Bootstrap Collapse Mobile
Overview
As you already understand, Bootstrap very easily helps to make your site responsive, working with its components just as a reference for setting up, scale, etc.
Learning this, in the event that we are to make a menu working with Bootstrap for front-end, we will have to note a couple of the standards and standards set by Bootstrap to get it instantly structure the elements of the page to keep responsive appropriately.
Just one of the most interesting opportunities of operating this framework is the setting up of menus represented on demand, basing on the behaviors of the site visitors .
{ A very good option for applying menus on tiny displays is to link the options in a sort of dropdown which only starts when it is activated. That is , generate a button to switch on the menu as needed. It's pretty simple to complete this through Bootstrap, the capability is all ready.
Bootstrap Collapse Responsive plugin lets you to toggle web content within your pages along with a couple of classes due to certain handy JavaScript. ( click here)
Effective ways to utilize the Bootstrap Collapse Panel:
To create the Bootstrap Collapse Class within small-sized displays, just simply incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you have the ability to make the menu vanish upon the smaller display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything present in this component will be rendered in the framework of the menu. Through reducing the personal computer screen, it packs the inner features and cover, showing only by clicking the
<button class = "navbar-toggle">This way the menu will materialize though will certainly not do the job when moused click. It's by reason of this performance in Bootstrap is implemented with JavaScript. The really good news is that we do not actually have to write a JS code line at all, but for every single thing to work we ought to add in Bootstrap JavaScript.
At the end of the page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
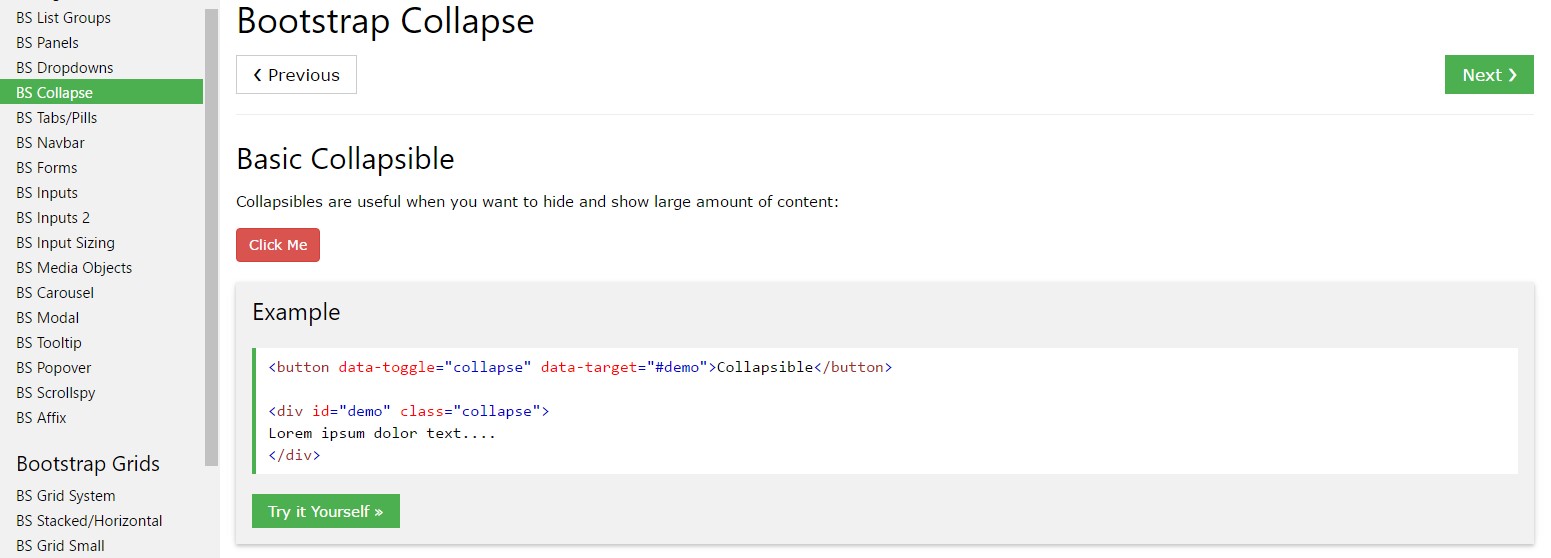
Select the tabs below to show and cover some other component by using class changes:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to put to use a backlink utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
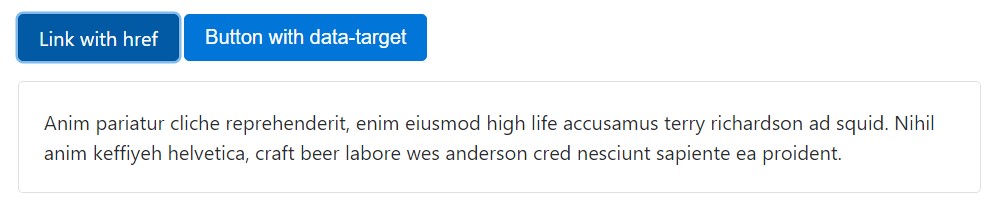
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
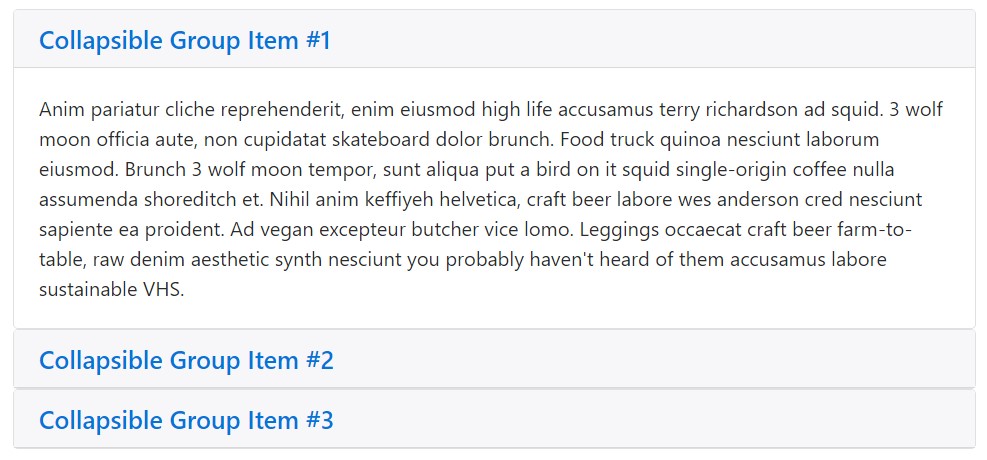
</div>Accordion for example
Increase the default collapse behavior to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Make sure to include
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in case your control component is aim for a one collapsible component-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin employs a handful of classes to handle the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes may be discovered in
_transitions.scssBy using information attributes
Just bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"Using JavaScript
Implement manually with:
$('.collapse').collapse()Features
Selections are able to be pass on by means of data attributes or else JavaScript. For data attributes, attach the feature title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Switches on your web content as a collapsible element. Takes an optionally available features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to displayed or else concealed.
.collapse('show')
.collapse('show')Reveals a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Activities
Bootstrap's collapse class displays a several events for fixing within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We employ Bootstrap JavaScript implicitly, for a functional and fast effects, without having great programming attempt we will have a fantastic end result.
Though, it is not just valuable for making menus, but in addition another elements for featuring or covering on-screen parts, depending on the acts and demands of users.
Generally these features are at the same time valuable for covering or presenting massive sums of details, enabling extra dynamism to the site as well as leaving the layout cleaner.
Examine several on-line video guides relating to Bootstrap collapse
Connected topics:
Bootstrap collapse approved information

Bootstrap collapse training

Bootstrap collapse issue