Bootstrap Columns Working
Overview
In the past few years and most definitely the coming ones to come the world of internet spread more and even more largely across each type of devices so currently basically fifty percent of the views of the web pages on the internet are performed not really on desktop computer and laptop computer screens yet directly from several mobile devices with every sorts of small-sized display screen measurements. And so in case that a webpage will not showcase effectively-- suggesting to resize and quickly find its own optimal match on the device applied its most likely will get searched away to become switched out by a mobile friendly webpage delivering comparable services or product.
On top of that-- the indexing engines such as Google operate the so called mobile-friendly test and reveal far down your pages throughout the search results. This pushing down is even deeper supposing that the search is made by a mobile tool-- the online search engines feel this specific issue quite seriously. In this way not having a mobile phone friendly webpage pretty much signifies not having a web page at all.
Tips on how to employ the Bootstrap Columns Grid:
Although just what certainly a web page getting responsive implies-- commonly-- fitting the entire width of the screen which gets exhibited on showcasing the features in handy and clear method at any scale. To look after this the Bootstrap framework uses so called columns and breakpoints . In a several words the breakpoints are predefined display screen widths at which a shift comes about and the Bootstrap Columns Content get transposed to hopefully match more appropriate. The past version applied 4 breakpoints and the absolute most latest Bootstrap 4 framework introduces one more so they get in fact five. Here they are along with the highest value they extend to. The particular boundary number in itself goes to the next display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra recommendations
The horizontal area in Bootstrap 4 framework becomes distributed into 12 items equivalent in size-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Provide any quantity of unit-less classes for each and every breakpoint you need to have and every Bootstrap Columns Mobile is going to be the equal width.
Identical size
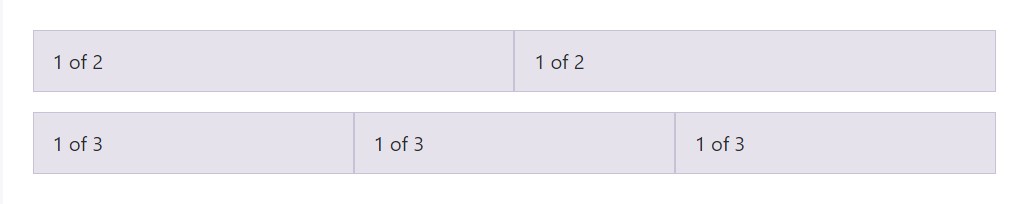
As an example, right here are two grid layouts that apply to every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
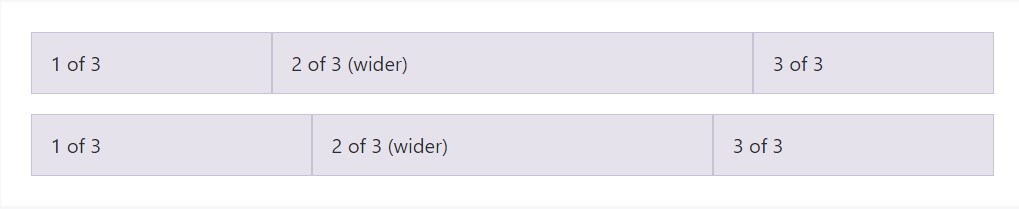
Auto-layout for flexbox grid columns additionally shows you can easily establish the width of one column and the others will promptly resize about it. You may possibly use predefined grid classes ( just as indicated here), grid mixins, or inline widths. Take note that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
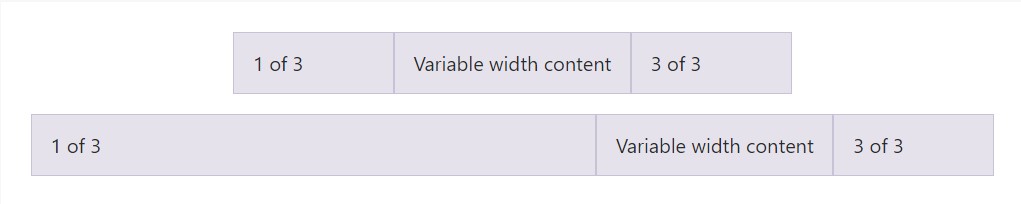
</div>Variable width content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
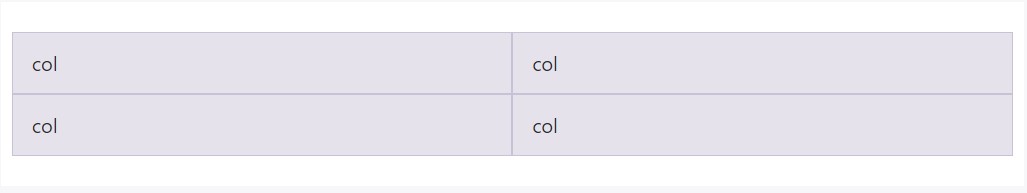
</div>Equal width multi-row
Establish equal-width columns which extend multiple rows by simply placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another unique thing
Another new thing among the latest Alpha 6 build of Bootstrap 4 is in the event that you incorporate simply a several
.col-~ some number here ~Final thoughts
So presently you understand just how the column features set up the structure as well as responsive activity of the Bootstrap framework and all that is definitely left for you is generating something really wonderful by using them.
Check out several on-line video training relating to Bootstrap columns
Connected topics:
Bootstrap columns authoritative information

Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns