Bootstrap Modal Popup Position
Overview
Often, whenever we make our webpages there is this type of material we do not wish to happen on them until it is certainly really desired by the visitors and whenever such time occurs they should have the capacity to just take a basic and intuitive activity and get the needed info in a matter of minutes-- swiftly, handy and on any screen dimension. If this is the case the HTML5 has simply the right component-- the modal. ( recommended reading)
Necessary items to take into consideration:
Right before getting started with Bootstrap's modal component, don't forget to discover the following as Bootstrap menu options have recently altered.
- Modals are designed with HTML, CSS, and JavaScript. They are really placed over anything else located in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will immediately finalize the modal.
- Bootstrap just holds one modal screen at a time. Embedded modals usually aren't provided as we think them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One again , because of
position: fixed- And finally, the
autofocusContinue reviewing for demos and usage tips.
- Because of how HTML5 identifies its own semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Design. To obtain the equal result, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to make use of the Bootstrap Modal Popup Button:
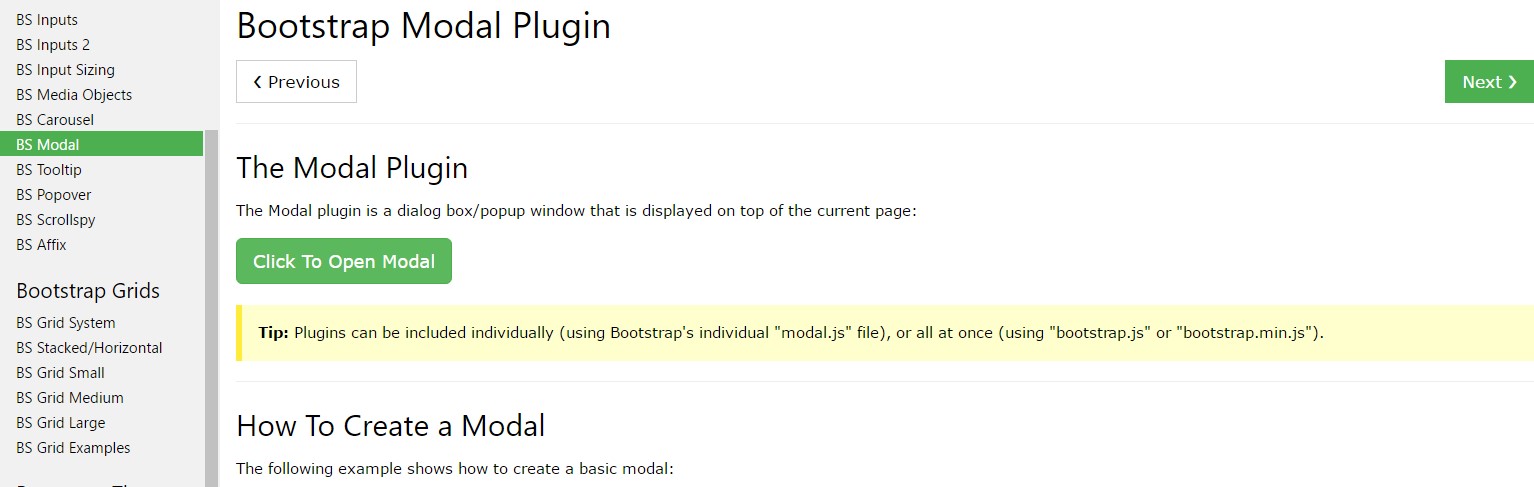
Modals are entirely maintained in current fourth version of some of the most famous responsive framework-- Bootstrap and can as well be styled to display in various dimensions inning accordance with professional's demands and vision however we'll go to this in just a moment. Initially let's observe ways to set up one-- step by step.
To start with we require a container to conveniently wrap our disguised web content-- to generate one make a
<div>.modal.fadeYou desire to put in certain attributes as well-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the actual modal material coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter regulating the header it is simply moment for making a wrapper for the modal content -- it must take place along with the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been developed it is definitely time for developing the element or elements which we are intending to use to fire it up or else in other words-- make the modal come out in front of the viewers when they decide that they want the info brought within it. This usually gets performed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Activates your content as a modal. Receives an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the caller before the modal has actually been demonstrated or hidden (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the caller right before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the user before the modal has actually been covered (i.e. before the
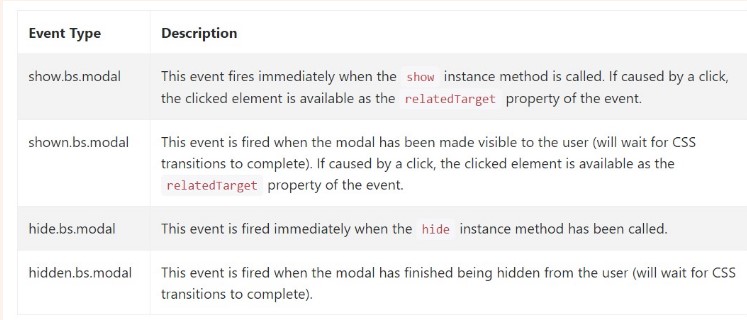
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a few events for trapping inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that is actually all of the critical aspects you ought to take care about whenever building your pop-up modal component with the most recent 4th version of the Bootstrap responsive framework-- right now go get an element to cover up within it.
Look at a couple of video tutorials relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: official records

Bootstrap Modal Popup: tutorial training

An additional practical content relating to Bootstrap Modal Popup