Bootstrap Toggle Class
Intro
Nevertheless the pleasing illustrations great capability and smashing effects at the bottom line the web pages we produce purpose limits to sending several web content to the visitor and because of this we can call the web the new type of documentation container due to the fact that more and more info becomes released and accessed on the web alternatively as data on our local computers or the classic technique-- printed on a hard copy media. ( see post)
Everything narrows down to content but in the setting where the visitor interest becomes taken from just about everywhere just posting what we ought to provide is not much sufficient-- it should be structured and showcased through this that even a huge quantities of dry informative simple text search for a technique helping keep the visitor's interest and be really easy for exploring and discovering simply the desired part simply and fast-- if not the website visitor might get annoyed or even disappointed and surf away nevertheless someplace around in the content's body get hidden some valuable treasures.
And so we may need an element which has much less area feasible-- extensive plain text places move the website visitor out-- and ultimately certain motion as well as interactivity would certainly be likewise greatly adored since the target audience became very used to clicking on switches all around.
Well the Bootstrap 4 system has clearly that-- useful collapsible screens with the ability of supporting large quantity of information revealing simply just a heading line to assist us more effective navigate and enlarging to show what is actually required upon clicking on the header. These are certainly the accordion and toggle control panels which in turn perform practically the very same having a one variation-- as the name reveals in the accordion section growing a some collapsible material collapses all of the others at the same time in the toggle component you can have as lots of extended locations as you require to-- it all relies on the specific material of the large message hidden in the collapsible control panels and the way you're imagining the visitor will ultimately employ it. ( click here)
The best ways to make use of the Bootstrap Toggle Value:
The actual usage of a toggle block is pretty uncomplicated in the latest version of the Bootstrap system-- it utilizes the recently suggested
.cardid = " ~element's unique name ~ "The real usage of a Bootstrap Toggle Dropdown block is really convenient in current version of the Bootstrap framework-- it applies the recently recommended
.cardid = " ~element's unique name ~ "After that it is actually moment for generating the special toggle element-- we'll apply the brilliant brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now when the trigger has been definitely developed it's moment for establishing the collapsing element-- to launch generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing component we need to place a container for our content having the
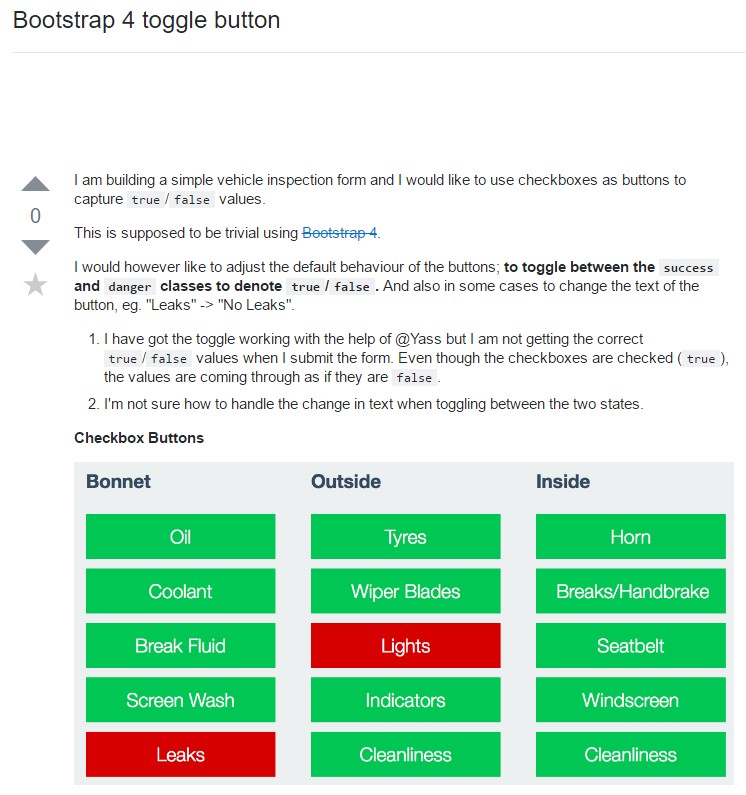
.card-blockExample of toggle states
Include
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that is simply in what way a single collapsible element gets established in Bootstrap 4. In order to produce the whole section you must repeat the steps directly from above developing as lots of
.cardCheck a number of on-line video guide relating to Bootstrap toggle:
Related topics:
Bootstrap toggle formal documents

Bootstrap toogle issue

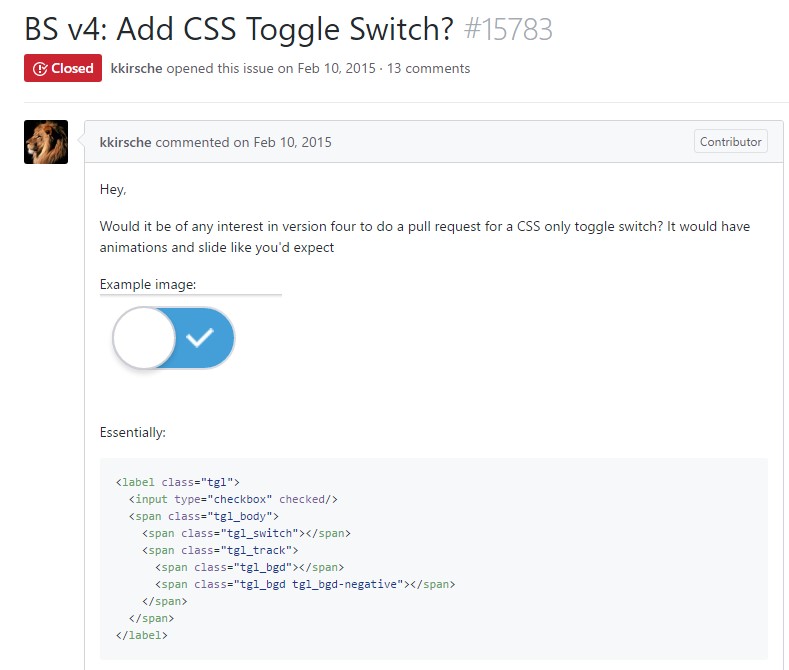
Tips on how to put in CSS toggle switch?