Bootstrap Progress bar Value
Overview
We know really well this specific empty straight element being definitely displayed empty at first and having full of a dynamic colour little by little as an operation, a download of a file or else typically any activity is being actually completed little by little-- we watch it regularly on our machines therefore the message it provides grew into quite natural to obtain-- something becomes performed and by now it's finished at this specific quantity of percent or if you would prefer considering the unfilled side of the glass-- there is this much left before ending up . Yet another plus is that the notification it delivers doesn't encounter any language barrier since it clean graphic so when comes time for present the level of our various talents, or else the development or even different parts of a project or generally anything having a entire and not a lot parts it's great we can have this type of graphic element installed straight inside our pages in a very easy and fast way.
What's updated?
Inside current fourth edition of the absolute most prominent mobile friendly framework this becomes even faster and easier with just a single tag element and there are certainly plenty of customizations easily available that are handled with just designating the suitable classes. What is actually brand-new here is since the Bootstrap 4 gives up the IE9 support we can absolutely in a moment have entire advantage of the capabilities of HTML5 and as an alternative to creating the outer so called empty container with a
<div><div><progress>Primary capabilities
For you to begin just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we know precisely how it functions let's notice the best ways to get it look more effective specifying a number of colors and effects . First off-- we can work with the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point supposing that you have to attain older web browser compatibility you can apply a pair of
<div>.progressstyle = " width:23%; "Case studies and suggestions
Efficient ways to work with the Bootstrap Progress bar Animation:
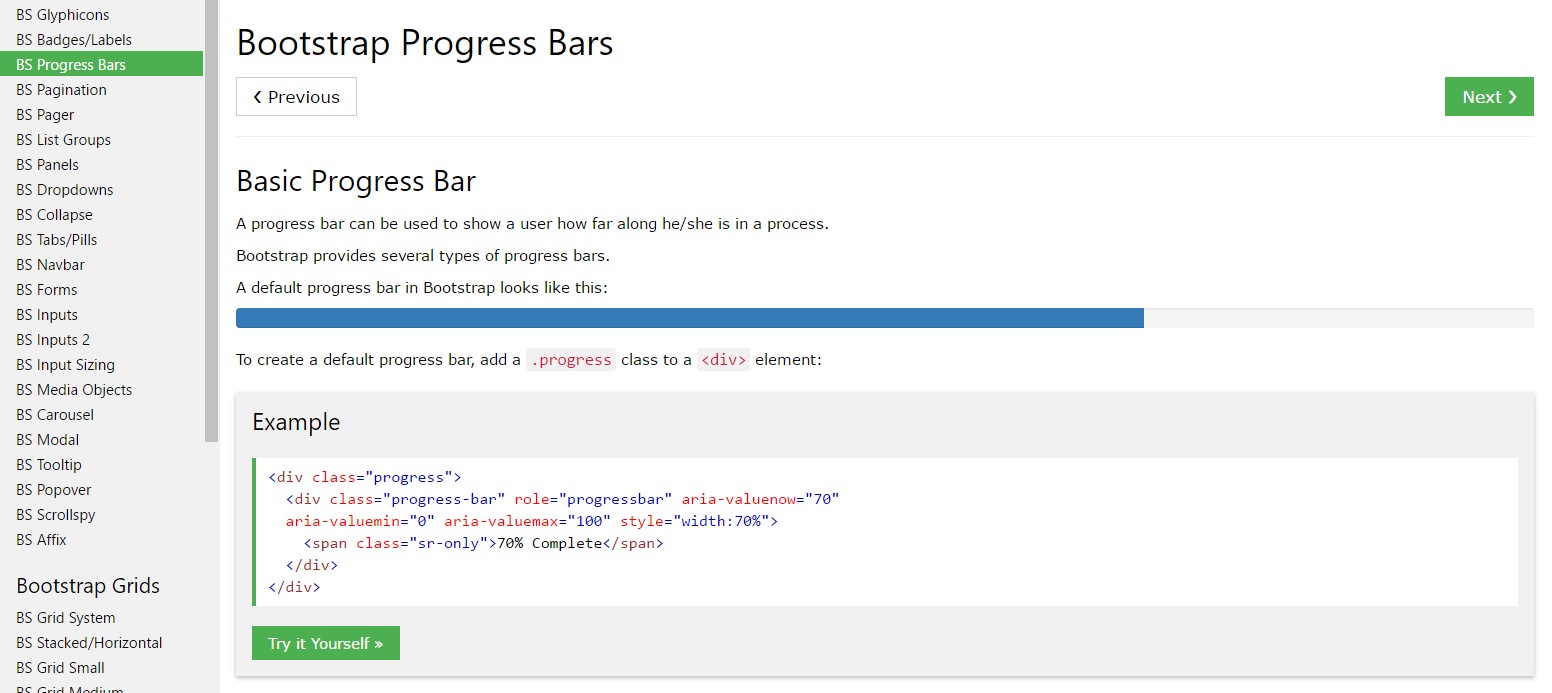
Bootstrap Progress bar Value elements are built with two HTML components, certain CSS to set the width, as well as a number of attributes.
