Bootstrap Select Value
Overview
Bootstrap is the most popular system for setting up totally responsive websites for the several couple of years currently and it becomes increasingly more effective, user-friendly and well thought with each and every brand new version attempting to stay on top of the web design trends and web designer's needs. The new Bootstrap 4 edition is even quicker and much easier to work with compared to its forerunner which became the absolute ideal as soon as it relates to mobile friendly. It is however still simply just a fantastic idea set of styling bases and classes and not a magic wand capable of supplying pretty much everything a web site creator could really visualise or a site visitor could actually require-- no framework could ever perform that. ( more tips here)
That is really the reason that in time several plugins get produced to complete the mini intervals satisfying the goal of specific visual aspect and behavior with this unique cases while the basic system simply cannot get the job done. This certainly is a great solution since usually we simply include the basic framework documents for ideal visual appeal and functionality and the plugins arrive in and get loaded via browser only if wanted providing the effective web server load and speed for our pages.
Over here we're going to take a glance at one of those plugins-- the Bootstrap Select Box. It presents a great extension to the default
<select>How to utilize the Bootstrap Select Placeholder Plugin:
The webpage you can easily obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it simply a bot you can easily discover the CDN web links just in case you choose not to self-host. Once you have related it in your page you are able to simply receive usage of it designating the class
.selectpicker<select>You are able to single out the practical possibilities located in the dropdown menu in a number of groups-- simply just wrap the
<option><optgroup>label= “ “A few possibilities might be picked at the same time-- a thick appears next to the ones you need to have inside the web page-- if you need to have this sort of behavior simply just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother marvelous function is adding in a useful search box on the high point of the dropdown-- by doing this in cases of a definitely large selection of alternatives the user can easily narrow the list down by simply just inputting a number of letters of the name of the wanted one-- the selection automatically gets clarified. In order to get his features you have to select the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply only a handful of basic examples to present you the whole thought precisely how you can certainly get things performed-- normally, simply by just incorporating a couple of words for custom attributes to the
.selectpickerCheck out some video clip tutorials relating to Bootstrap Select Dropdown plugin:
Connected topics:
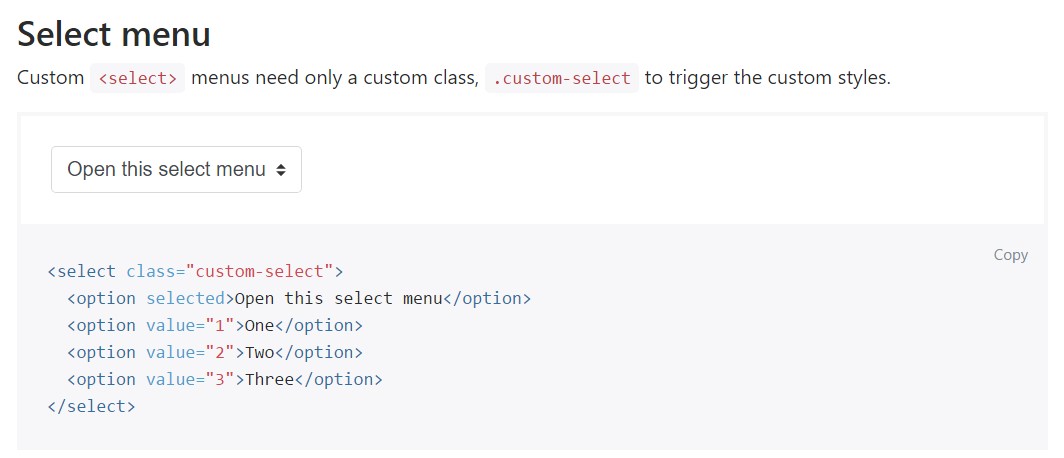
Some example of the select menu

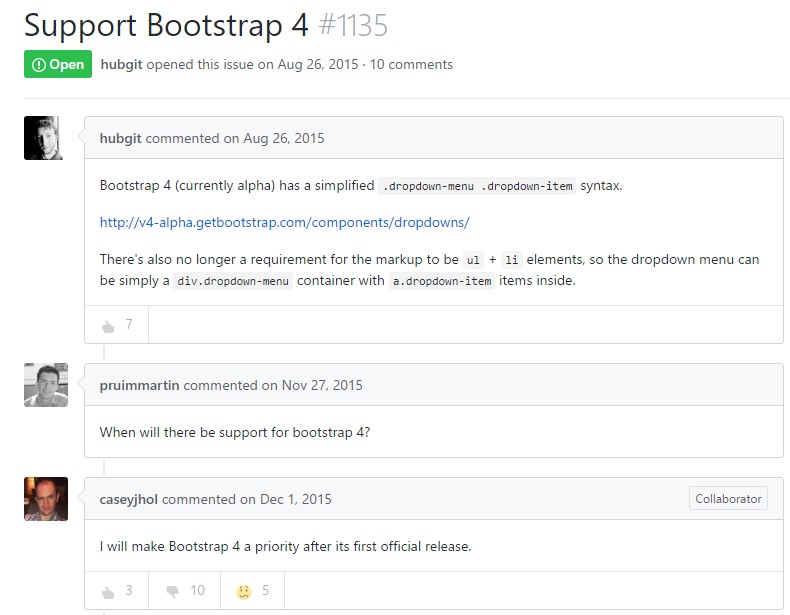
Select plugin trouble

Common usage of the select plugin