Bootstrap Radio Form
Intro
Occasionally the compact details turn out to be actually the super fundamental due to the fact that the whole entire image is definitely a entirely featuring many mini aspects polished and gathered in order to check and display just as a well-oiled bright machine. These types of straight words might just seem a little bit too much once it comes to make commands however assuming that you just think about it for a little bit there is actually just a single element making it possible for the site visitor to pick up one amongst a several available possibilities. And so in the event you are actually featuring a couple of forms using this type of selections controls over your different web sites does this guarantee they are going to all look equivalent? And most essentially-- would you agree to that?
Happily for us the most recent version of the most favored mobile phone friendly system - Bootstrap 4 runs fully packed having a brilliant new approach to the responsive behavior of the Bootstrap Radio Toggle commands and what exactly is bright new for this edition-- the so called customized form controls-- a palette of predefined visual appeals you are able to simply bring and apply for you to include the so preferred nowadays variety in the functional demonstrations of nearly uninteresting form components. Therefore let's look just how the radio switches are made to be defined and designated in Bootstrap 4. ( click here)
The best way to use the Bootstrap radio button:
For you to generate a radio switch we first need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the area to characterize if you want the radio control to primarily load like checked when the page gets loaded. In the event that this is really what you're after-- as opposed to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Inline situations
The checked state for all of these buttons is only updated through click event on the button. If you use one other method to update the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons require you to manually provide the
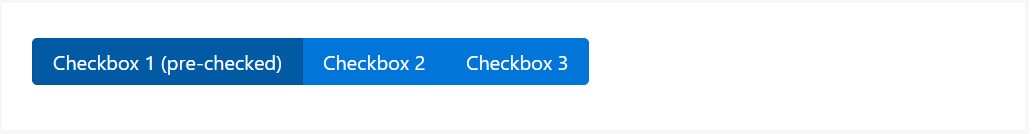
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
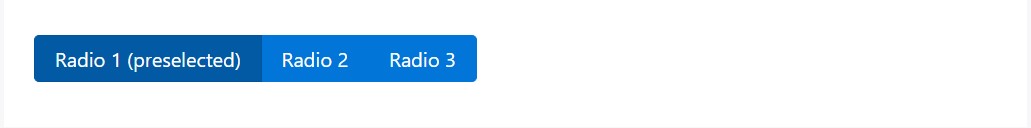
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button opportunity
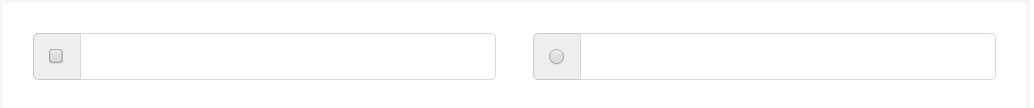
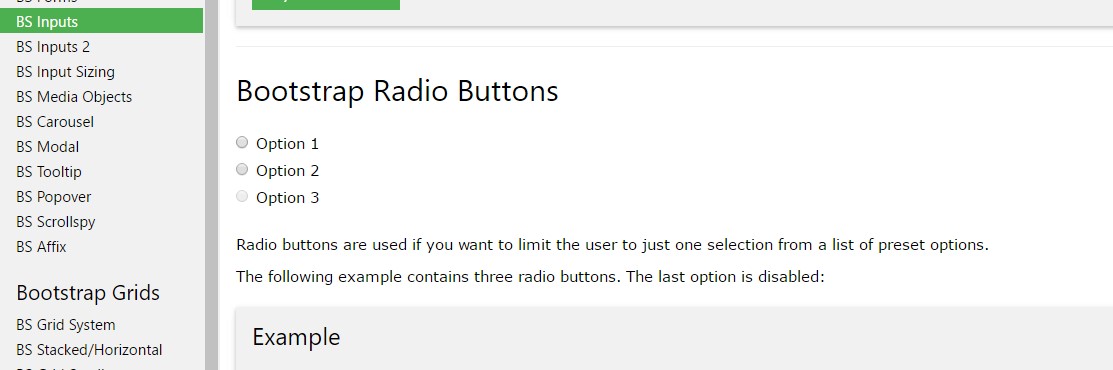
We are able to apply input elements of the radio option anytime we want the user to select simply one of a series of opportunities. ( additional reading)
Just just one have the ability to be picked while there is more than one particular element of this particular option with the identical value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the approach the default radio buttons get defined and work throughout in Bootstrap 4-- in a moment everything you really need are certain opportunities for the site visitors to select from.
Take a look at a couple of video guide relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons official documentation

Bootstrap Radio button - article

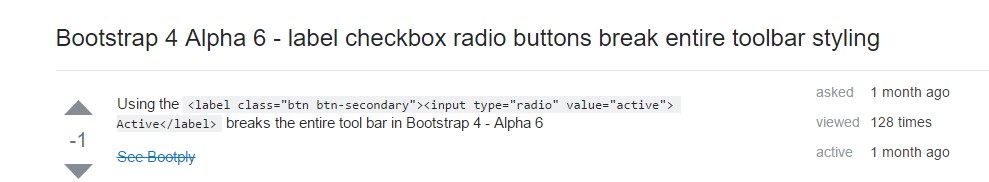
Checkbox radio buttons break entire toolbar styling