We use the
.progressWe apply the inner
.progress-barThe
.progress-barThe
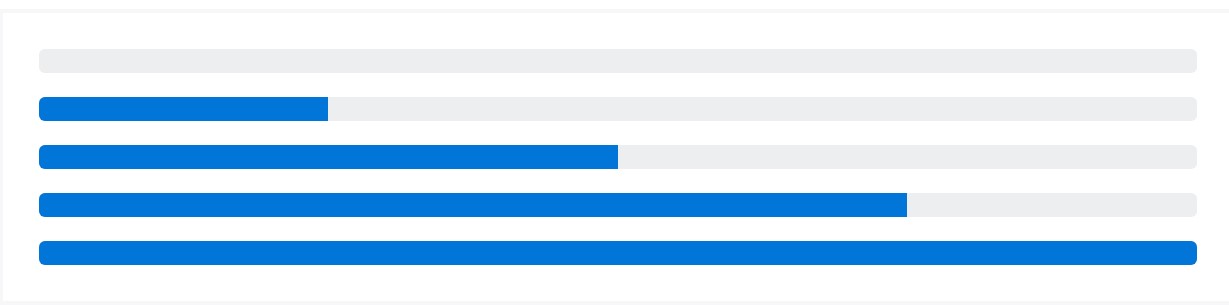
.progress-barroleariaApply that all together, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a number of utilities for establishing width. According to your goals, these may possibly help with instantly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Custom the appearance of your progress bars using custom made CSS, background utilities, stripes, and more.
Labels
Provide labels to your progress bars through putting text message in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to modify the visual appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Feature numerous progress bars in a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
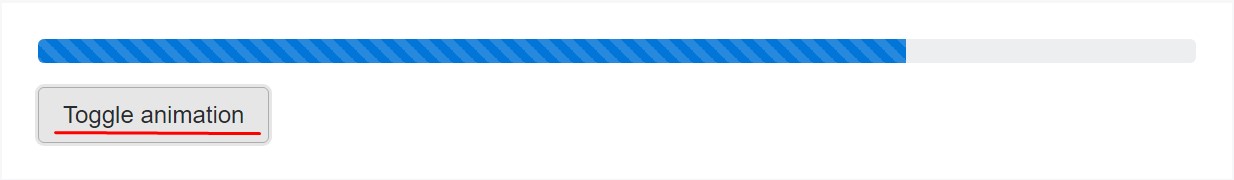
</div>Animated stripes
The striped gradient can also be simply animated. Add in
.progress-bar-animated.progress-barAnimated progress bars really don't work in Opera 12-- since they do not assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is simply the manner you can show your status in almost immediate and beautiful progress bar elements with Bootstrap 4-- right now all you need to have is certain works in progress to make them present.
Inspect several video information relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar authoritative information

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?