Bootstrap Popover Placement
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
By using Bootstrap 4 you are able to generate your internet site now a lot faster than ever before. It is comparatively incredibly much easier to work with Bootstrap to build your website than other systems. With the integration of HTML, CSS, and JS framework it is just one of the most well-known platforms for website improvement.
A couple of elements and secrets in Bootstrap 4
A number of the finest components of the Bootstrap 4 provide:
• An improvised grid structure which makes it easy for the user to make mobile device responsive websites along with a fair amount of easiness.
• Several utility instruction sets have been featured in the Bootstrap 4 to assist in simple learning for starters in the field of website building.
Details to notice
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the brand-new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been totally removed. The web developers have made sure that the Bootstrap 3 does get proper improve and problem resolve in addition to enhancements. It will be performed even after the end launch of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The service for a variety of browsers together with managing systems has been provided in the Bootstrap 4
• The total sizing of the font style is boosted for convenient browsing and web development experience
• The renaming of many elements has been done to make sure a speedier and much more dependable website development method
• Through brand new customizations, it is feasible to develop a much more interactive internet site with very little efforts
Bootstrap Popover Placement
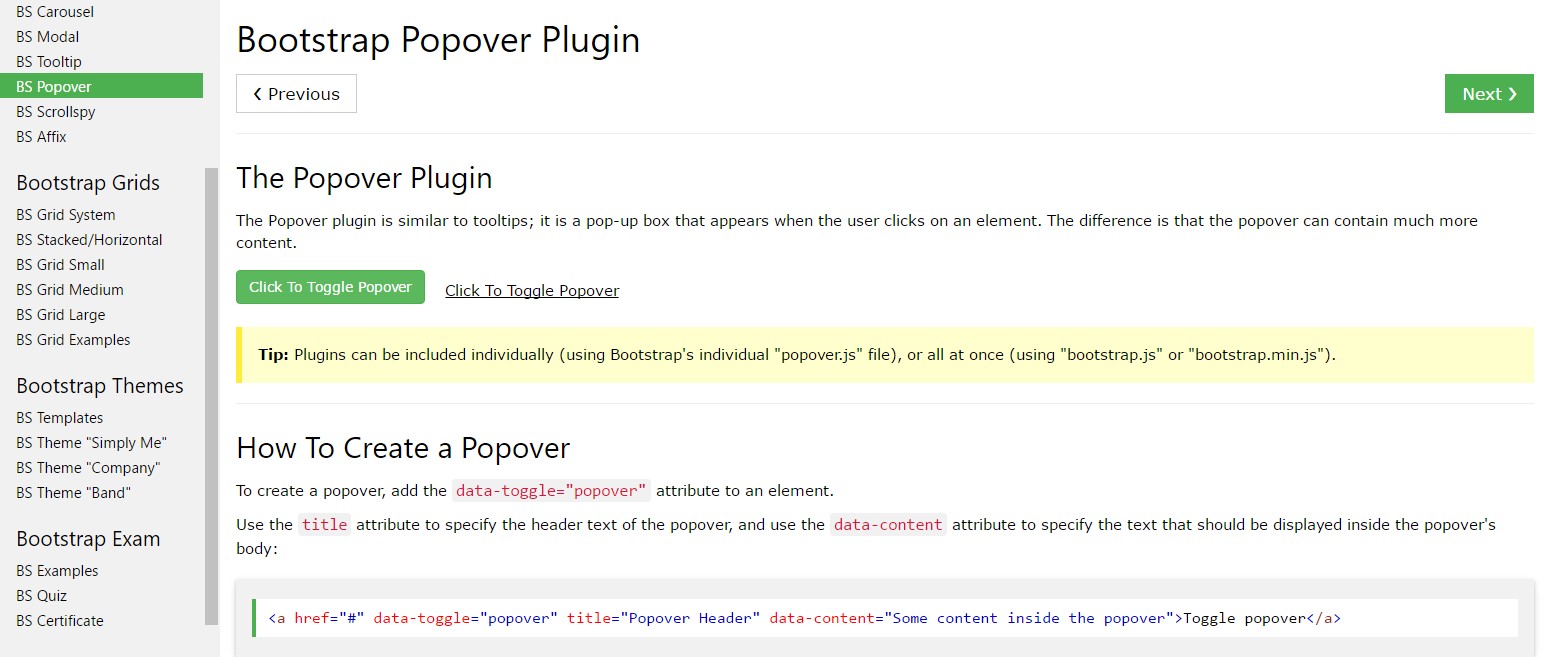
And promptly let us reach the major theme.
In the case that you desire to incorporate special additional details on your internet site you are able to work with popovers - simply include little overlay content.
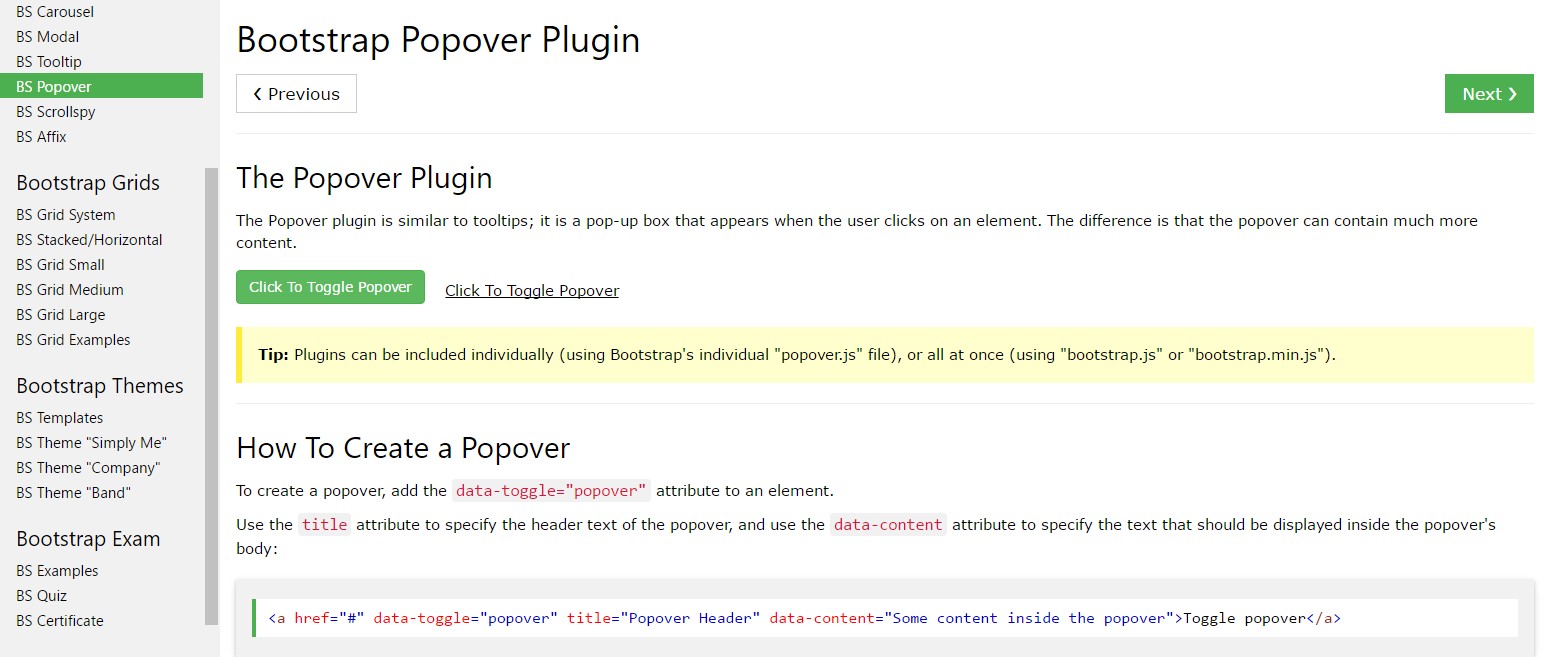
How to employ the popover plugin:
- Bootstrap Popover Placement lean upon the 3rd party library Tether for setting. You will need to incorporate tether.min.js just before bootstrap.js needed for popovers to perform!
