Bootstrap Alert Popup
Intro
The alerts are created by these components you even don't remember until you truly get to really need them. They are taken for giving fast in time comment for the user having interaction with the website hopefully aiming his or hers attention to a specific direction or evoking special actions.
The alerts are most commonly used as well as forms to give the user a recommendation if a area has been filled in incorrectly, which is the proper format expected or which is the status of the submission as soon as the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes which can possibly be used according to the particular scenario in which the Bootstrap Alert has been presented on display screen. Since it's an alert notification it's important to take user's attention but after all keep him in the zone of comfort nevertheless it might even be an error report. ( additional hints)
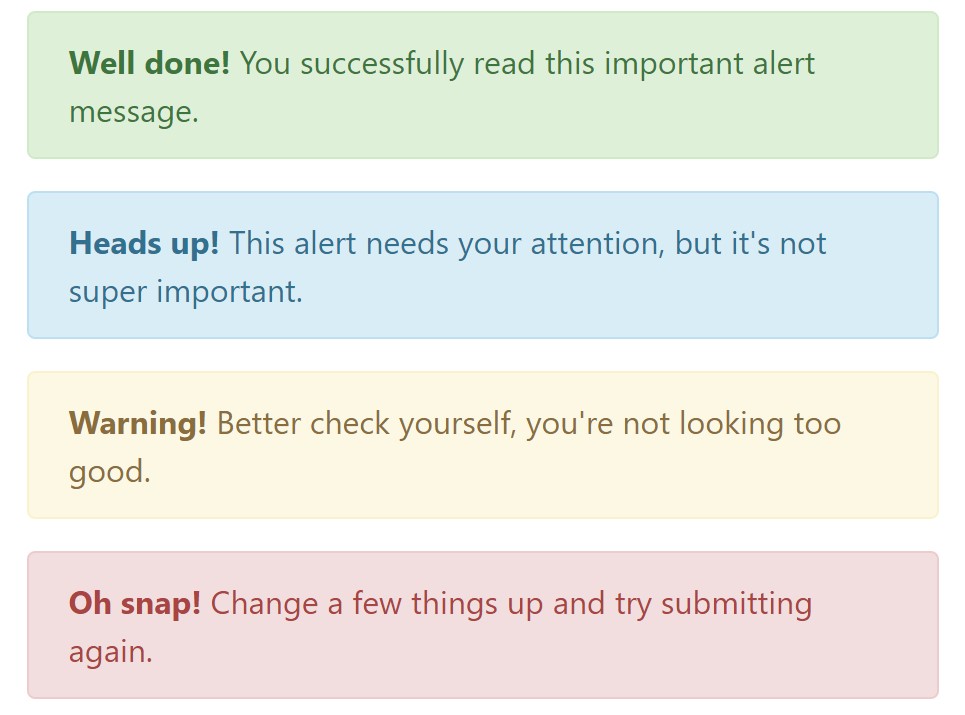
This gets accomplished due to the use of mild pale color tones each being intuitively connected to the semantic of the message material just like green for Success, Light Blue for general details, Light yellow aiming for user's focus and Mild red mentioning there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the hyperlink
It really may not be noticed at a glance but the font color tone itself is actually following this color design too-- just the colors are much much darker so get subconsciously takened as dark nevertheless it's not exactly so.
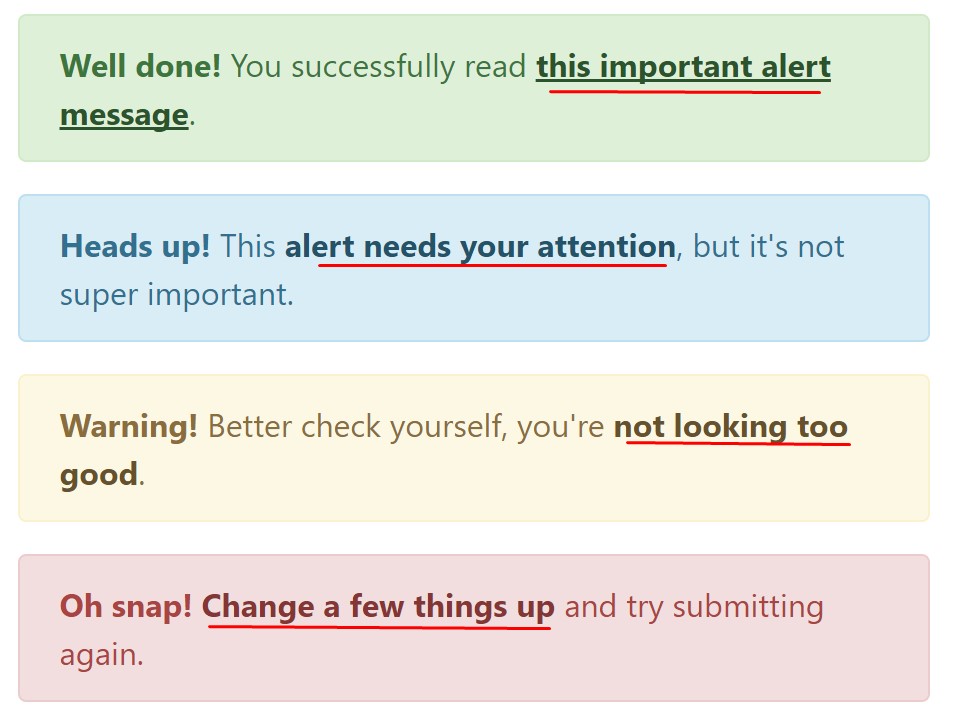
Exact same runs not only for the alert text message in itself but as well for the web links provided in it-- there are link classes taking away the outline and colouring the anchor elements in the correct colour so they suit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional details for alerts
A aspect to consider-- the colours offer their obvious interpretation only for those who actually get to see them. And so it's a good idea to as well ensure the visible text itself brings the meaning of the alert well enough or to eventually add in some additional information to only be seen by screen readers if you want to grant the page's accessibility .
Together with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you need to showcase a bit longer content ( additional resources).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can also include an X icon to dismiss the alert and incorporate a cool transition to it to again make sure the visual pleasure of the Bootstrap Alert Box visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not let however their titles to decrease the manner you're making use of them-- all of these are simply a number of color schemes and the way they will be really implemented in your web site is definitely up to you and absolutely depends on the certain case.
For example-- if the colour scheme of your page utilizes the red as major colour it may be really appropriate to present the alert for successful form submission in red too using the predefined alert danger appearance in order to much better mix with the page and save some time specifying your own classes.
Anyway the predefined alert classes are simply some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Design
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable termination of an alert through JavaScript
Or else with information features on a button located in the alert, as demonstrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for hooking in to alert features.
close.bs.alertclosed.bs.alertCheck some online video information about Bootstrap alerts
Related topics:
Bootstrap alerts main records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue