Bootstrap Label Form
Intro
Being discussed before, within the webpages which we are designing, we commonly require incorporating uncomplicated or more complicated forms to consult with the visitor for a opinion, reviews, certain personal data or perhaps preferences. We execute that involving the suitable controls inside our forms cautiously thinking of the form construction and the accurate regulations which should be used concerning the relevant information we want and the special case involved-- just like we cannot have an order for a single colored phone case that is both blue and white , an individual can't be both male and female in gender or a product need to be accompanied with several attachments which do not exclude each other so clicking each one must include it not leaving out the others actually selected. In certain cases, undoubtedly, we do require a correct e-mail provided or a telephone number that also requires the input that must follow specific format just to be appropriate and obviously at specific instances we simply require website visitor's ideas on a topic the way they feel it-- in their own words.
For all of these types of cases we utilize the appropriate commands-- such as radio switches, checkboxes, input areas, text message area features and so on yet there is definitely an essential element connected to each one of such areas that makes our forms simply understandable and pleasant for the visitor to browse through knowing in all times what is definitely needed and easily handling even the small controls such as radio buttons and checkboxes. Most especially today when the internet changes into more and more mobile having webpages shown on different small sized displays this element is crucial in delivering productiveness and speed in submitting our form.This element is a Bootstrap Label Button. ( learn more)
Ways to put into action the Bootstrap Label Button:
The things so far has been mentioned concerns the
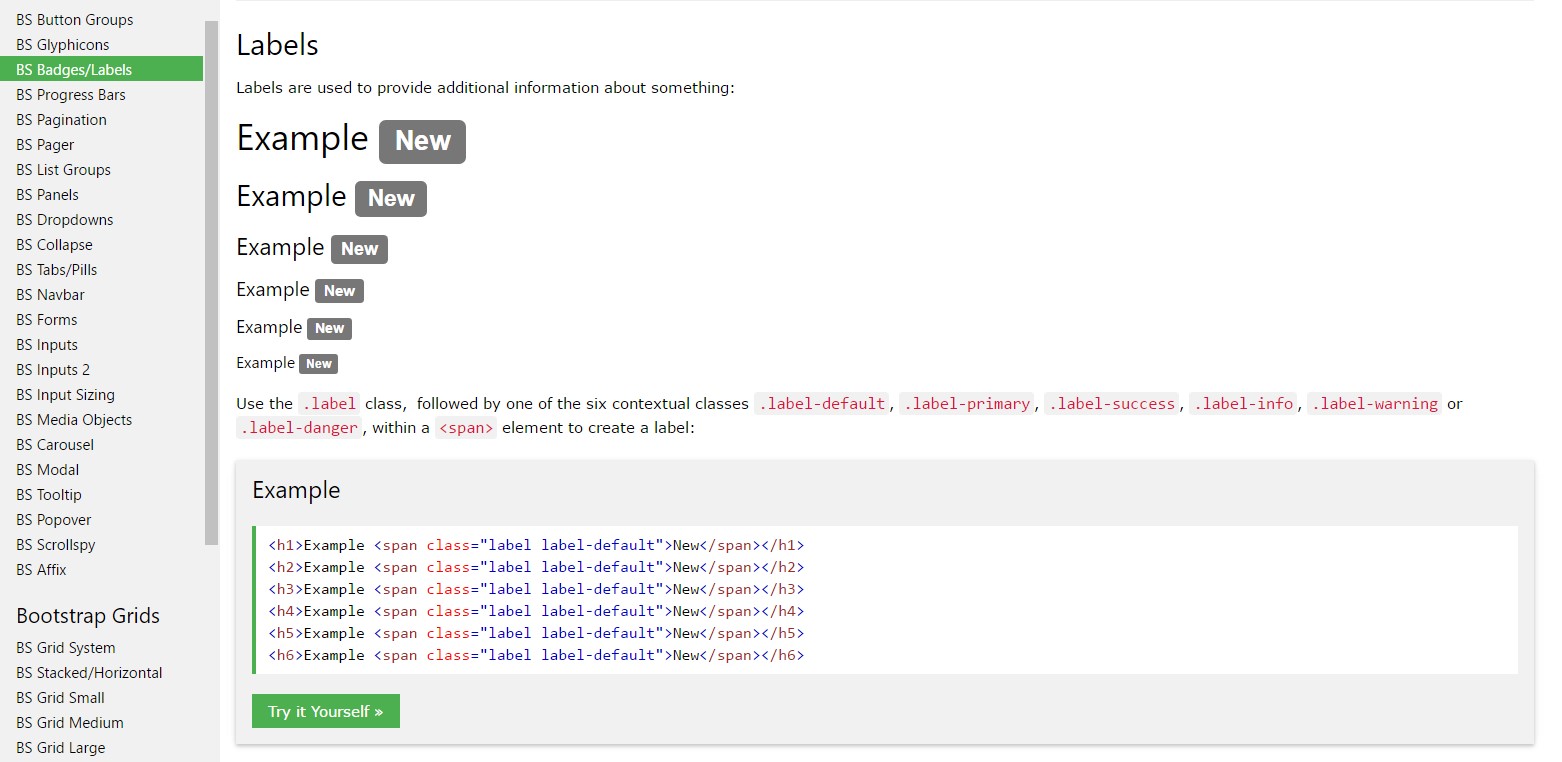
<label><label>The structure is very easy-- just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form controls within labels is quite complicating the code and it is definitely better to omit it-- additionally with the
for =""Additionally plain content inside the
<label>An example of form without any label
Should you provide no text just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting thing to mention
Fascinating matter to keep in mind about labels inside Bootstrap 4 in case that in the recent model of the framework this type of element's styling has been changed a bit. The
<label>inline-blockConclusions
And so now you find out just what the # elements are for and exactly how they function in Bootstrap 4-- all that's left is planning on the proper form areas you ought to connect them to.
Check a couple of youtube video guide relating to Bootstrap label
Connected topics:
Application of the label inside in Bootstrap Forms: authoritative documents

Bootstrap label article

Getting rid of label in Bootstrap 4