- Popovers require the tooltip plugin considering that a dependence .
- Popovers are opt-in for functionality causes, so that you must initialize them by yourself.
- Zero-length
titlecontent- Establish
container:'body'- Activating popovers on hidden elements will never run.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Wonderful, let us discover the way they function along with some good examples. ( additional info)
You must feature tether.min.js before bootstrap.js in order for popovers to do the job!
An example: Implement popovers all over
One tactic to initialize all of the popovers on a web page would be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Working with the container opportunity
Anytime you obtain some designs on a parent feature which intrude with a popover, you'll wish to define a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
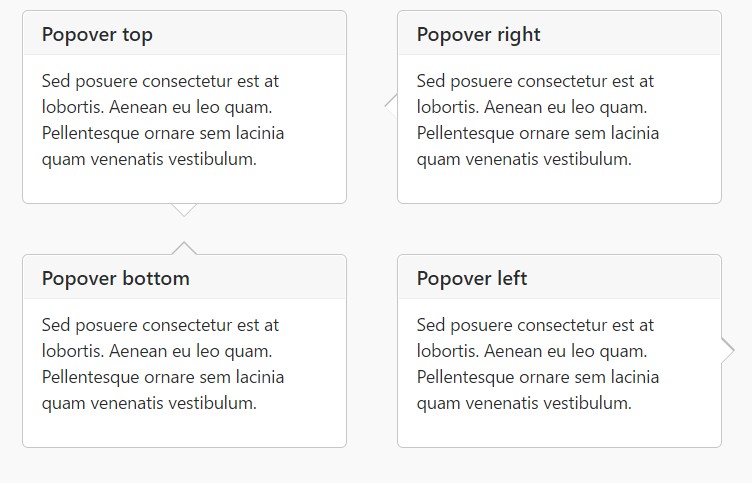
)Static popover
Four choices are readily available: high point, right-handed, lowest part, and left adjusted.
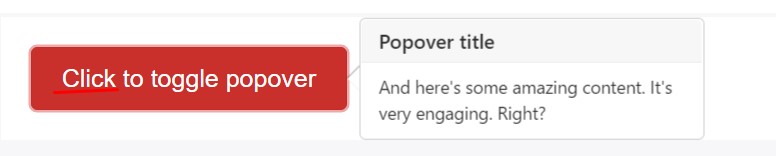
Live demo

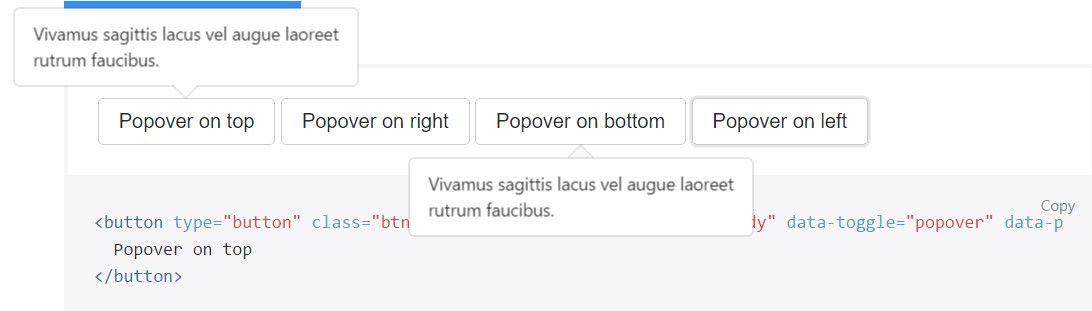
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon coming mouse click
Apply the
focusSpecific markup expected for dismiss-on-next-click
For proper cross-browser and cross-platform actions, you will need to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Implement popovers by using JavaScript
$('#example').popover(options)Solutions
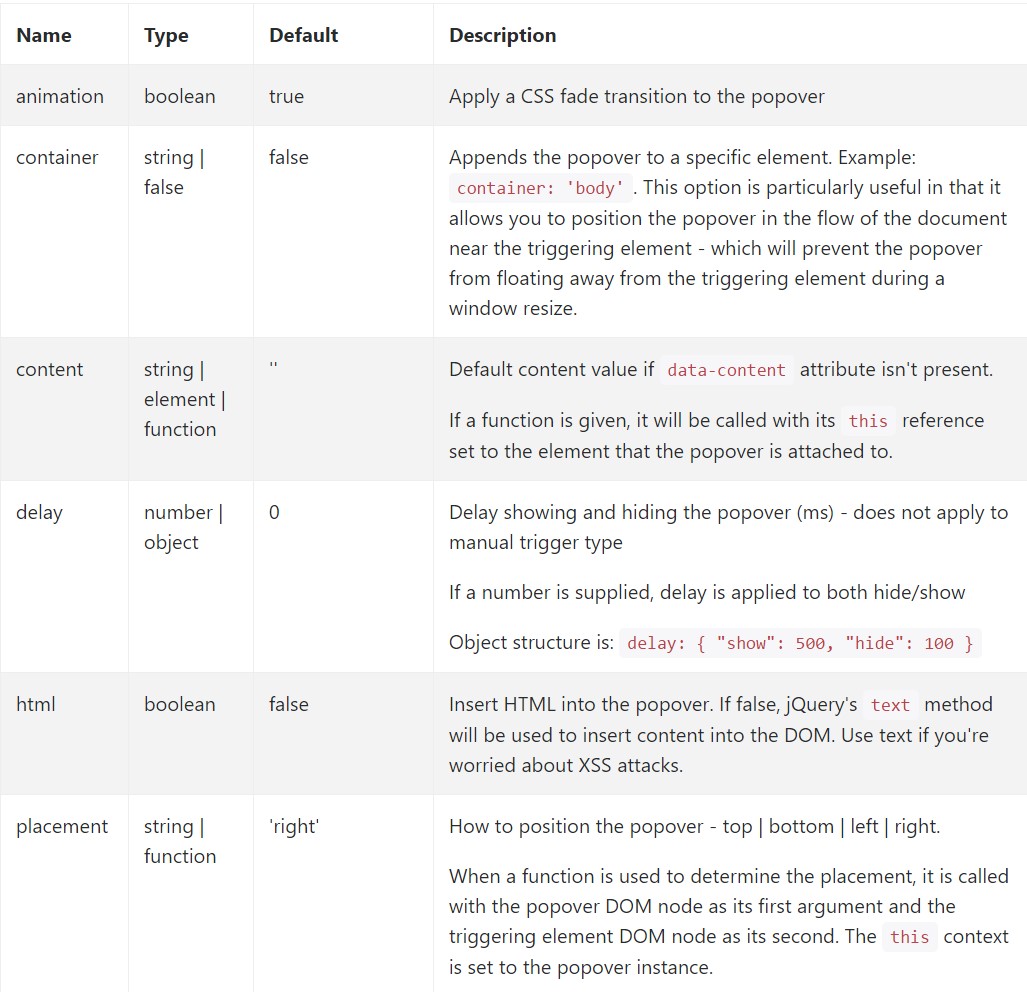
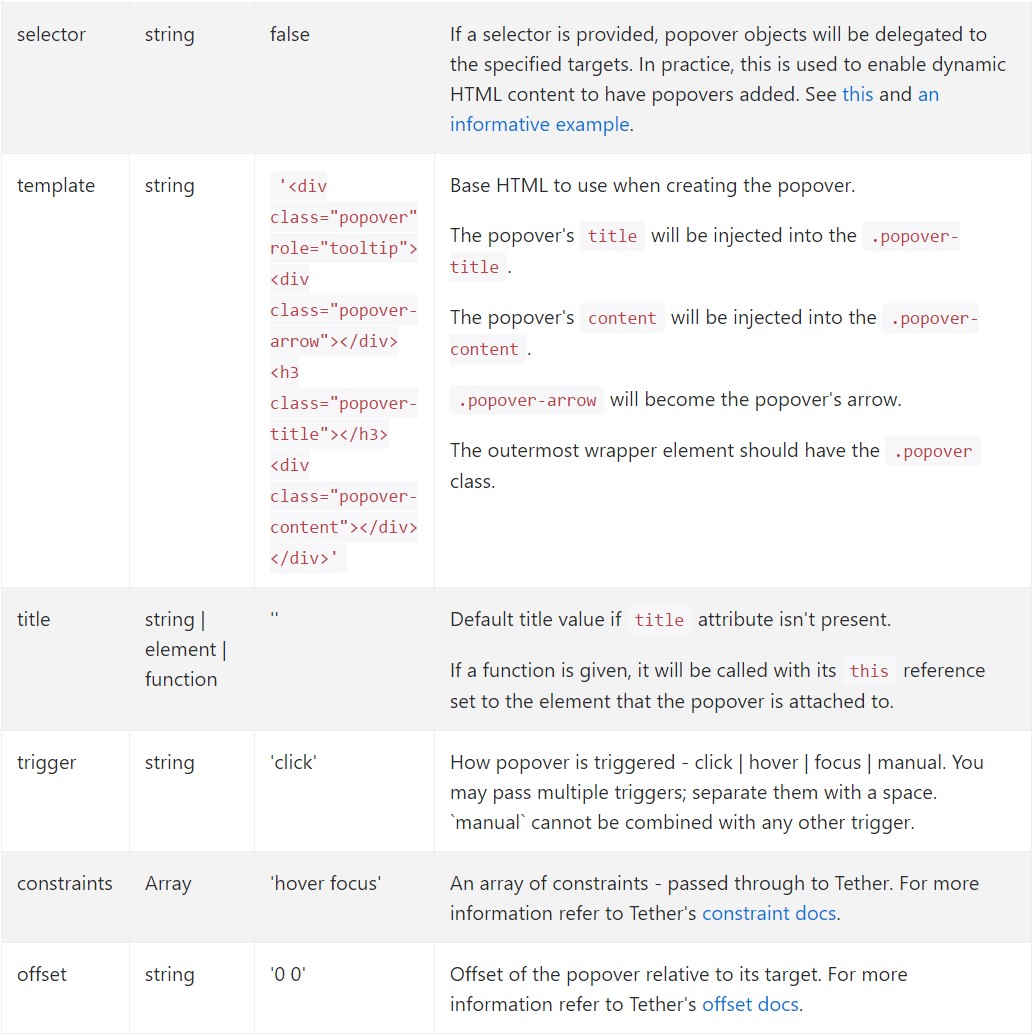
Options may be successfully pass via information attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific popovers
Selections for individual popovers are able to alternatively be indicated with the usage of data attributes, as described above.
Solutions
$().popover(options)
Initializes popovers to the element collection.
.popover('show')
Exposes an element's popover. Come back to the user before the popover has really been shown (i.e. prior to the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose each title and material are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Go back to the caller right before the popover has in fact been covered (i.e. right before the hidden.bs.popover
activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the user right before the popover has truly been presented or covered (i.e. before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and destroys an element's popover. Popovers that apply delegation ( that are built using the selector option) can not actually be individually wiped out on descendant trigger elements.
$('#element').popover('dispose')
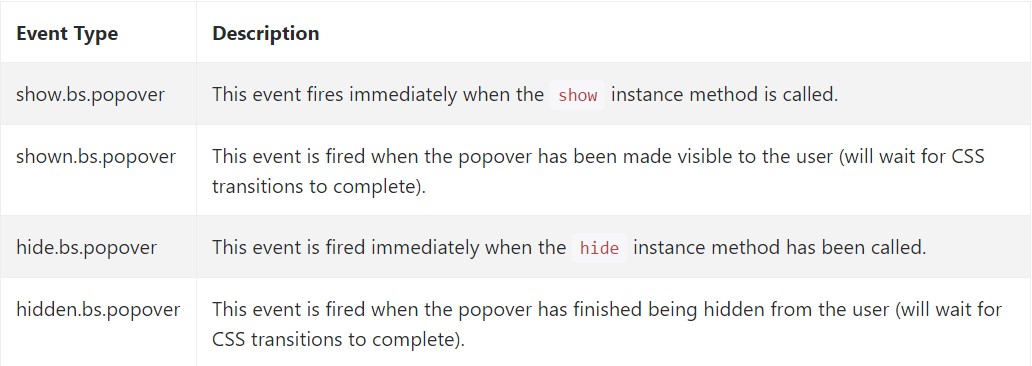
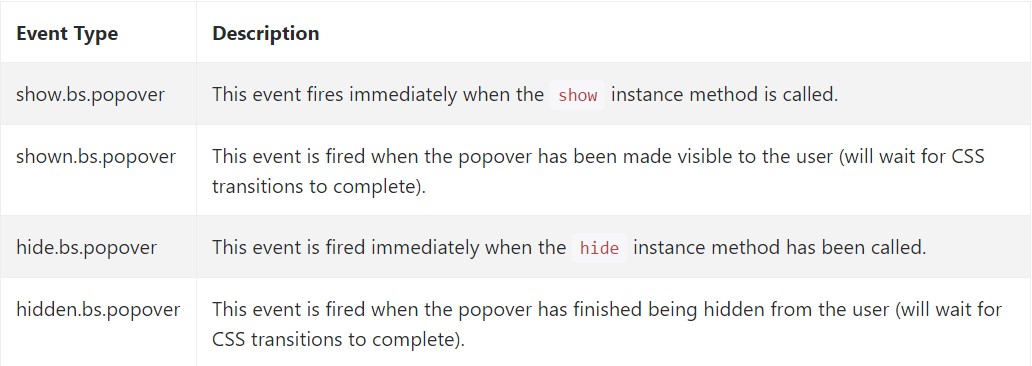
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a couple of video guides regarding Bootstrap popovers
Connected topics:
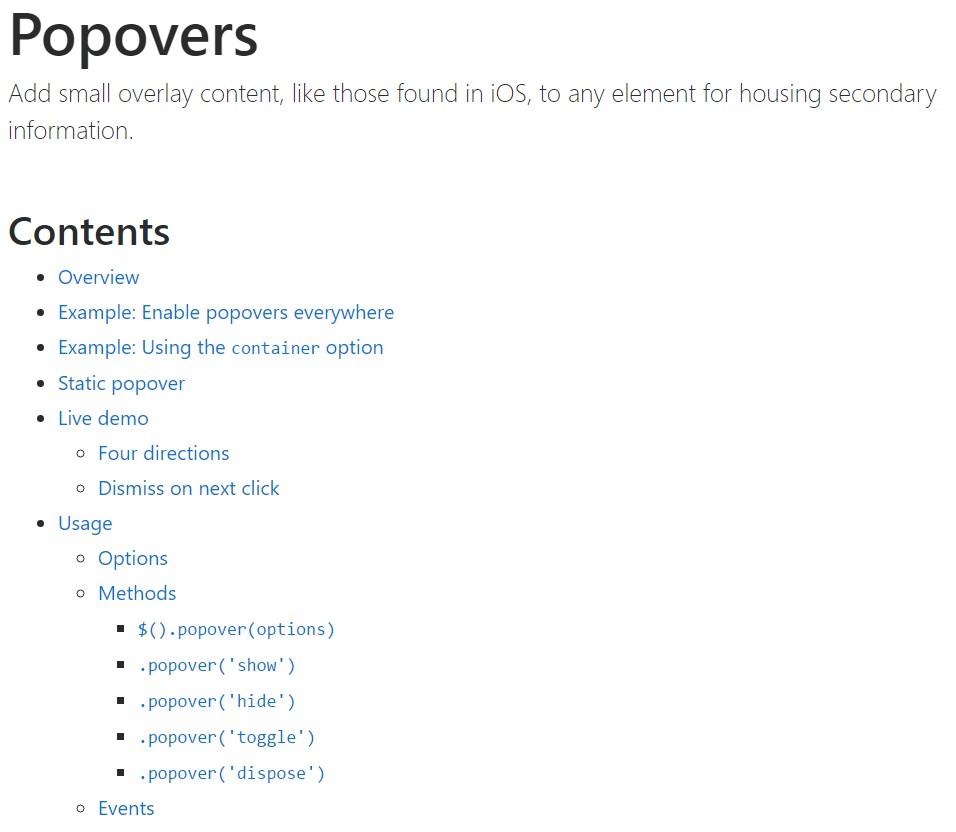
Bootstrap popovers approved documents

Bootstrap popovers tutorial

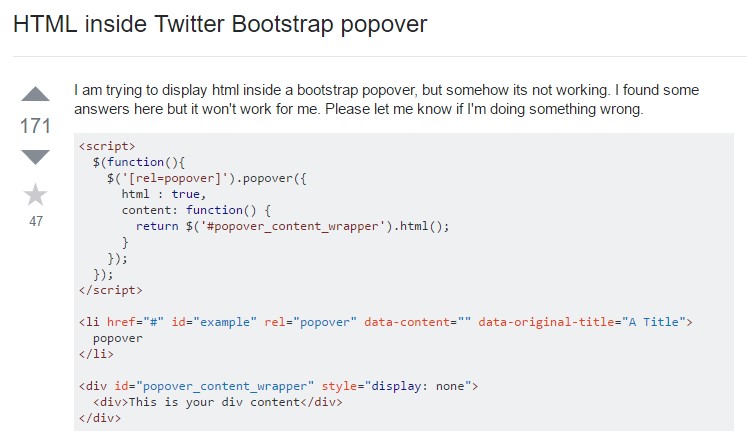
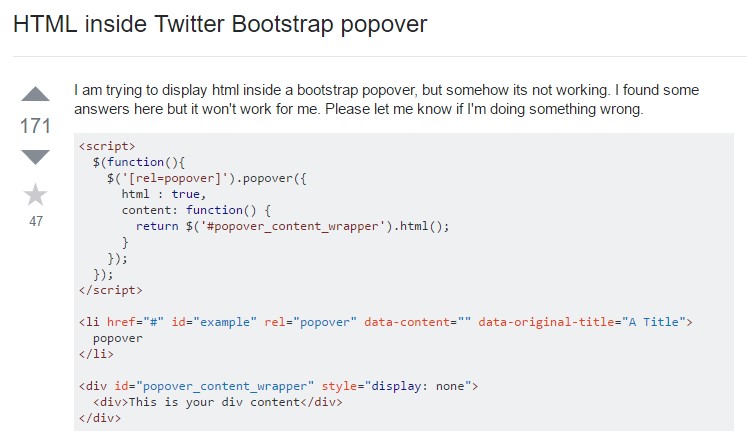
Bootstrap Popover question

$().popover(options)
Initializes popovers to the element collection.
$().popover(options).popover('show')
Exposes an element's popover. Come back to the user before the popover has really been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the caller right before the popover has in fact been covered (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the user right before the popover has truly been presented or covered (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and destroys an element's popover. Popovers that apply delegation ( that are built using the selector option) can not actually be individually wiped out on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a couple of video guides regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved documents

Bootstrap popovers tutorial

Bootstrap Popover question