Bootstrap Glyphicons Social
Intro
In the recent few years the icons took a notable part of the websites we got used to both watching and producing. Utilizing the indicative and simple user-friendly explanations they basically instantly relay it came to be much less complicated to set up a concentration place, display, support or reveal a specific thing without any loading wasting lots of time looking for or making up most suitable illustrations along with adding them to the load the browser needs to carry each time the webpage gets shown on website visitor's display. That is actually the reason that eventually the so popular and handily featured in the most popular mobile friendly system Bootstrap Glyphicons Social got a permanent place in our system of thinking when also developing up the truly next page we will build.
Brand new solutions
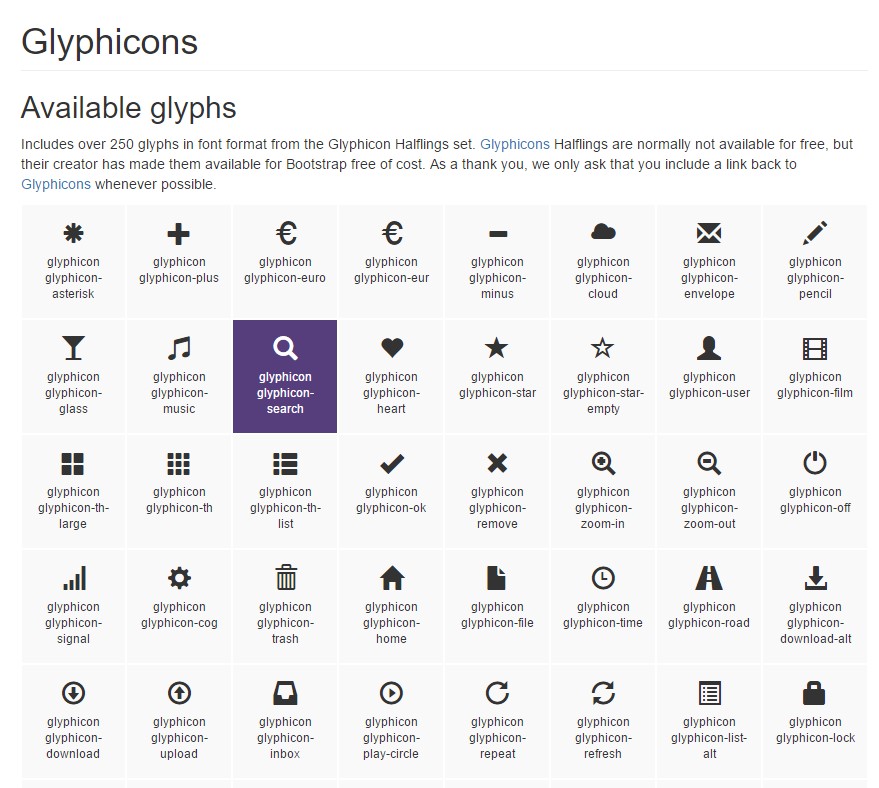
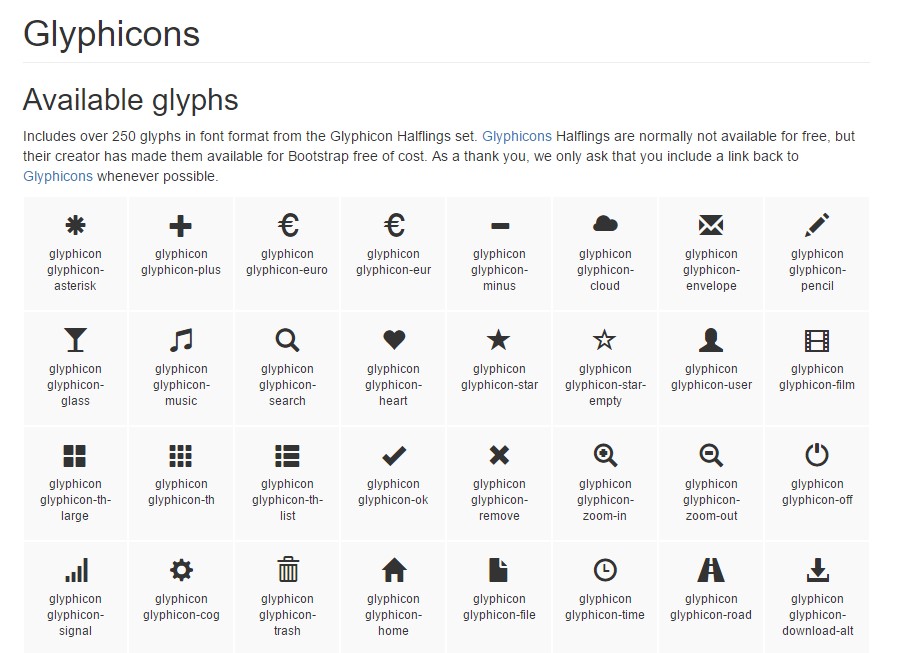
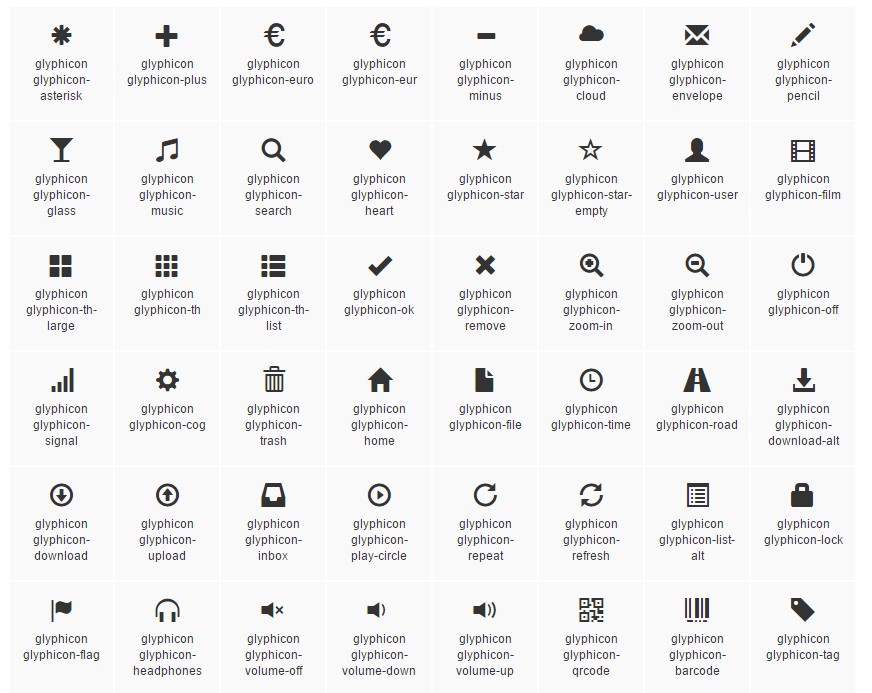
However some things do proceed and not actually back and by using newest Bootstrap 4 the Glyphicons got thrown off because so far there are quite a few worthy replacements for them offering a lot greater selection in styles and shapes and the same easiness of use. And so why narrow down your imagination to simply just 250 symbolic representations as soon as you can surely have thousands? In such manner the founder stepped back to take pleasure in the developing of a huge selections of absolutely free iconic font styles it has evoked.
So in order to get use of a number of great looking icons along through Bootstrap 4 everything you require is taking up the catalogue suitable best to you plus provide it inside your pages as well simply by its CDN web link or possibly via installing and hosting it locally. The latest Bootstrap version has being actually thought flawlessly perform along with all of them.
The way to apply
For effectiveness causes, all icons require a base class and specific icon class. To use, apply the following code practically everywhere. Ensure to leave a space in between the icon as well as message for appropriate padding.
Don't ever combine alongside different components
Icon classes can not be straight added together along with some other elements. They should not actually be applied coupled with other types of classes on the same element. As an alternative, add in a nested
<span><span>Only for use on empty elements
Icon classes ought to only be applied in relation to features that feature no message content and feature no child elements. ( discover more here)
Altering the icon font specific location
Bootstrap suspects icon font information will most likely be situated in the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Use the related URLs feature delivered from Less compiler.
- Switch the
url()Apply just about any alternative best satisfies your individual development structure.
Reachable icons
Present day models of assistive technologies will definitely reveal CSS created material, together with certain Unicode characters. To stay away from complicated and unthinking result in display screen readers ( especially if icons are utilized purely for decoration ), we cover them together with the
aria-hidden="true"In case you are actually employing an icon to share definition (rather than simply as a aesthetic element), make sure that this explanation is equally conveyed to assistive systems-- example, involve additional content, visually hidden by using the
. sr-onlyIn the event that you're setting up controls with no some other message ( for example, a
<button>aria-labelSome famous icons
Right here is a catalogue of the very favored completely free and magnificent iconic font styles that can possibly be simply employed as Glyphicons alternatives:
Font Awesome-- providing even more than 675 icons and even more are up to arrive. All these as well come in 5 added to the default sizing and also the internet-site offers you with the options of purchasing your individualized modifiable embed hyperlink. The usage is very easy-- simply just set an
<i><span>One other library
Material Design Icons-- a catalogue along with more than 900 icons incorporating the Google Fonts CDN. If you want to feature it you'll need to have simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact collection
Typicons-- a little tinier catalogue by having about 336 objects which primary page is equally the Cheet Sheet http://www.typicons.com/ where you have the ability to find the specific icons classes from. The utilization is basically the same-- a
<span>Final thoughts:
So these are just some of the substitutes to the Bootstrap Glyphicons Using directly from the old Bootstrap 3 version which can possibly be employed with Bootstrap 4. Utilizing them is simple, the information-- typically vast and at the bottom line just these three solutions supply just about 2k clean interesting iconic images that compared with the 250 Glyphicons is just about 10 times more. So currently all that is actually left for us is having a look at all of them and taking the best ones-- the good news is the web lists do have a easy search feature too.

Tips on how to make use of the Bootstrap Glyphicons Buttons:
Linked topics:
Bootstrap Icons approved information