Bootstrap Tooltip Button
Introduction
Sometimes, most especially on the desktop it is a wonderful idea to have a suggestive callout together with several pointers arising when the website visitor positions the mouse arrow over an element. Like this we make sure the most suitable info has been actually offered at the correct time and eventually enhanced the visitor practical experience and ease while utilizing our webpages. This specific behavior is taken care of by the tooltip element that has a trendy and regular to the whole framework format appearance in the latest Bootstrap 4 version and it's certainly easy to include and set up them-- why don't we check out how this gets carried out . ( useful source)
Things to know while using the Bootstrap Tooltip Class:
- Bootstrap Tooltips utilize the 3rd party library Tether for placing . You ought to provide tether.min.js prior to bootstrap.js needed for tooltips to perform !
- Tooltips are actually opt-in for productivity reasons, in this way you have to activate them by yourself.
- Bootstrap Tooltip Class along with zero-length titles are never featured.
- Identify
container: 'body'components (like input groups, button groups, etc).
- Triggering tooltips on hidden components will definitely not work.
- Tooltips for
.disableddisabled- Once triggered from web page links that span multiple lines, tooltips will be centered. Make use of
white-space: nowrap<a>Got all of that? Excellent, why don't we see the way they deal with several examples.
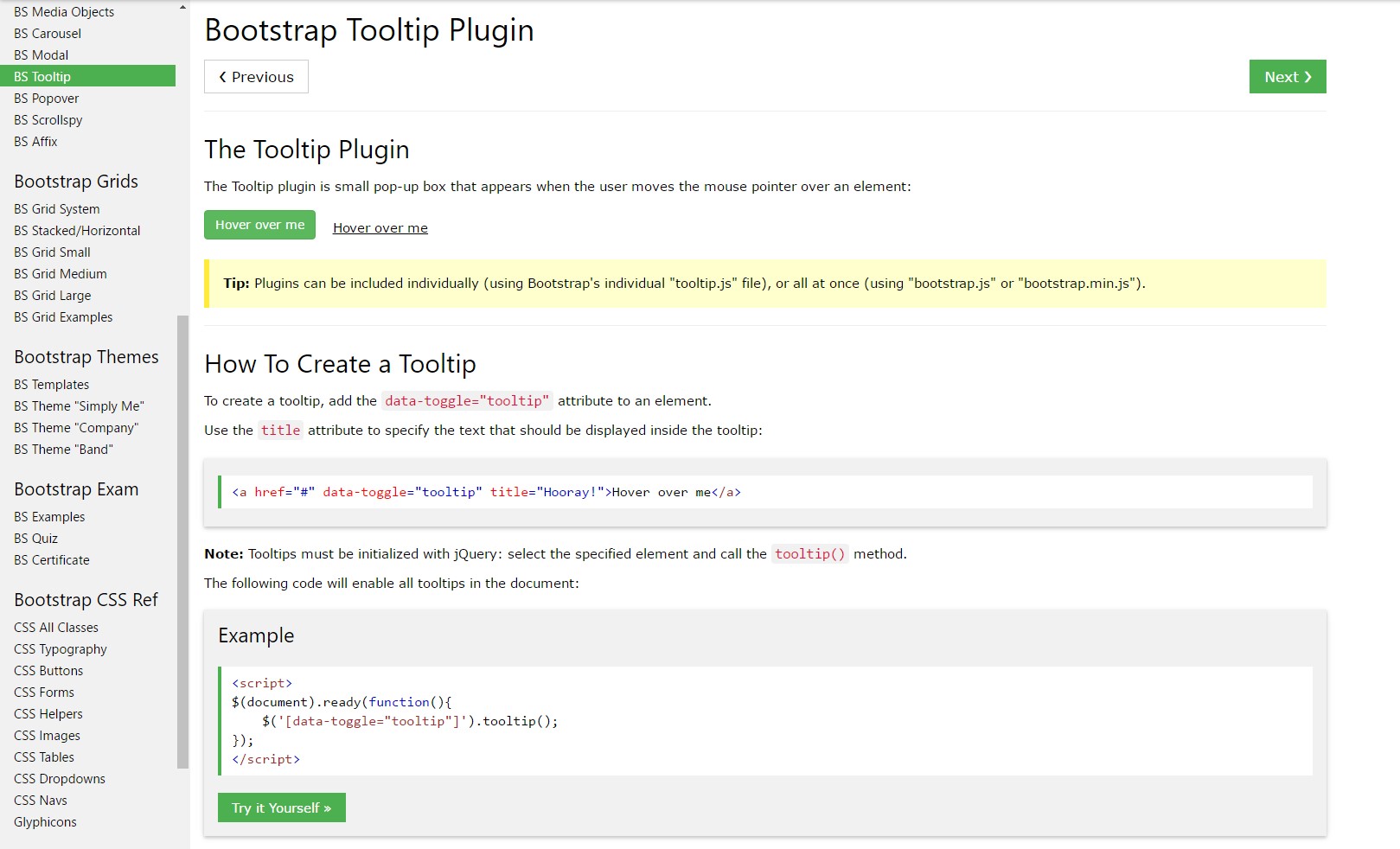
How to employ the Bootstrap Tooltips:
First of all in order to get use the tooltips performance we really should enable it considering that in Bootstrap these elements are not permitted by default and need an initialization. To execute this provide a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips really carry out is receiving what is generally in an element's
title = ””<a><button>Once you have triggered the tooltips capability just to delegate a tooltip to an element you have to add in two essential and just one extra attributes to it. A "tool-tipped" elements should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behaviour has kept essentially the very same in each the Bootstrap 3 and 4 versions due to the fact that these certainly perform work very effectively-- absolutely nothing much more to be wanted from them.
Situations
One technique to boot up all of the tooltips on a page would most likely be to select them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
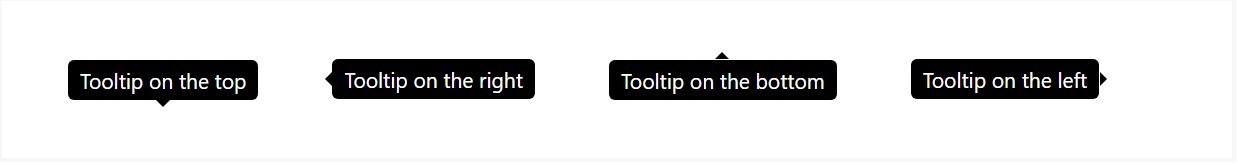
Four alternatives are available: top, right, bottom, and left coordinated.
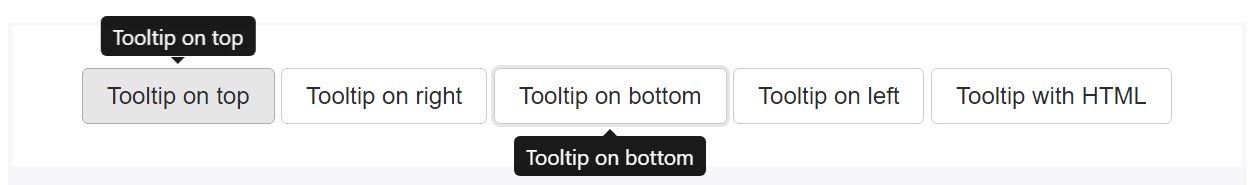
Interactive
Hover over the buttons beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin creates web content and markup on demand, and by default places tooltips after their trigger component.
Produce the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply a
datatitletopMaking tooltips work with key board as well as assistive technology users.
You ought to simply just provide tooltips to HTML elements that are really interactive and traditionally keyboard-focusable ( just like links or form controls). Even though arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
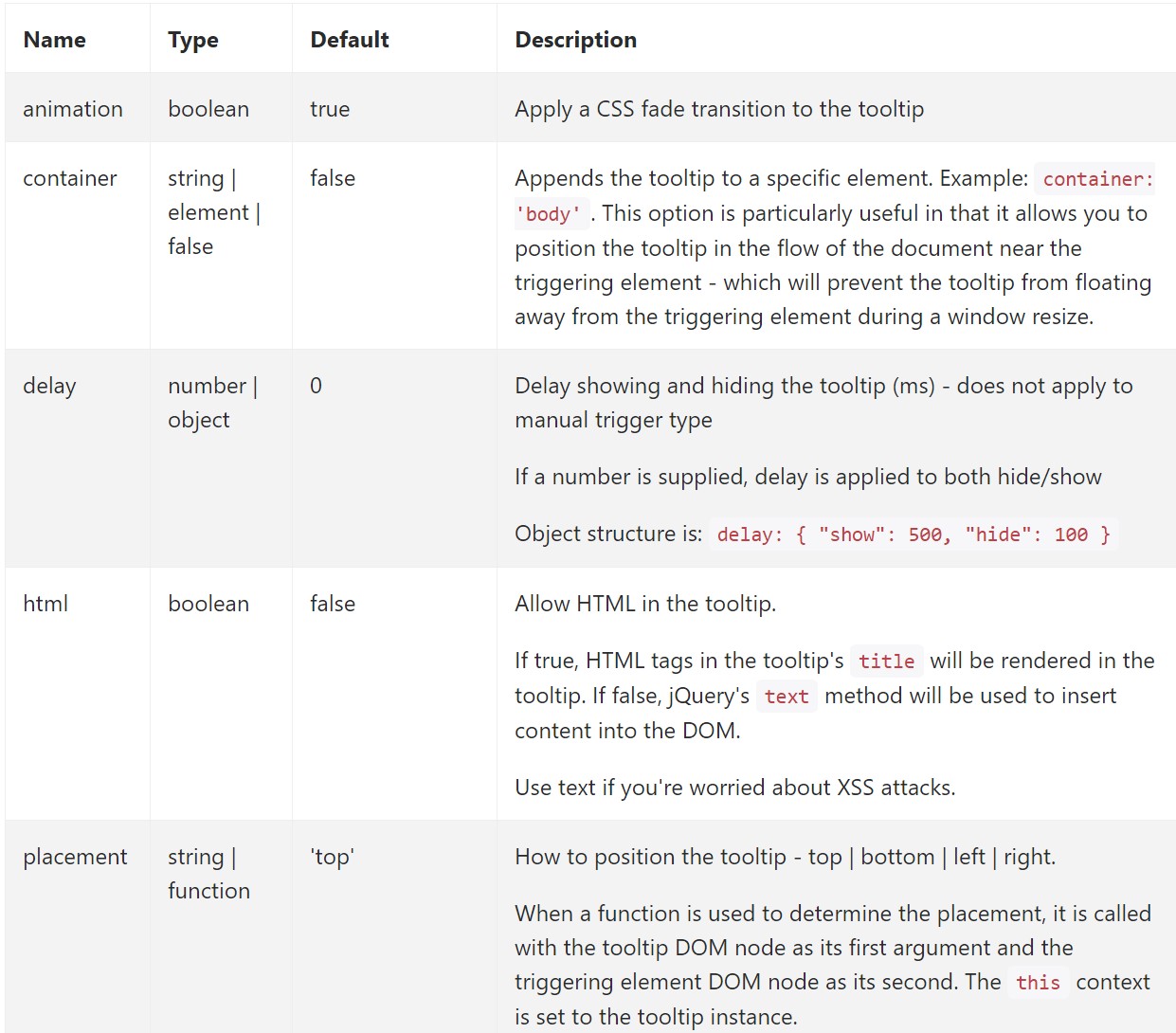
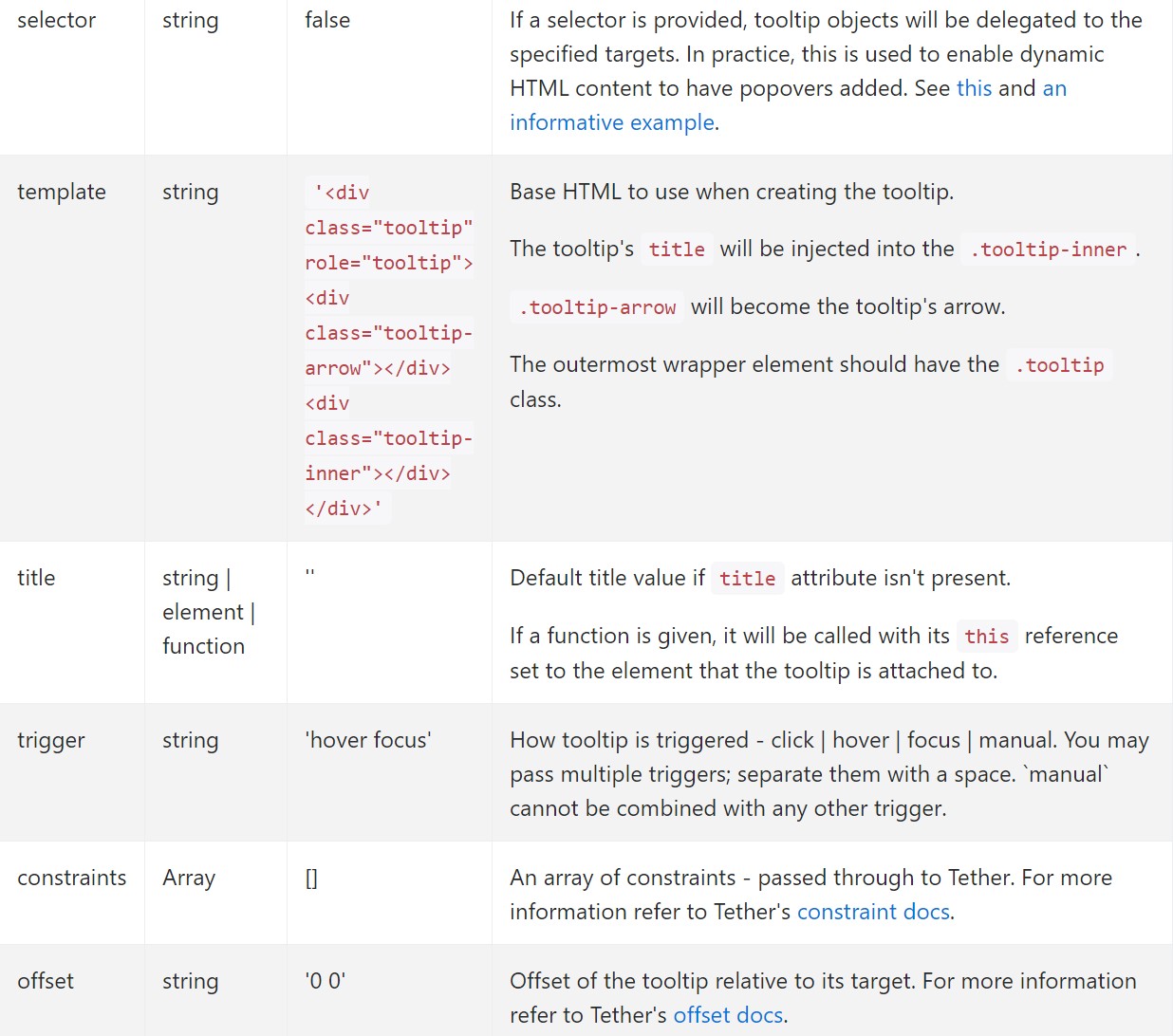
Selections can be successfully pass using data attributes or JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for individual tooltips
Opportunities for individual tooltips can alternatively be specified through the use of data attributes, like described above.
Approaches
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Comes back to the caller right before the tooltip has actually been presented ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Goes back to the customer right before the tooltip has really been stashed ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer right before the tooltip has actually been shown or else concealed (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips which make use of delegation ( that are generated working with the selector possibility) can not actually be independently gotten rid of on descendant trigger components.
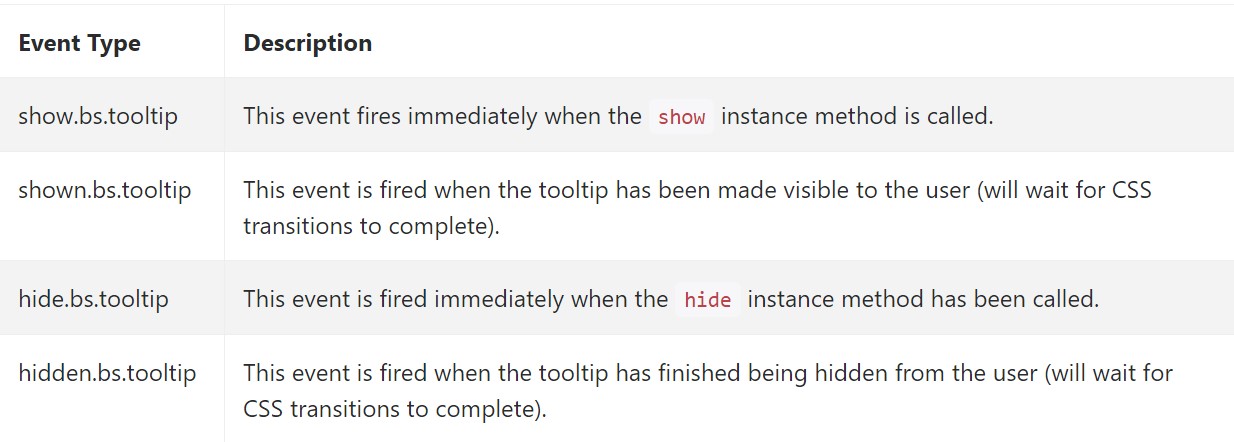
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to think about here is the quantity of details that arrives to be placed within the # attribute and at some point-- the placement of the tooltip baseding upon the place of the primary feature on a display screen. The tooltips ought to be precisely this-- quick important ideas-- positioning excessive info might even confuse the visitor as opposed to help getting around.
In addition in the event that the main feature is too near an edge of the viewport mading the tooltip alongside this very edge might actually trigger the pop-up text message to flow out of the viewport and the information within it to turn into almost unfunctional. And so when it concerns tooltips the balance in utilizing them is essential.
Check out a couple of online video information about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative information

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh