Bootstrap Grid Example
Introduction
Bootstrap incorporates a helpful mobile-first flexbox grid structure for establishing styles of any sizes and looks . It is actually formed on a 12 column style and features multiple tiers, one for every media query variety. You can surely apply it along with Sass mixins or else of the predefined classes.
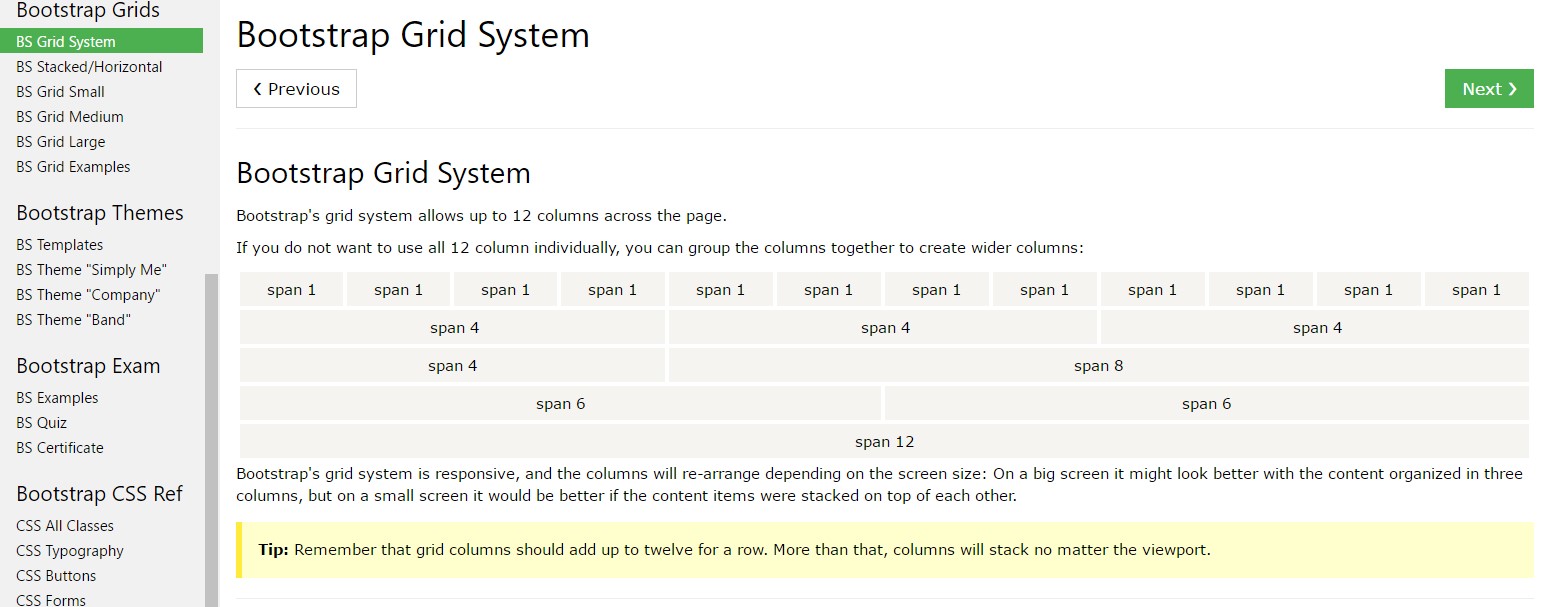
Among the most essential part of the Bootstrap system helping us to develop responsive page interactively converting if you want to always fit in the size of the display screen they become presented on continue to looking beautifully is the so called grid system. The things it generally executes is offering us the feature of developing challenging layouts merging row as well as a special number of column elements kept inside it. Think of that the obvious size of the display screen is split up in twelve matching components vertically.
How you can utilize the Bootstrap grid:
Bootstrap Grid Template uses a series of rows, columns, and containers to style as well as fix content. It's developed by using flexbox and is perfectly responsive. Shown below is an example and an in-depth check out how the grid interacts.
The above sample builds three equal-width columns on small, normal, large size, and also extra large gadgets utilizing our predefined grid classes. Those columns are concentered in the page having the parent
.containerHere is likely a way it operates:
- Containers provide a solution to focus your internet site's components. Make use of
.container.container-fluid- Rows are horizontal bunches of columns that make certain your columns are definitely organized appropriately. We use the negative margin method for
.row- Material should be put within columns, and also simply just columns may be immediate children of rows.
- Because of flexbox, grid columns without a specified width is going to promptly layout with equal widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you wish to work with removed from the potential 12 per row. { In such manner, assuming that you would like three equal-width columns, you can absolutely use
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, normal, large size, and extra large.
- Grid tiers are built upon minimal widths, meaning they concern that tier plus all those above it (e.g.,
.col-sm-4- You may apply predefined grid classes or else Sass mixins for additional semantic markup.
Recognize the issues and also failures around flexbox, like the inability to employ some HTML components as flex containers.
Looks fantastic? Great, why don't we go on to noticing everything in an example. ( more tips here)
Bootstrap Grid Example capabilities
Basically the column classes are actually something like that
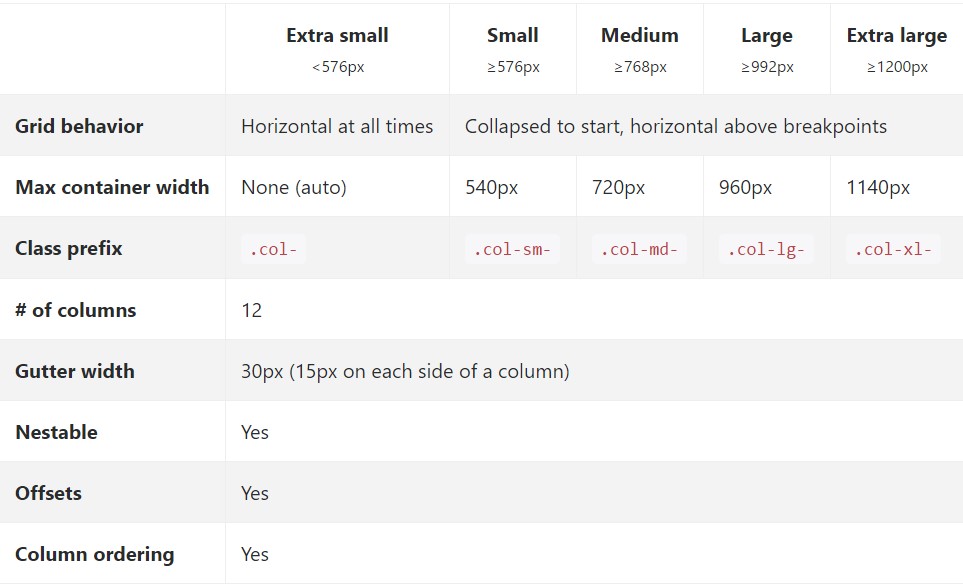
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it goes to the Bootstrap Grid CSS scales-- all of the attainable sizes of the viewport ( or else the exposed area on the display) have been actually split up in five variations as comes next:
Extra small-- widths under 544px or 34em (which appears to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything greater than it
.col-xl-*While Bootstrap employs
emrempxNotice the way in which elements of the Bootstrap grid system do a job all around multiple gadgets having a helpful table.

The several and fresh from Bootstrap 3 here is one special width range-- 34em-- 48em being designated to the
xsEach of the components designated through a certain viewport width and columns keep its overall size in width with regard to this viewport plus all above it. If the width of the display gets under the specified viewport size the components pile over one another stuffing the entire width of the view .
You may likewise specify an offset to an aspect by a defined amount of columns in a certain display sizing and above this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few factors to take into consideration whenever building the markup-- the grids featuring columns and rows really should be set inside a
.container.container.container-fluidStraight offspring of the containers are the
.rowAuto style columns
Employ breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each breakpoint you need to have and every column is going to be the equivalent width.
Equal size
For instance, here are two grid formats that apply to each device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
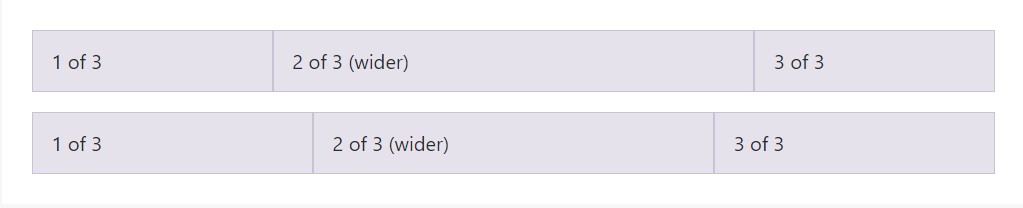
Auto-layout for the flexbox grid columns likewise means you can certainly set up the width of one column and the others are going to automatically resize about it. You can use predefined grid classes ( while shown here), grid mixins, or possibly inline widths. Bear in mind that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
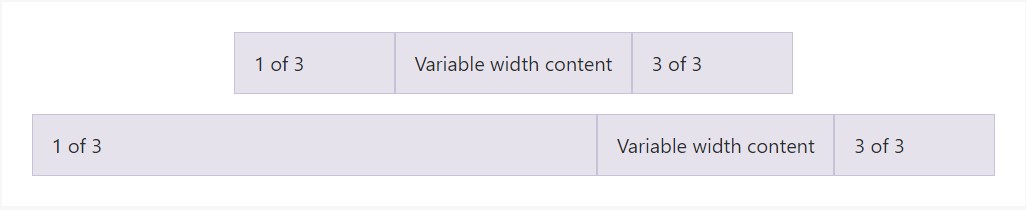
</div>Variable width information
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
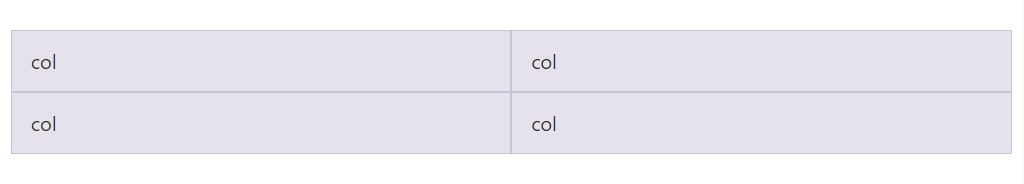
</div>Equivalent width multi-row
Establish equal-width columns that span multiple rows via filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes to get building complex responsive styles. Individualize the proportions of your columns upon extra small, small, medium, large, or else extra large devices however you want.
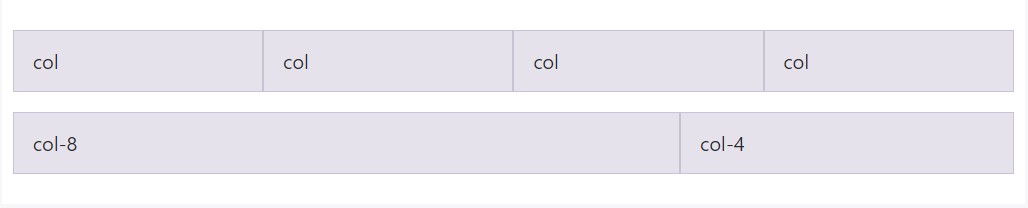
All of the breakpoints
When it comes to grids that are the same from the smallest of gadgets to the biggest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
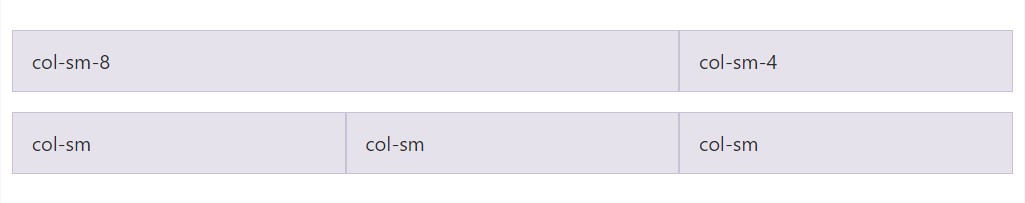
</div>Stacked to horizontal
Employing a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
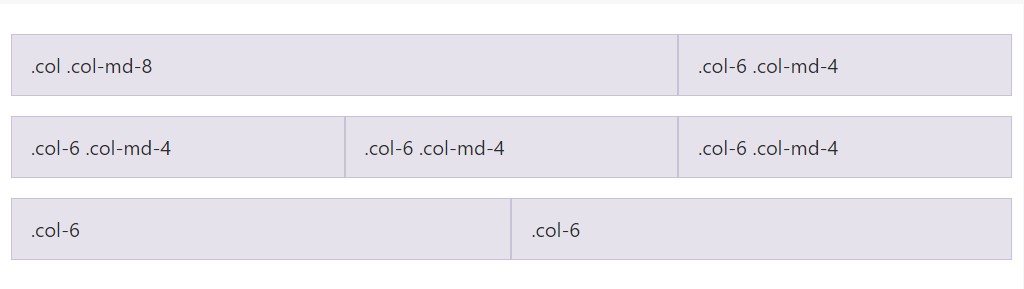
</div>Mix and match
Really don't want your columns to simply stack in a number of grid tiers? Use a combination of various classes for every tier as needed. Discover the illustration listed here for a better strategy of ways in which all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
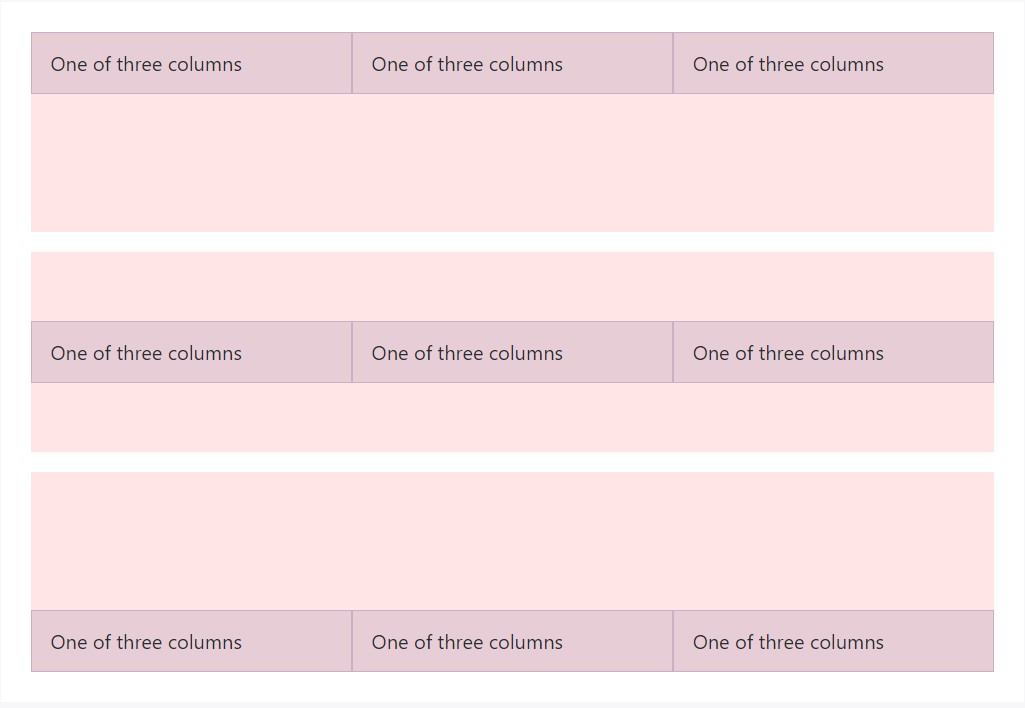
</div>Alignment
Utilize flexbox arrangement utilities to vertically and horizontally fix columns. ( more tips here)
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
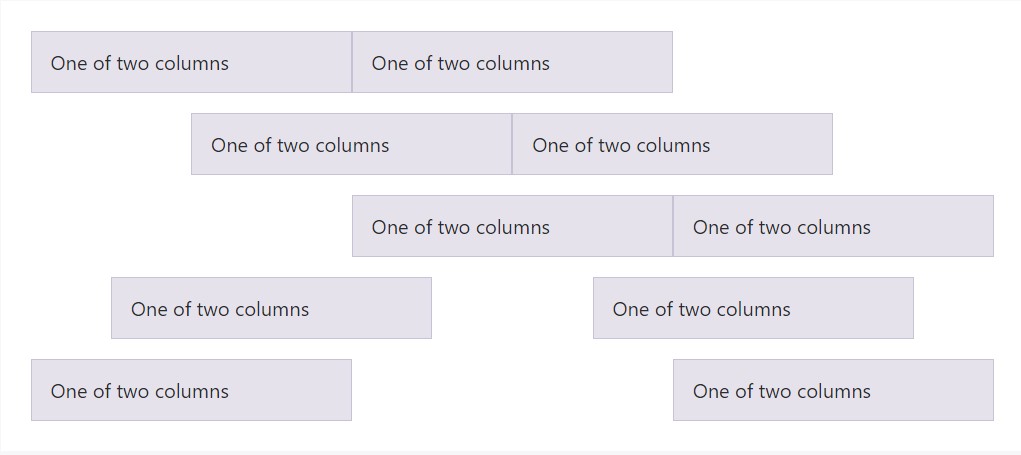
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters within columns within our predefined grid classes can possibly be cleared away with
.no-guttersmargin.rowpaddingHere's the source code for designing these particular styles. Keep in mind that column overrides are scoped to just the primary children columns and are focused by means of attribute selector. Although this generates a much more specific selector, column padding can easily still be further modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
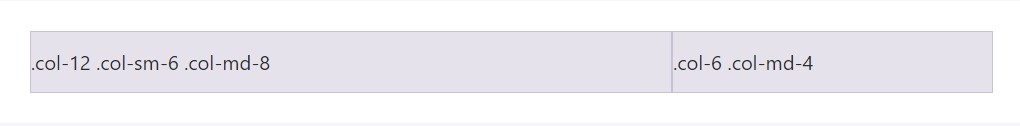
padding-left: 0;In practice, here's exactly how it looks like. Keep in mind you have the ability to continue to apply this together with all of the additional predefined grid classes ( involving column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
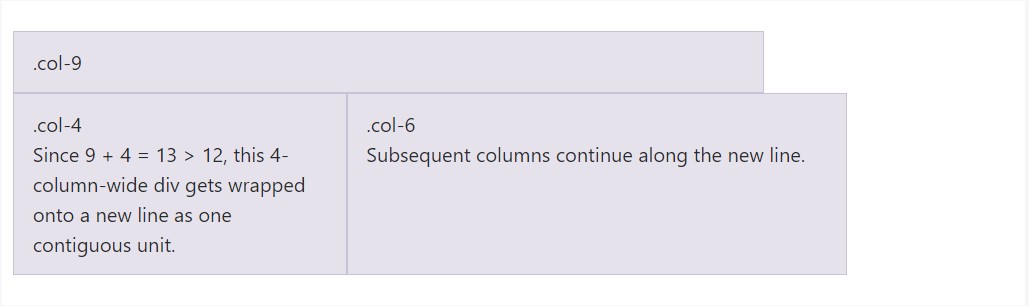
</div>Column wrap
Supposing that more than just 12 columns are positioned within a single row, each and every set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
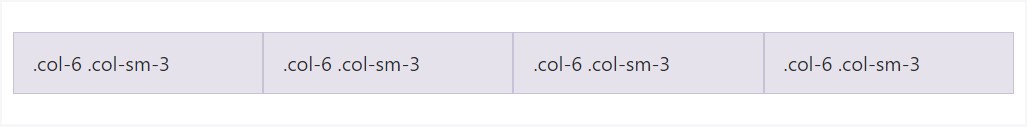
</div>Reseting of the columns
Along with the selection of grid tiers available, you are actually tied to run into problems where, at particular breakpoints, your columns don't clear pretty suitable as one is taller in comparison to the another. To resolve that, employ a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
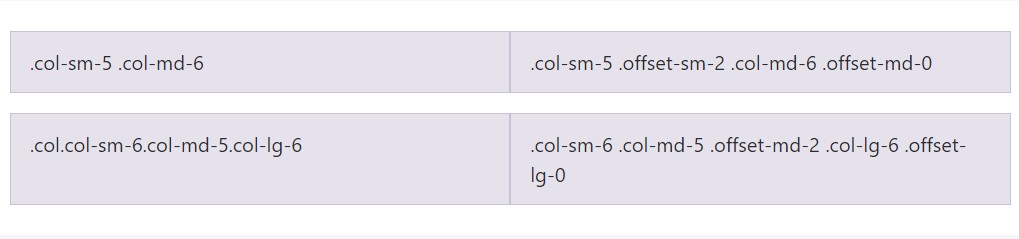
</div>Besides column clearing up at responsive breakpoints, you may need to reset offsets, pushes, and pulls. Discover this practical in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
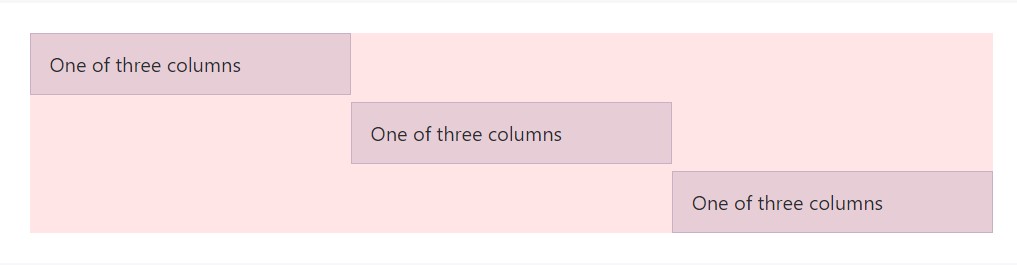
</div>Re-ordering
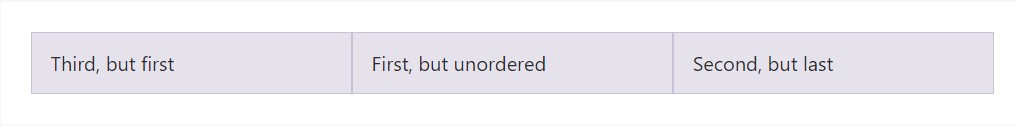
Flex purchase
Apply flexbox utilities for managing the visible order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
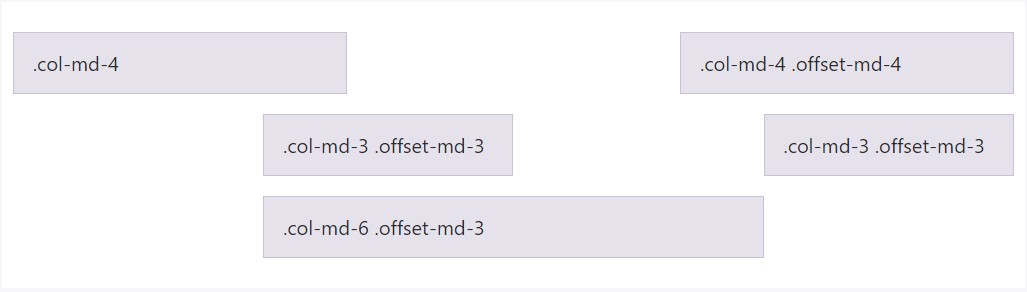
</div>Countering columns
Move columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
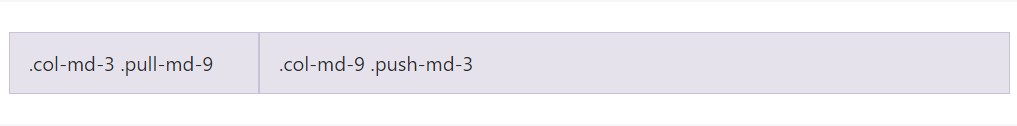
</div>Pull and push
Simply alter the structure of our inbuilt grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Information posting
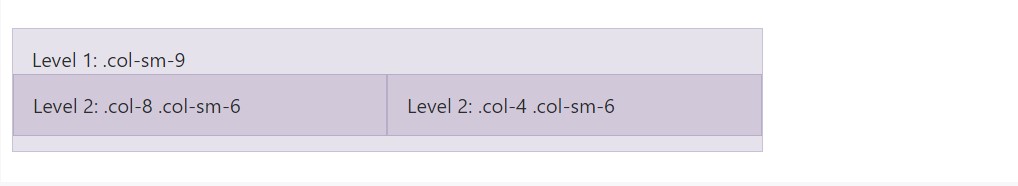
To nest your material together with the default grid, include a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's source Sass files
The moment applying Bootstrap's source Sass files, you have the possibility of utilizing Sass mixins and variables to produce customized, semantic, and responsive page styles. Our predefined grid classes use these exact same variables and mixins to deliver a whole collection of ready-to-use classes for fast responsive layouts .
Solutions
Variables and maps determine the quantity of columns, the gutter size, and also the media query factor. We use these to generate the predefined grid classes recorded above, as well as for the custom-made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You can reshape the variables to your personal customized values, or just apply the mixins with their default values. Here's an instance of using the default configurations to develop a two-column layout having a space between.
View it at work in this delivered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Working with our built-in grid Sass maps and variables , it is certainly attainable to completely customise the predefined grid classes. Change the quantity of tiers, the media query dimensions, and the container widths-- then recompile.
Columns and gutters
The quantity of grid columns as well as their horizontal padding (aka, gutters) can be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going beyond the columns themselves, you may likewise customise the number of grid tiers. In case you required simply just three grid tiers, you 'd modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While generating any changes to the Sass variables or maps , you'll ought to save your adjustments and recompile. Doing so will out a brand-new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely likewise be up-dated to apply the custom made breakpoints.
Conclusions
These are basically the undeveloped column grids in the framework. Operating specific classes we have the ability to tell the special elements to span a defined quantity of columns basing on the real width in pixels of the viewable zone where the web page gets revealed. And ever since there are a plenty of classes identifying the column width of the components as an alternative to looking at every one it's more suitable to try to learn about specifically how they certainly get created-- it is undoubtedly truly simple to remember having just a couple of things in mind.
Look at some video clip tutorials regarding Bootstrap grid
Connected topics:
Bootstrap grid approved documentation

W3schools:Bootstrap grid short training

Bootstrap Grid column