Bootstrap Image Placeholder
Introduction
Choose your pictures in responsive behaviour (so they never ever end up being larger than their parent features) plus incorporate lightweight designs to them-- all via classes.
Despite how great is the message present in our pages no question we are in need of certain as effective images to back it up helping make the content really shine. And considering that we are really within the mobile gadgets age we in addition require those pics serving accordingly in order to showcase finest at any kind of display screen scale given that no one really likes pinching and panning around to become able to effectively notice just what a Bootstrap Image Gallery stands up to show.
The gentlemans behind the Bootstrap framework are wonderfully aware of that and directly from its foundation the absolute most popular responsive framework has been giving powerful and convenient resources for best visual appeal and responsive activity of our image features. Listed here is the way it work out in the current edition. ( read here)
Differences and changes
When compared to its antecedent Bootstrap 3 the fourth version incorporates the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally take advantage of the predefined designing classes making a particular pic oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually provided responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images having
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you are able to employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Once it comes down to positioning you have the ability to make use of a couple quite powerful techniques such as the responsive float helpers, text positioning utilities and the
.m-x. autoThe responsive float devices could be used to set an responsive pic floating left or right as well as modify this arrangement baseding on the measurements of the current viewport.
This particular classes have used a couple of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images inside of Bootstrap 3 used to take place employing the
.center-block.m-x. auto.d-blockLine up pictures utilizing the helper float classes or text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message alignment utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Typically that is actually the solution you are able to add in simply just a handful of easy classes in order to get from usual images a responsive ones together with the current build of the absolute most prominent framework for creating mobile friendly web pages. Right now everything that is simply left for you is getting the suitable ones.
Inspect a few video short training regarding Bootstrap Images:
Related topics:
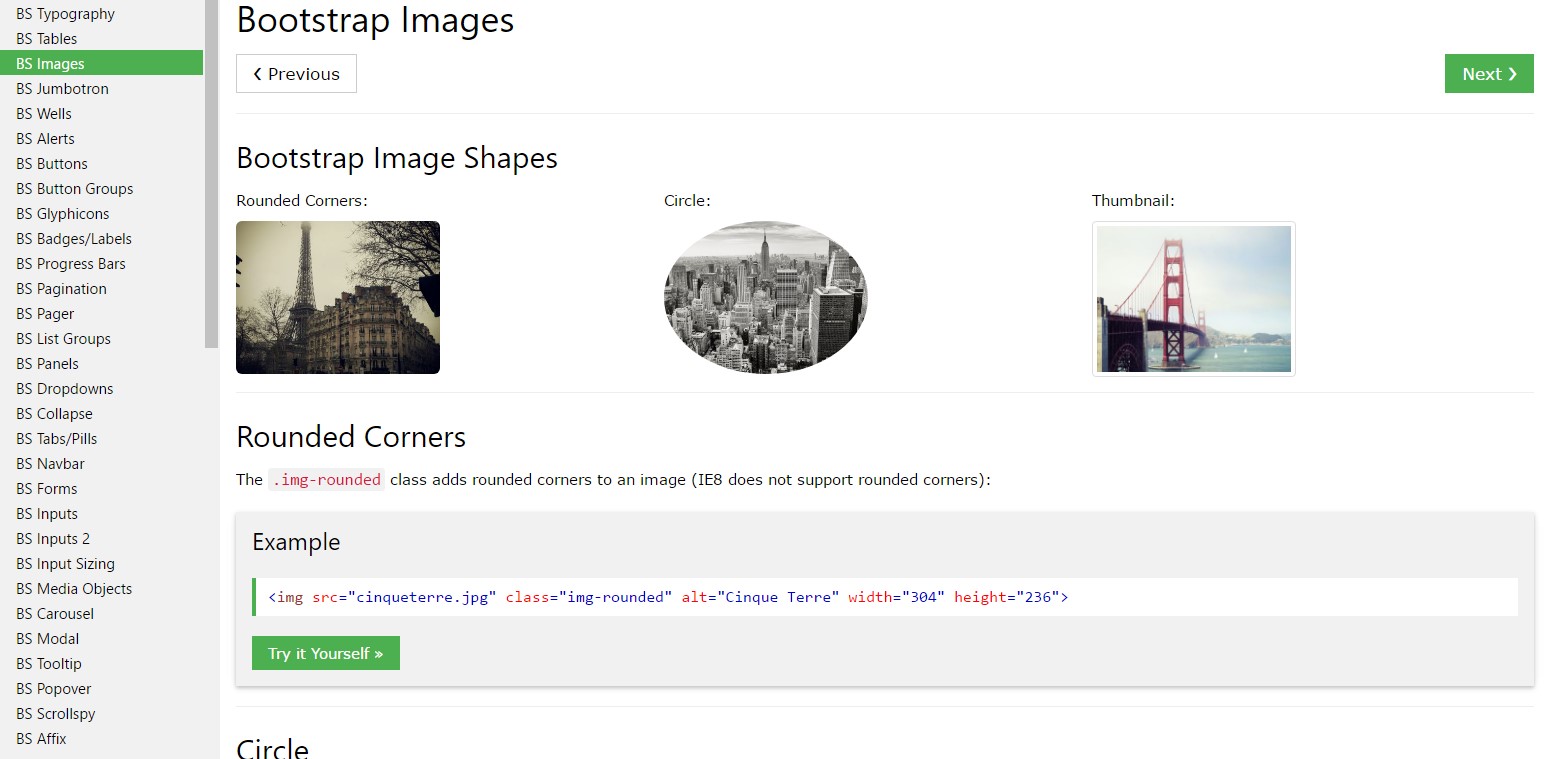
Bootstrap images formal documentation

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.