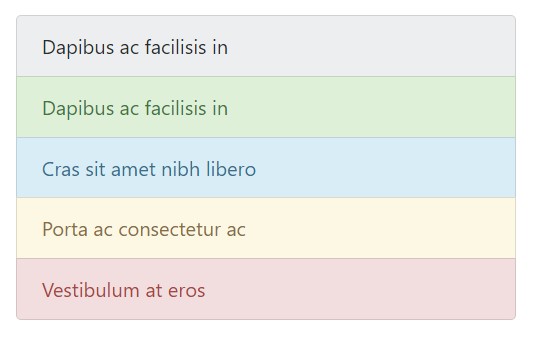
</ul>Contextual classes as well operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive modern technologies.
Utilizing different colors to provide indicating just gives a visual signal, that will definitely not be revealed to operators of assistive systems -- such as screen readers. Make certain that relevant information shown via the color tone is either clear from the content in itself (e.g. the detectable message), or is incorporated via other means, such as additional text hidden having the
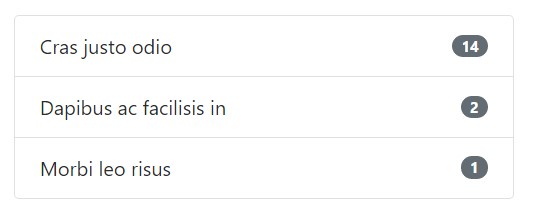
.sr-onlyUtilizing badges
Incorporate badges to any sort of list group thing to demonstrate unread totals, activity, and even more with help from a number of utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
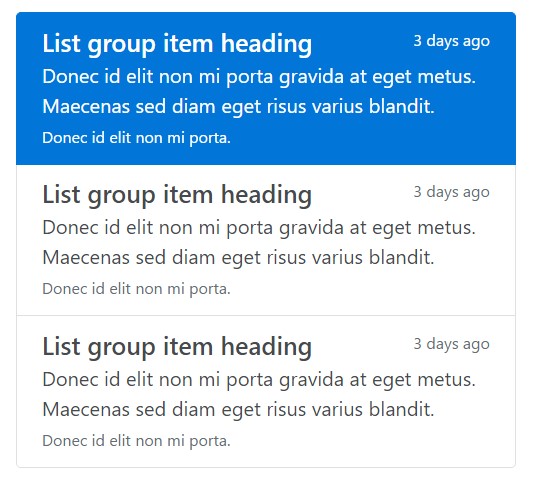
</ul>Custom-made content
Add almost any sort of HTML within, and even for related list groups similar to the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a helpful and powerful element within Bootstrap 4 which allows you to produce an unordered list even more prepared, interactive, and responsive free from giving in on the look as well as layout of the list pieces themselves.
Check a number of video clip guide relating to Bootstrap list:
Linked topics:
Bootstrap list official records

Bootstrap list article

Bootstrap list concern