Bootstrap Textarea Input
Overview
In the web pages we generate we work with the form components in order to collect some information coming from the visitors and send it back to the website founder completing numerous purposes. To accomplish it appropriately-- meaning receiving the right answers, the right questions must be asked so we architect out forms structure thoroughly, thinking about all the conceivable cases and forms of info really needed and actually presented.
And yet despite of how precise we operate in this, there regularly are some scenarios when the relevant information we require from the user is relatively blurred right before it gets really provided and has to expand over so much more than simply just the normal a single or else a number of words normally written in the input fields. That is definitely where the # element comes out-- it is really the irreplaceable and only component where the site visitors have the ability to freely write back certain sentences delivering a responses, providing a reason for their activities or simply just a few notions to eventually assist us producing the product or service the page is about even better. ( additional reading)
How you can utilize the Bootstrap textarea:
Located in the latest version of the absolute most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Input feature is fully maintained automatically regulating to the size of the screen web page becomes shown on.
Producing it is very simple - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is certainly a responsive component by default it spreads the whole size of its parent feature.
More recommendations
On the other side of coin-- there are really several instances you might intend to control the feedback supplied within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
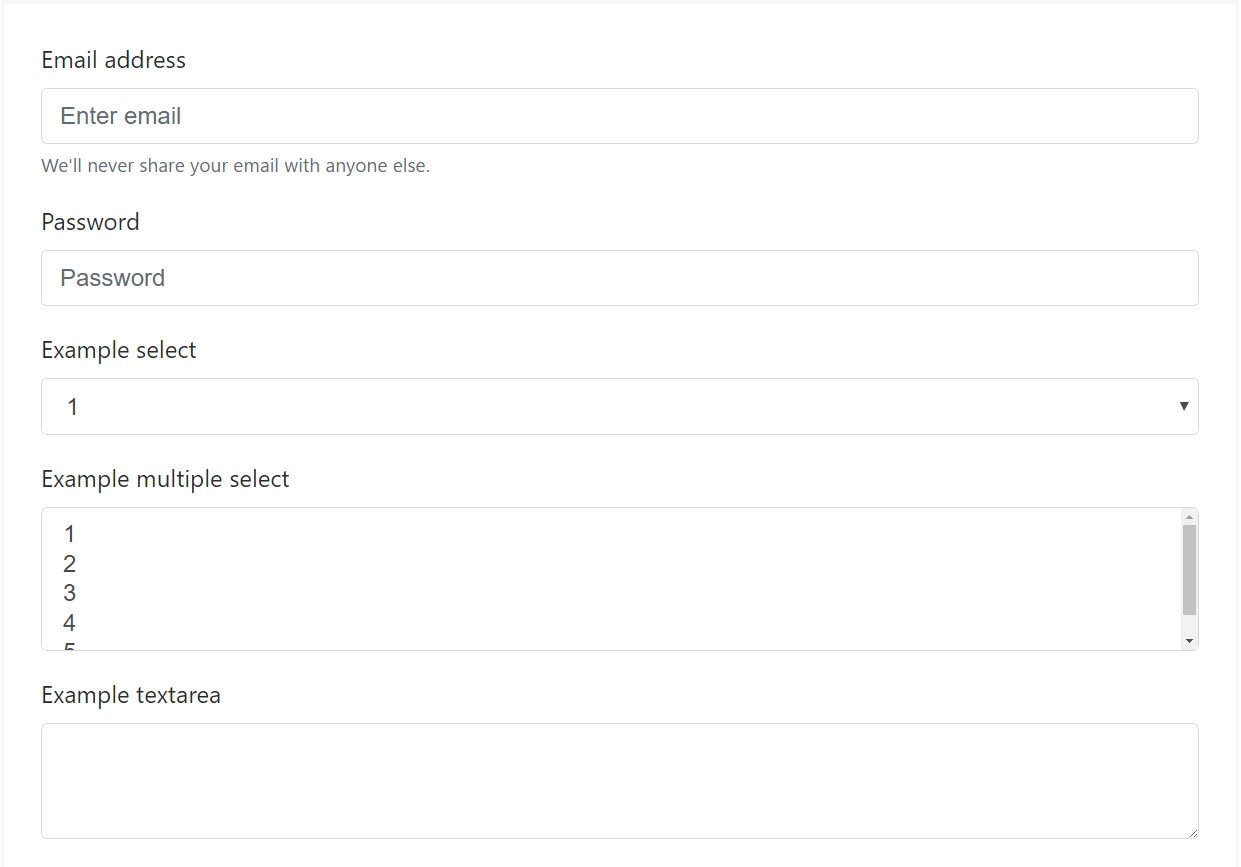
Bootstrap's form regulations expand on Rebooted form styles using classes. Employ these particular classes to opt within their customised displays for a even more consistent rendering throughout browsers and devices . The example form below displays basic HTML form elements which receive improved formats from Bootstrap with supplementary classes.
Bear in mind, given that Bootstrap utilizes the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
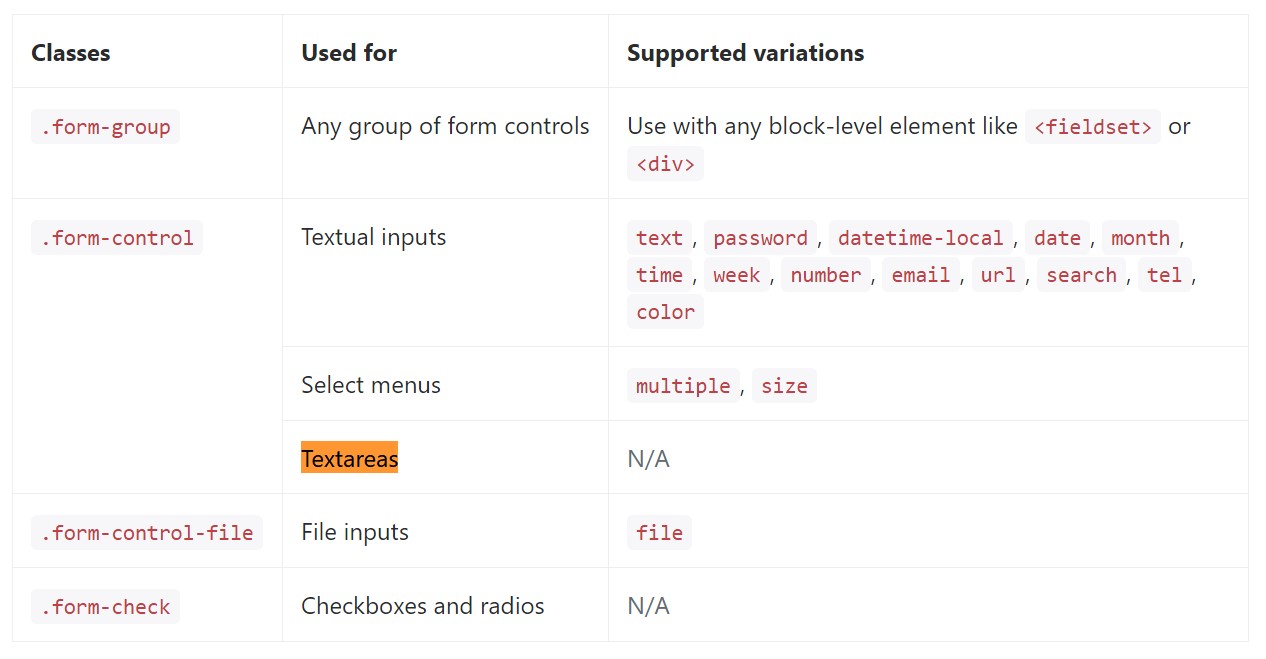
</form>Listed here is generally a complete list of the certain form commands supported by means of Bootstrap plus the classes that customise them. Supplementary documentation is easily available for each group.

Conclusions
And so currently you learn tips on how to develop a
<textarea>Check a few youtube video tutorials about Bootstrap Textarea Value:
Connected topics:
Concepts of the textarea

Bootstrap input-group Textarea button with

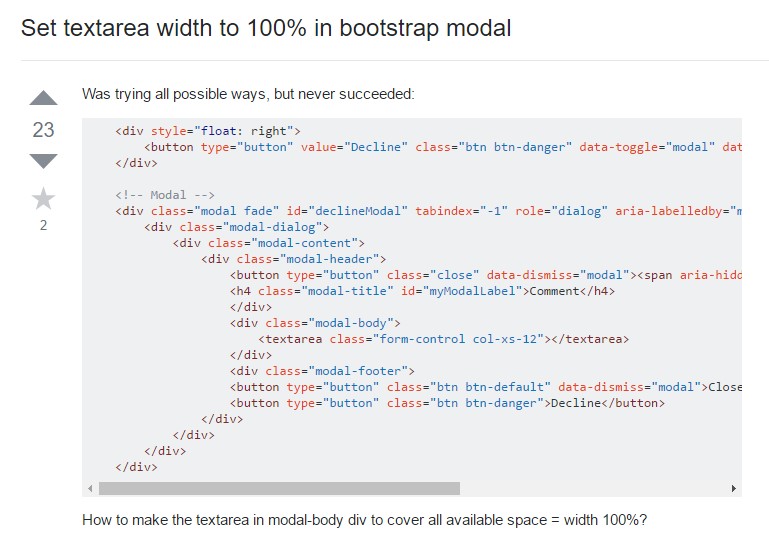
Install Textarea width to 100% in Bootstrap modal