Bootstrap Clearfix Working
Intro
Power in our look means and more desirable adaptability-- that's what's never enough anytime we're laying out the very following style for our new project since there usually is a strong appearance idea and even couple of them we abandon to give a try to utilizing next time. Yet the feeling like something isn't very finished still keeps till we search for a way really utilizing this excellent idea we had while the project was still being designed on a paper.That is certainly the way several creative workarounds like the Bootstrap Clearfix Example get to life just to deliver possibly not the most ideal at all times however still working solutions and assist us implement the things we in the beginning were intended. ( read more)
Ways to put into action the Bootstrap Clearfix Example:
Basically just what Clearfix performs is fighting the zero height container complication as soon as it comes down to containing floated components-- for example-- in case you have just two elements inside a container one floated left and the other one - right and you would like to format the component containing them with a specific background color without the help of the clearfix plugin the entire workaround will end up with a slim line in the required background color occurring over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin incorporated therefore to achieve the required end result directly from the mentioned earlier case study all you need is just adding the class
.clearfixGood examples
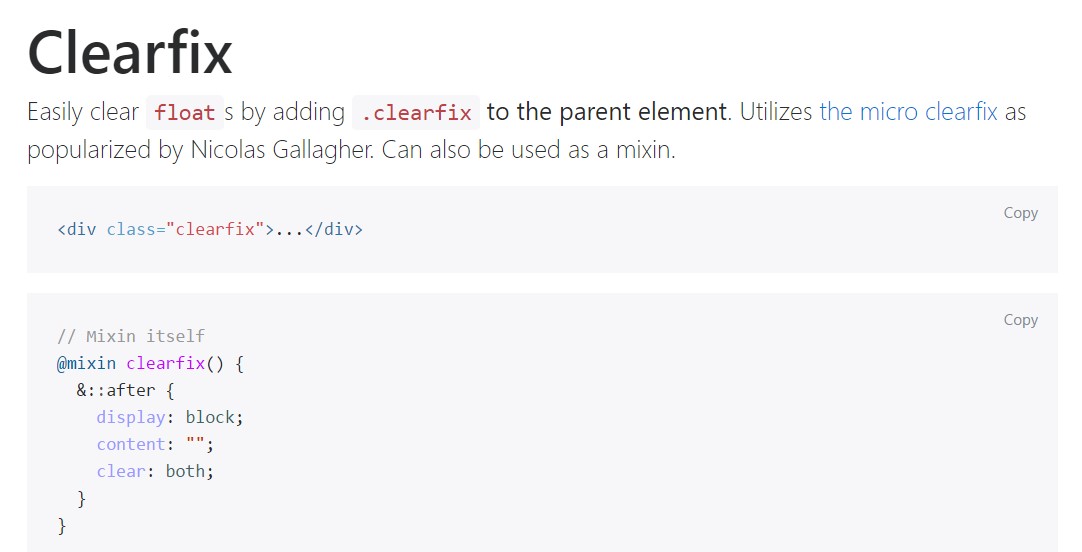
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
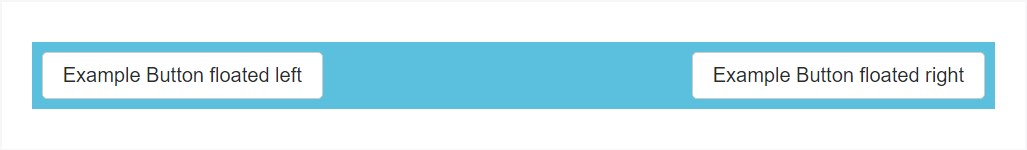
@include clearfix;The following good example shows exactly how the clearfix can be applied. With no the clearfix the wrapping div would not really span around the tabs which would trigger a broken layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Options
In the most recent edition of the best well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained but eventually will most likely receive less and much less utilized and quite likely -- even left behind considering that the dev team has made a decision accepting the flexbox format for a number of the common page details-- it is certainly a so much more modern-day and effective method for sizing, applying and spreading a specific element's children without having the need of floats and as a result-- the
.clearfixThis method is bright new for the latest alpha 6 of Bootstrap 4 and might possibly be considered relatively a bold procedure due to the fact that it likewise implies dropping the IE9 support for and best visual appeal of the web pages generated on modern-day internet browsers only yet as the technology progression goes on this does not look like a possible issue anyway. Obviously there still be certain instances when we are going to still require the excellent classic float approaches so the moment we handle that-- we also have the
.clearfixFinal thoughts
So currently you know things that the # inside Bootstrap 4 means-- do have it in mind whenever you run across unpredicted appeal of some wrappers incorporating floated elements however the most ideal thing to carry out is truly putting in com time looking at the way the new star in town-- flexbox creates the things executed given that it delivers a selection of pretty neat and very easy format sollutions to make our pages to the very next level.
Review several youtube video information regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix formal information

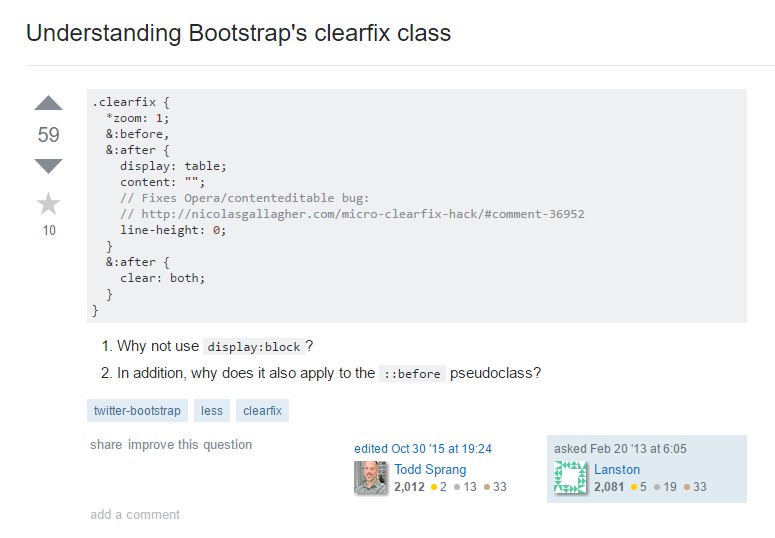
Knowing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes