Bootstrap Menu Responsive
Introduction
Even the simplest, not talking about the extra complicated web pages do require special sort of an index for the visitors to effortlessly navigate and locate what they are actually seeking in the very first couple of secs avter their arrival over the webpage. We need to usually think a customer might be in a hurry, looking around multiple pages shortly scrolling over them trying to find a product or else choose. In these particular cases the certain and effectively revealed navigating menu could make the variation amongst one latest site visitor and the webpage being clicked away. So the design and activity of the webpage site navigation are critical undoubtedly. Furthermore our websites get more and more viewed from mobile phone so not owning a web page and a navigating in certain acting on smaller sreens practically equals not owning a web page in any way and even worse.
Fortunately the new 4th edition of the Bootstrap framework grants us with a effective instrument to handle the situation-- the so called navbar component or else the menu bar we got used viewing on the peak of most webpages. It is a helpful yet impressive tool for wrapping our brand's identity details, the pages building and also a search form or a number of call to action buttons. Let's see exactly how this whole entire thing gets handled inside Bootstrap 4.
The ways to use the Bootstrap Menu Collapse:
First off we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also use some of the contextual classes such as
.bg-primary.bg-warningAn additional bright new feature introduced in the alpha 6 of Bootstrap 4 system is you need to likewise specify the breakpoint at which the navbar should collapse in order to get displayed as soon as the menu button gets clicked. To do this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Thereafter we must build the so called Menu button that will show in the location of the collapsed Bootstrap Menu Themes and the site visitors are going to utilize to take it back on. To work on this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained content
Navbars arrived with incorporated assistance for a variety of sub-components. Pick from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of each of the sub-components provided in a responsive light-themed navbar that instantly collapses at the
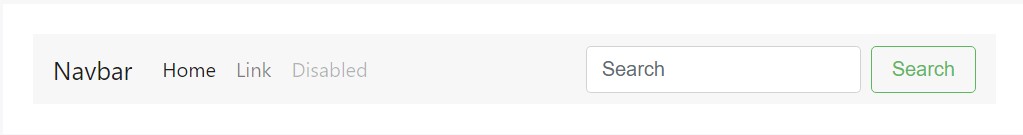
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
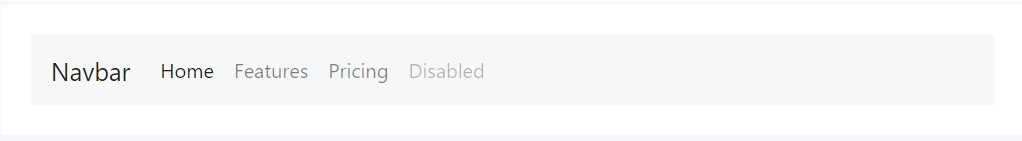
</nav>Nav
Navbar site navigation urls founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install various form commands and components inside of a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may provide pieces of message with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
One more brilliant brand new feature-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to develop the container for our menu-- it is going to develop it to a bar having inline items over the specified breakpoint and collapse it in a mobile phone view below it. To carry out this develop an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerEnd aspect
Lastly it is definitely moment for the real navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is certainly the construct a navigational Bootstrap Menu jQuery in Bootstrap 4 have to carry -- it is actually rather simple and user-friendly -- now all that's left for you is figuring the right structure and appealing titles for your web content.
Check out a few on-line video short training regarding Bootstrap Menu
Related topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

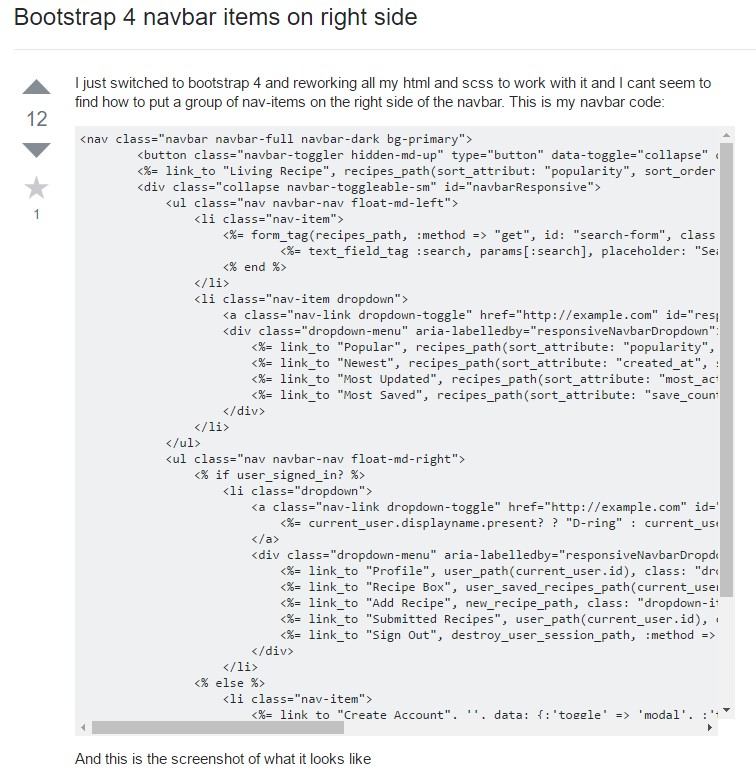
Bootstrap Menu on the right side