Bootstrap Tabs View
Intro
In some cases it is really quite helpful if we can easily simply made a few segments of info providing the very same place on page so the visitor simply could explore through them without really leaving the screen. This becomes conveniently realized in the brand-new fourth version of the Bootstrap framework by using the
.nav.tab- *The way to make use of the Bootstrap Tabs Set:
Firstly for our tabbed panel we'll desire a number of tabs. To get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's new in the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now once the Bootstrap Tabs Border structure has been certainly organized it is simply opportunity for developing the sections having the concrete information to become featured. Primarily we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can additionally produce tabbed control panels using a button-- just like appearance for the tabs themselves. These are additionally indicated like pills. To do it just ensure that instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
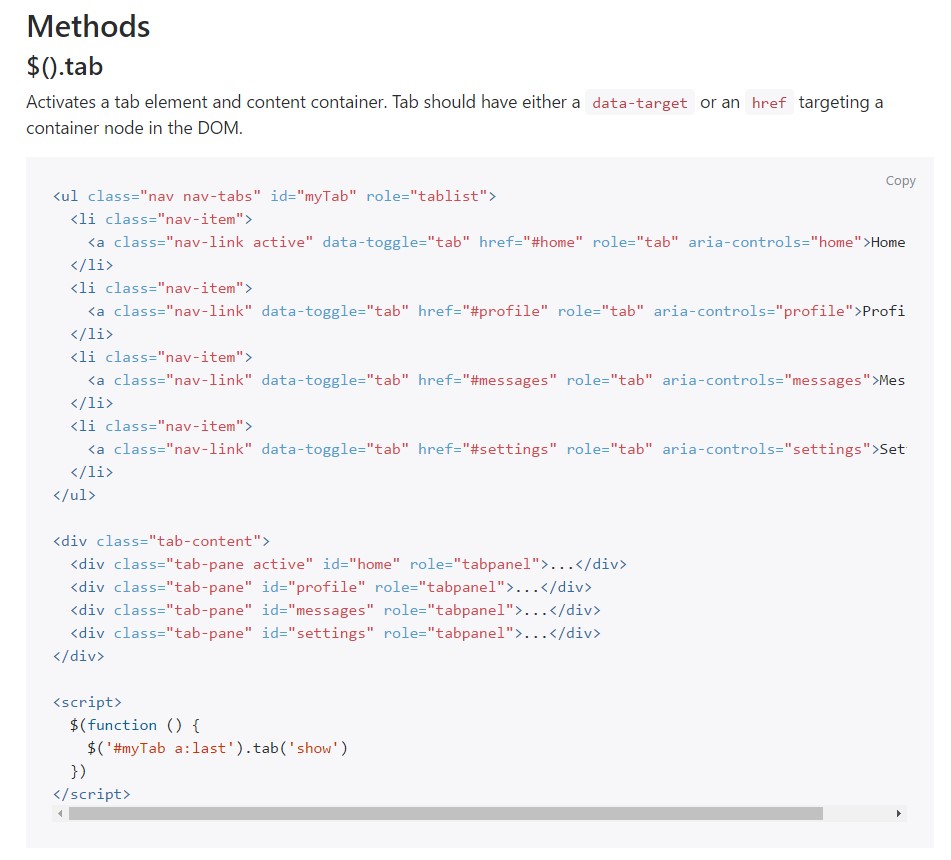
$().tab
$().tabSwitches on a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the given tab and reveals its own associated pane. Other tab that was formerly chosen ends up being unselected and its related pane is covered. Returns to the caller prior to the tab pane has in fact been revealed ( id est before the
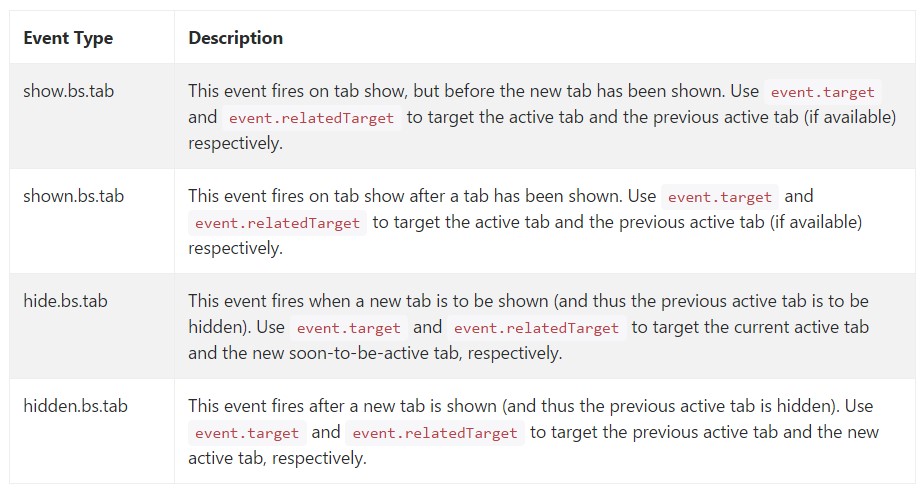
shown.bs.tab$('#someTab').tab('show')Occasions
When displaying a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is simply the approach the tabbed sections get made by using the most recent Bootstrap 4 version. A thing to look out for when developing them is that the other materials wrapped in every tab panel need to be more or less the same size. This are going to help you stay away from several "jumpy" activity of your web page once it has been actually scrolled to a particular place, the website visitor has started searching via the tabs and at a special place gets to launch a tab together with significantly extra material then the one being really discovered right before it.
Examine some video clip tutorials about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: authoritative documents

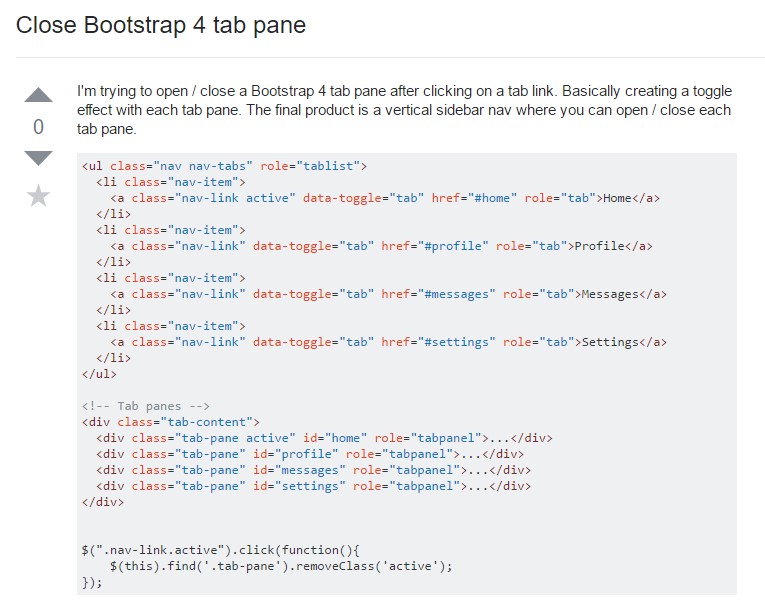
The best way to shut off Bootstrap 4 tab pane

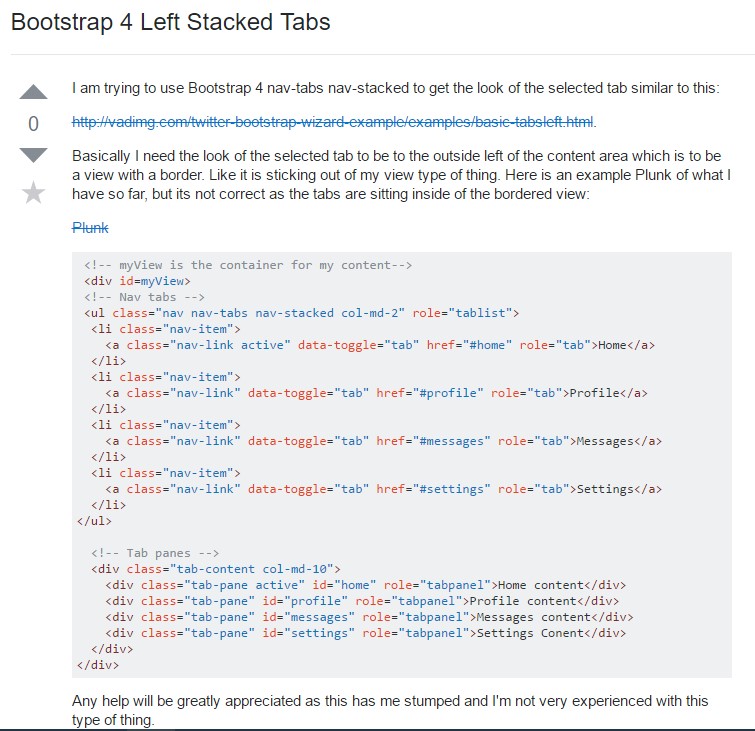
Bootstrap 4 Left Stacked Tabs