Bootstrap Offset Popover
Intro
It is certainly awesome when the content of our web pages simply just fluently arranges over the entire width offered and handily changes scale and ordination when the width of the display changes though occasionally we need permitting the elements some space around to breath with no extra features around them since the balance is the key of purchasing light and friendly presentation quickly delivering our information to the ones checking the webpage. This free area in addition to the responsive activity of our pages is truly an important aspect of the style of our web pages .
In the new version of the absolute most famous mobile phone friendly system-- Bootstrap 4 there is simply a specific set of tools applied to placing our elements clearly where we need them and transforming this location and visual appeal baseding on the size of the display screen webpage gets featured.
These are the so called Bootstrap Offset Tooltip and
pushpull-sm--md-Ways to use the Bootstrap Offset Mobile:
The basic syntax of these is quite simple-- you have the action you have to be used-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire feature built results
.offset-md-3.offsetAn example
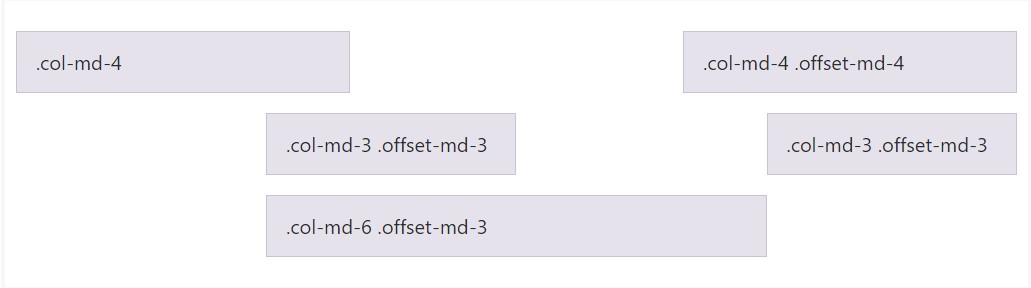
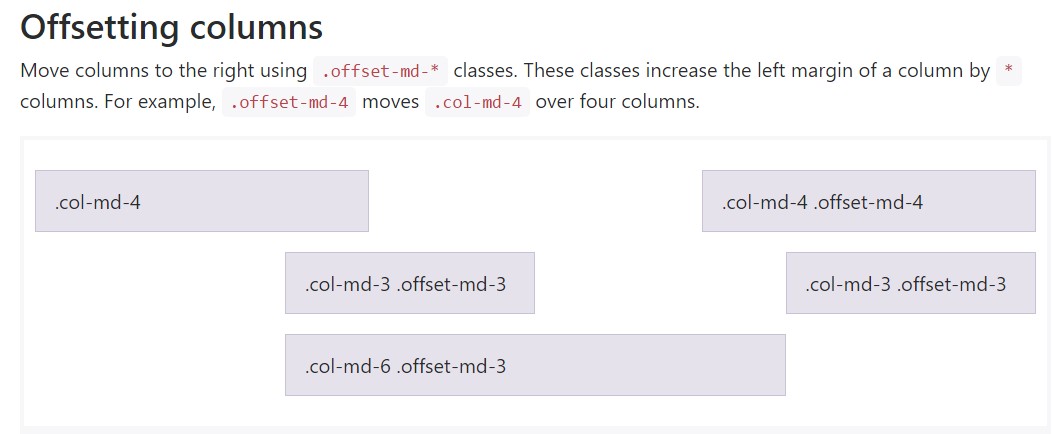
Transfer columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential fact
Important thing to keep in mind here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure does the trick in scenario when you want to design a particular feature. In the case that you however for some kind of cause need to exile en element baseding upon the ones surrounding it you can surely utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 exposes the flexbox utilities for installing material you have the ability to likewise employ these for reordering your web content using classes like
.flex-first.flex-lastFinal thoughts
So ordinarily that's the method the most important components of the Bootstrap 4's grid system-- the columns get selected the desired Bootstrap Offset Tooltip and ordered precisely like you desire them regardless the way they arrive in code. Still the reordering utilities are pretty impressive, the things should certainly be revealed primarily really should in addition be specified first-- this will certainly also keep it a much less complicated for the guys going through your code to get around. Nevertheless of course it all relies on the specific instance and the objectives you are actually aiming to achieve.
Examine a couple of video clip guide relating to Bootstrap Offset:
Related topics:
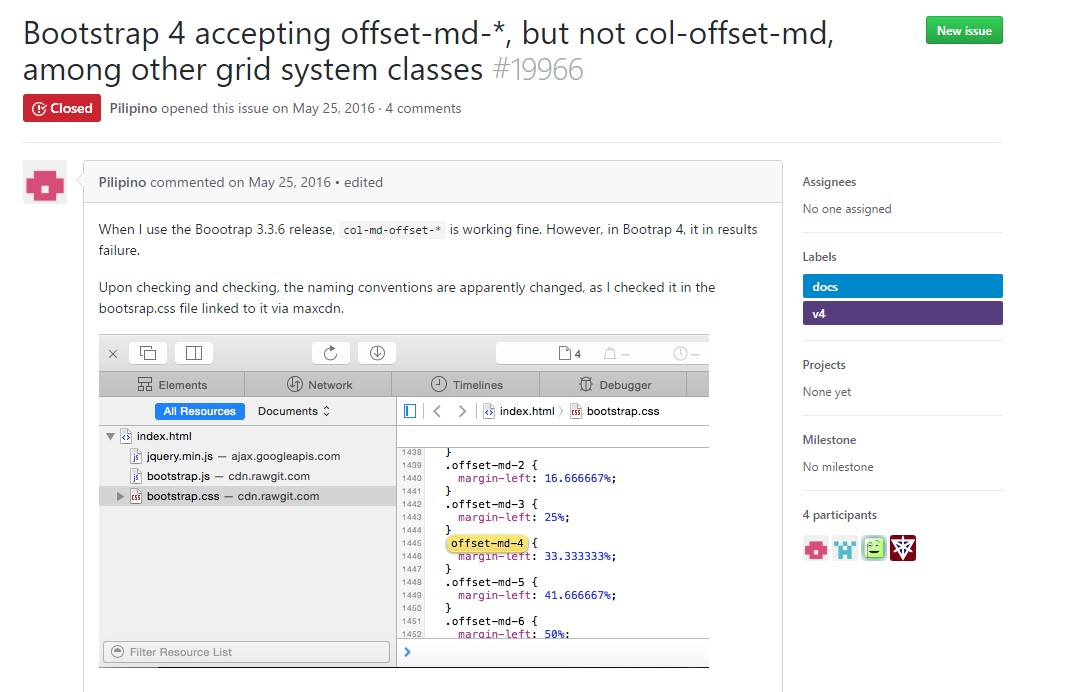
Bootstrap offset main documents

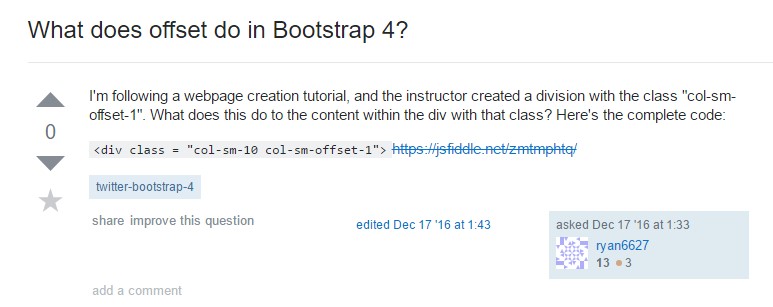
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub