Bootstrap Button Styles
Introduction
The button elements along with the links covered within them are maybe the most significant components allowing the users to interact with the web pages and move and take various actions from one web page to another. Most especially these days in the mobile first community when about half of the pages are being observed from small touch screen devices the large comfortable rectangle-shaped areas on display screen easy to locate with your eyes and touch with your finger are more necessary than ever. That's the reason why the brand new Bootstrap 4 framework evolved presenting extra pleasant experience dropping the extra small button sizing and adding in some more free space around the button's subtitles making them much more easy and legible to use. A small touch providing a lot to the friendlier appearances of the brand new Bootstrap Button Radio are also just a little more rounded corners which along with the more free space around helping make the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Button Input
Within this version that have the same amount of very simple and awesome to use semantic styles bringing the opportunity to relay meaning to the buttons we use with simply adding in a single class.
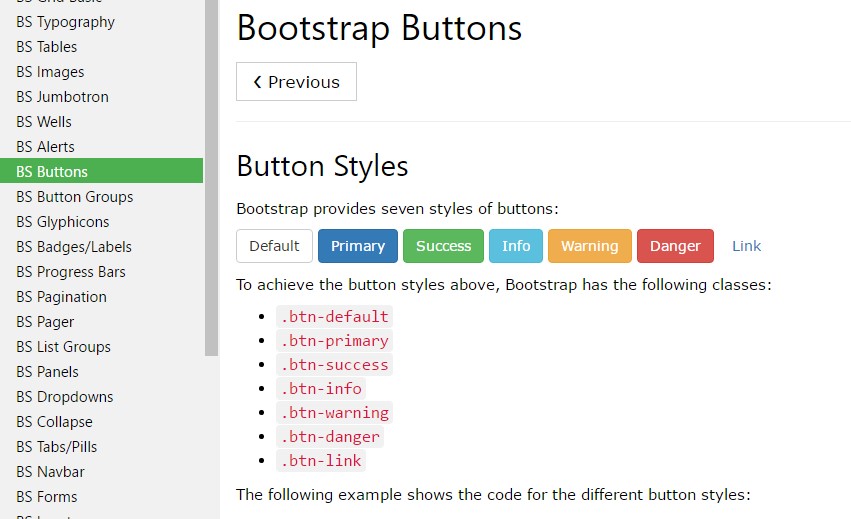
The semantic classes are the same in number as in the last version still, with a number of renovations-- the hardly ever used default Bootstrap Button basically having no meaning has been cancelled in order to get removed and replace by far more crafty and automatic secondary button styling so now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
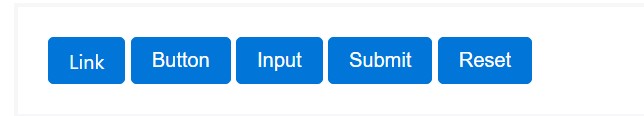
While making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the attainable looks you can enhance your buttons in Bootstrap 4 since the brand new version of the framework additionally brings us a new suggestive and attractive way to style our buttons holding the semantic we just have-- the outline approach ( read more).
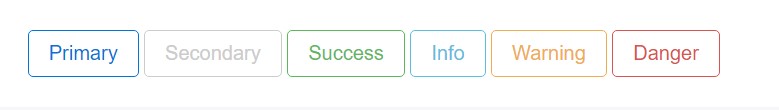
The outline setting
The solid background without border gets replaced by an outline along with some text message with the related coloration. Refining the classes is actually simple-- simply incorporate
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryVery important fact to note here is there actually is no such thing as outlined hyperlink button so the outlined buttons are in fact six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text message
Even though the semantic button classes and outlined visual appeals are really great it is necessary to bear in mind some of the page's targeted visitors won't truly have the capacity to view them in this way in case you do have some a little bit more important meaning you would like to add in to your buttons-- make sure alongside the aesthetic methods you as well add in a few words pointing out this to the screen readers hiding them from the page with the
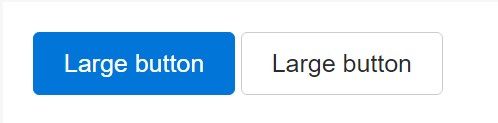
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons are going to appear clicked ( by using a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons looking out of service by simply bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- Several future-friendly styles are included to turn off each of the pointer-events on anchor buttons. In browsers which assist that property, you will not notice the disabled cursor at all.
- Disabled buttons really should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality caution
The
.disabled<a>tabindex="-1"Toggle attribute
Add in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
The reviewed condition for such buttons is only upgraded by using click event on the button. If you make use of some other option to modify the input-- e.g., with
<input type="reset">.active<label>Take note that pre-checked buttons demand you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
So generally in the brand new version of one of the most famous mobile first framework the buttons evolved directing to become even more understandable, even more friendly and easy to work with on smaller display screen and way more powerful in expressive methods with the brand new outlined condition. Now all they need is to be placed in your next great page.
Take a look at a few video guide about Bootstrap buttons
Linked topics:
Bootstrap buttons official documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button