Bootstrap Header Styles
Introduction
Just as inside of set documents the header is just one of the highly necessary components of the website pages we create and get to utilize regularly. It securely possesses the absolute most necessary info regarding the identification of the establishment or else people responsible for the web page itself and the essence of the entire internet site-- its own navigation building which in turn together with the Bootstrap Header Example itself really should be thought and create in this type of approach that a visitor in a hurry or not really actually understanding what way to see just take a view at and get the required information. This is the perfect case-- in the real life making as close as feasible to this appearance and activity in addition goes on due to the fact that we practically each and every time have some project particular restrictions to keep in mind. On top of that compared to the written paperworks all over the world of web we should always bear in mind the selection of possible devices on which our pages could possibly get exhibited-- we should really guarantee their responsive activity or else in other words-- ensure they will display best at any monitor size attainable.
So why don't we take a look and check out ways in which a navbar gets generated in Bootstrap 4. ( find more)
Tips on how to put into action the Bootstrap Header Styles:
First off in order to develop a webpage header or else given that it gets referred to within the framework-- a navbar-- we require to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we have to start off by placing a switch feature that shall be used to show the collapsed content on a smaller sized display screen scales-- to do that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright new for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial part-- producing the collapsible container for the main web site navigation-- to accomplish it build an element with the
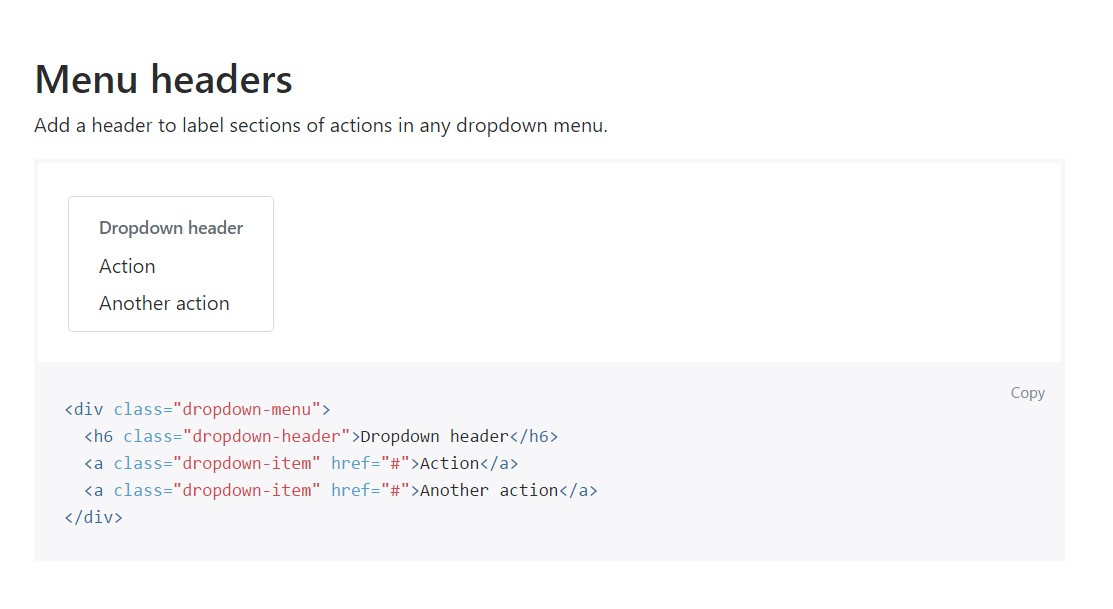
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
Bring in a header to label parts of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More capabilities
Yet another fresh factor for this particular version is the opportunity to place an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it comes to the header elements in newest Bootstrap 4 version this is being actually looked after with the installed Collapse plugin and several site navigation certain web content classes-- a couple of them designed particularly for preventing your brand's identity and various other-- to create sure the actual page navigational structure will reveal best collapsing in a mobile phone design menu when a indicated viewport width is achieved.
Look at a few online video training regarding Bootstrap Header
Related topics:
Bootstrap Header: approved documents

Bootstrap Header short training

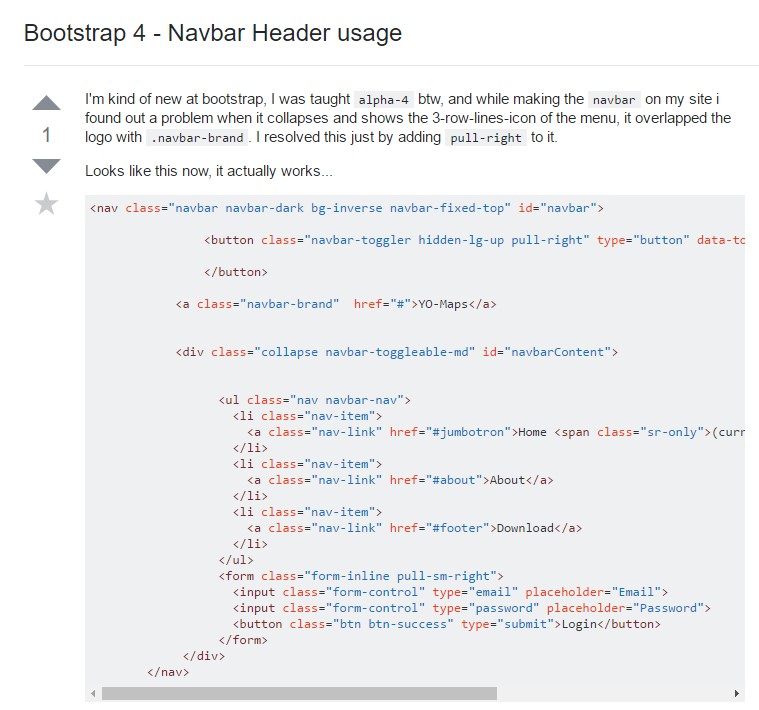
Bootstrap 4 - Navbar Header application