Bootstrap Button groups responsive
Overview
Inside of the webpages we develop we regularly have a few attainable solutions to show or else a couple of actions that may be eventually required regarding a certain item or a topic so it would most likely be pretty helpful supposing that they got an simple and handy solution styling the controls in charge of the site visitor taking one course or another in a small group with universal visual appeal and styling.
To handle this type of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has complete help to the so called Bootstrap Button groups grid which in turn typically are just what the label explain-- groups of buttons enclosed just as a single feature with all the components inside seeming nearly the similar and so it's simple for the visitor to pick the right one and it's a lot less worrieding for the vision since there is certainly no free space amongst the particular features in the group-- it looks like a one button bar using various alternatives.
Steps to apply the Bootstrap Button groups list:
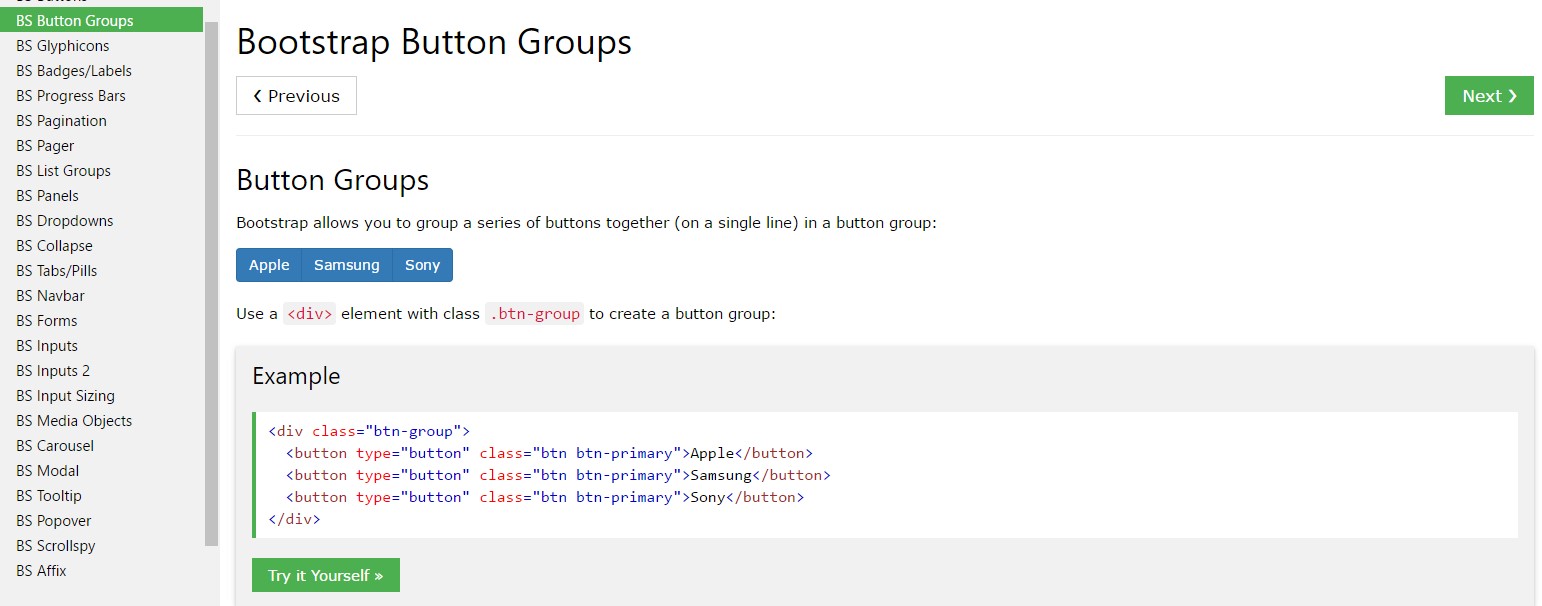
Building a button group is definitely really simple-- everything you need is simply an element having the class
.btn-group.btn-group-verticalThe sizing of the buttons in a group can be widely regulated so using specifying a single class to the entire group you have the ability to get either small or large buttons inside it-- simply just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple example
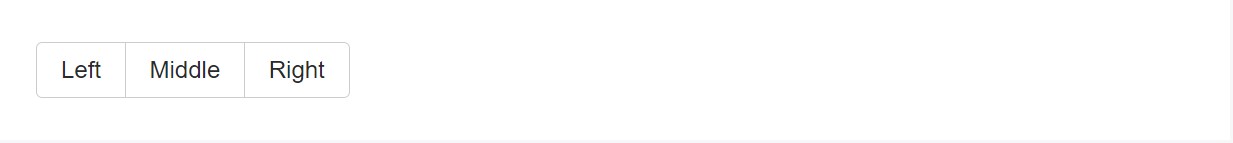
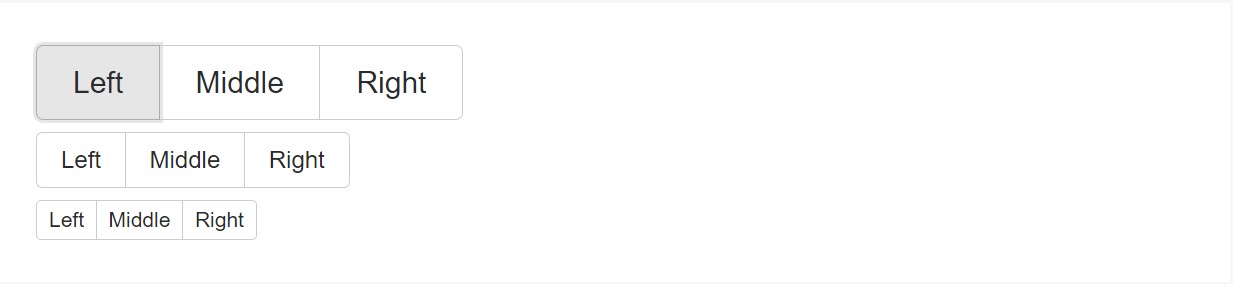
Wrap a set of buttons by using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
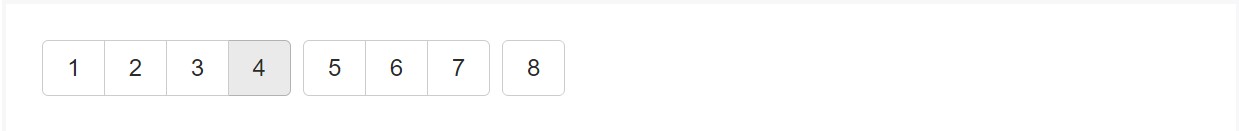
Incorporate sets of Bootstrap Button groups toogle in button toolbars for more complicated elements. Work with utility classes as required to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
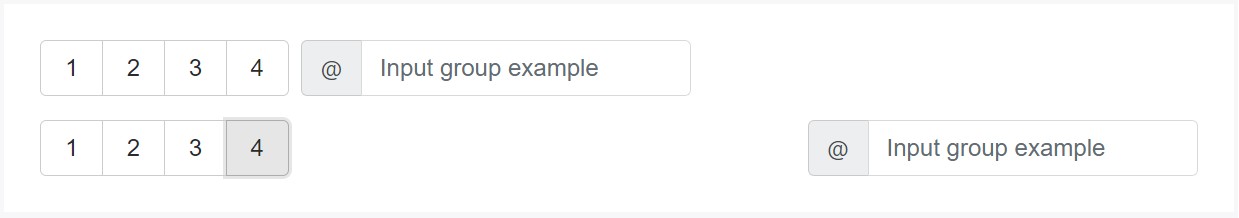
</div>Don't hesitate to merge input groups along with button groups in your toolbars. Just like the example mentioned above, you'll probably really need several utilities though to space things correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Rather than utilizing button measurements classes to each button inside a group, simply add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
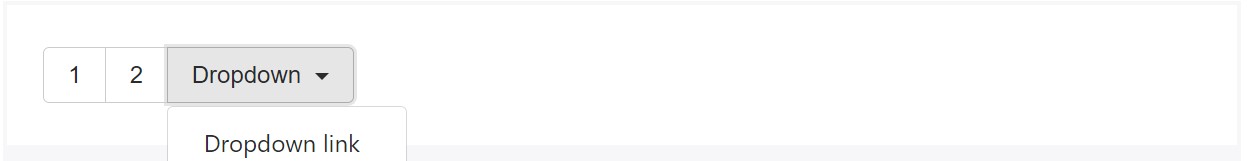
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
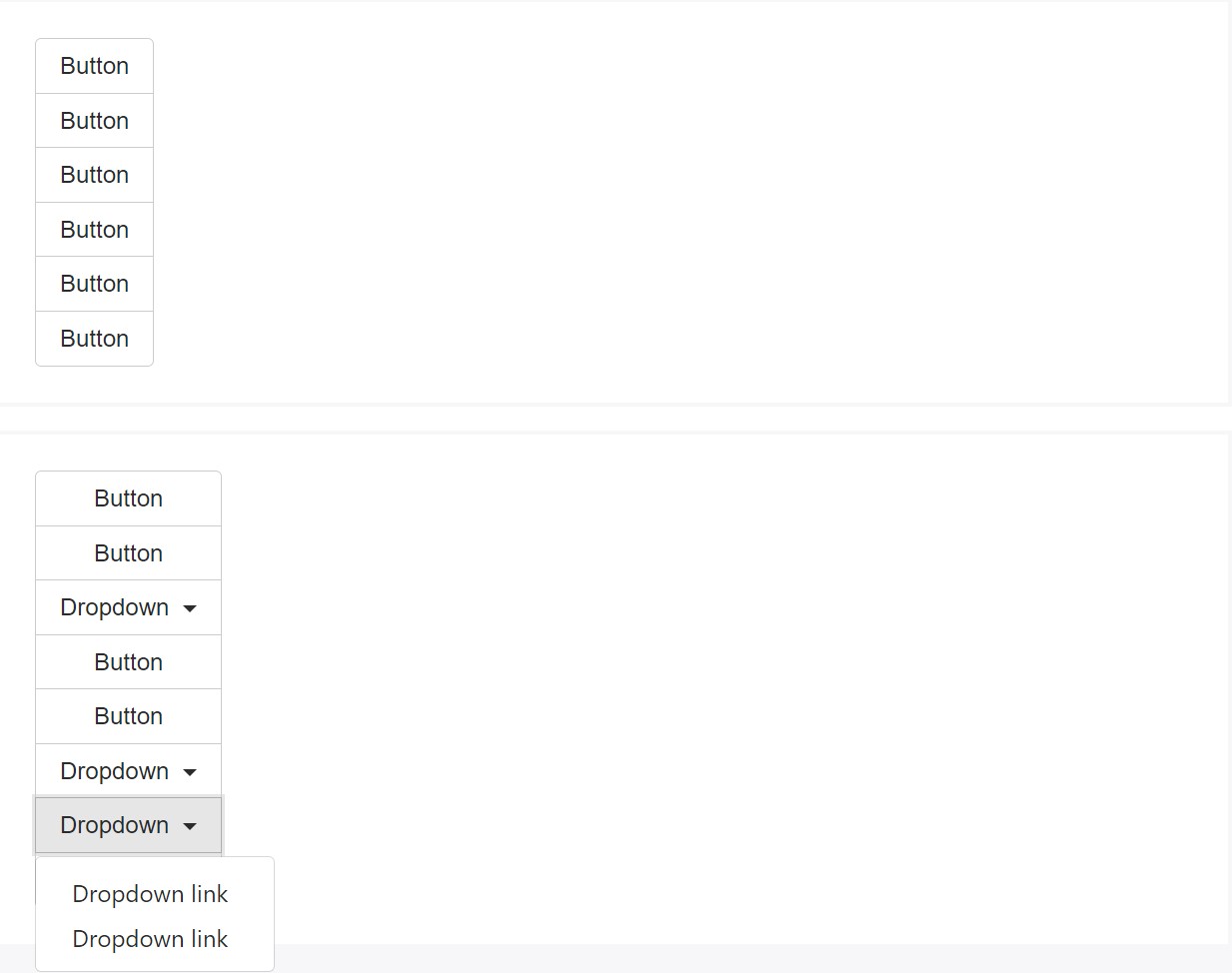
</div>Vertical version
Create a group of buttons turn up vertically loaded as opposed to horizontally. Split button dropdowns are not sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the special setup ( plus some other components), a piece of unique casing is required for tooltips and also popovers inside button groups. You'll ought to specify the option
container: 'body'One more issue to consider
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is normally the approach the buttons groups get produced with help from the most popular mobile friendly framework in its most recent edition-- Bootstrap 4. These may be pretty helpful not only display a number of attainable selections or a paths to take but also like a secondary navigation items coming about at particular spots of your page coming with regular visual appeal and easing up the navigation and whole user appearance.
Examine some online video information relating to Bootstrap button groups:
Linked topics:
Bootstrap button group authoritative information

Bootstrap button group guide

Establish buttons through Bootstrap v4