Bootstrap Media queries Css
Introduction
Just as we told earlier inside the modern-day web which gets explored pretty much likewise simply by mobile phone and computer gadgets having your webpages correcting responsively to the display screen they get showcased on is a condition. That is simply reasons why we own the highly effective Bootstrap framework at our side in its recent fourth version-- still in development up to alpha 6 launched at this moment.
But exactly what is this item below the hood that it certainly utilizes to execute the job-- just how the webpage's material gets reordered correctly and just what creates the columns caring the grid tier infixes just like
-sm--md-How you can put into action the Bootstrap Media queries Override:
The responsive activity of the most famous responsive system in its own latest fourth version can do the job due to the so called Bootstrap Media queries Grid. Exactly what they handle is taking count of the size of the viewport-- the display screen of the gadget or the width of the web browser window in case the page gets featured on personal computer and applying a wide range of designing regulations as required. So in common words they use the simple logic-- is the size above or below a special value-- and respectfully activate on or else off.
Every viewport dimension-- just like Small, Medium and more has its own media query identified except for the Extra Small screen scale that in newest alpha 6 release has been really employed universally and the
-xs-.col-xs-6.col-6The primary syntax
The general syntax of the Bootstrap Media queries Example Usage in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more issue to take note
Helpful thing to detect here is that the breakpoint values for the different display sizes differ by a individual pixel depending to the fundamental which has been simply employed like:
Small-sized display sizes -
( min-width: 576px)( max-width: 575px),Standard display size -
( min-width: 768px)( max-width: 767px),Large display scale -
( min-width: 992px)( max-width: 591px),And Extra large screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
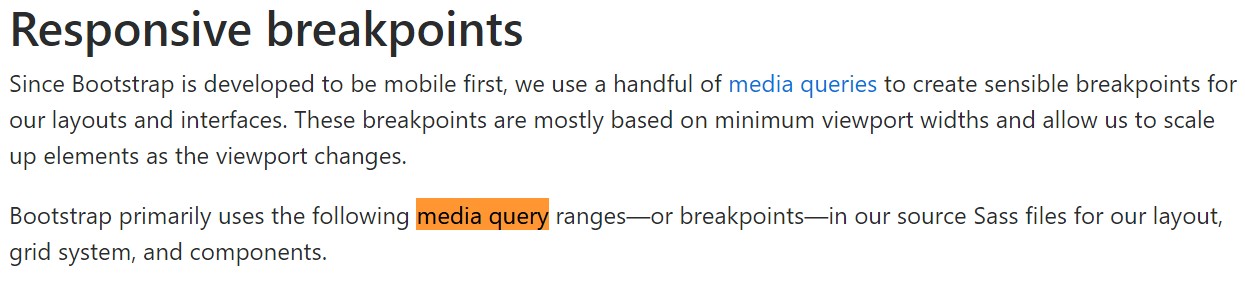
Considering Bootstrap is created to be mobile first, we utilize a handful of media queries to generate sensible breakpoints for formats and programs . These particular breakpoints are primarily based on minimal viewport sizes and also make it possible for us to size up components just as the viewport changes. ( useful source)
Bootstrap generally uses the following media query extends-- or breakpoints-- in source Sass data for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write resource CSS in Sass, every media queries are certainly accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries that go in the various other direction (the given screen size or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are likewise provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one sector of screen dimensions utilizing the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are additionally attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display scale selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note one more time-- there is certainly no
-xs-@mediaThis enhancement is aspiring to brighten both the Bootstrap 4's format sheets and us as web developers due to the fact that it follows the common logic of the manner responsive web content works stacking up after a specific spot and with the dismissing of the infix there will be less writing for us.
Look at a few video clip training relating to Bootstrap media queries:
Linked topics:
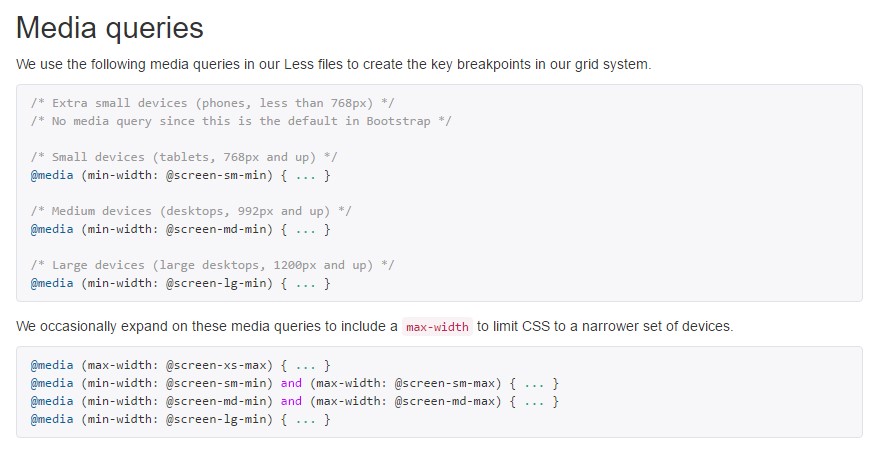
Media queries approved documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics