Bootstrap Row Grid
Overview
What exactly do responsive frameworks perform-- they deliver us with a practical and functioning grid environment to put out the material, making sure if we define it right so it will operate and display correctly on any kind of gadget despite the sizes of its display. And exactly like in the building each and every framework involving the absolute most prominent one in its own newest edition-- the Bootstrap 4 framework-- include simply just a couple of primary elements which set and combined properly have the ability to help you develop almost any beautiful look to suit your style and vision.
In Bootstrap, in general, the grid structure becomes assembled by three basic components that you have possibly previously seen around reviewing the code of several webpages-- these are actually the
.container.container-fluid.row.col-Assuming that you're fairly new to this whole thing and in some cases may think which was the proper approach these three needs to be positioned inside your markup right here is really a useful method-- everything you have to remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And because you'll quickly adapt seeing the columns like the inner component it is actually not differ probable you would certainly misjudgment what the primary and the last C represents. ( click this link)
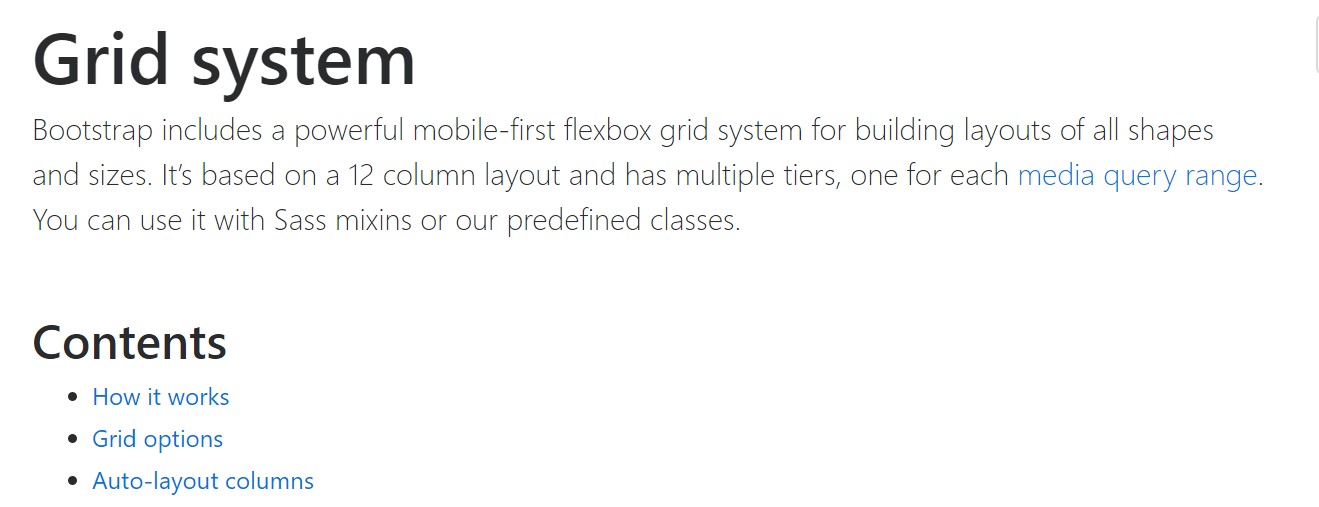
Handful of words about the grid system in Bootstrap 4:
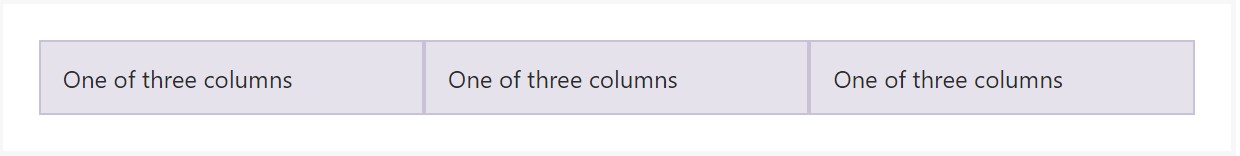
Bootstrap's grid method works with a variety of columns, containers, and rows to design plus adjust content. It's developed using flexbox and is completely responsive. Listed below is an illustration and an in-depth check out ways the grid interacts.
The aforementioned situation produces three equal-width columns on small, medium, big, and extra large size devices utilizing our predefined grid classes. All those columns are centralized in the web page together with the parent
.containerHere is simply the ways it performs:
- Containers present a means to center your web site's components. Employ
.container.container-fluid- Rows are horizontal sets of columns which ensure your columns are actually lined up effectively. We utilize the negative margin method regarding
.row- Content has to be inserted inside of columns, and simply just columns can be immediate children of Bootstrap Row Grid.
- Due to flexbox, grid columns with no a specified width is going to instantly format with same widths. As an example, four instances of
.col-sm- Column classes indicate the amount of columns you want to employ from the potential 12 per row. { In such manner, supposing that you desire three equal-width columns, you can absolutely work with
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small, normal, huge, and extra huge.
- Grid tiers are built upon minimal widths, implying they apply to that tier and all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes or Sass mixins for extra semantic markup.
Bear in mind the restrictions and also defects around flexbox, like the failure to use certain HTML components as flex containers.
Although the Containers provide us fixed in max width or expanding from edge to edge horizontal area on screen with small convenient paddings all around and the columns grant the means to distributing the display area horizontally-- once again with several paddings around the factual material giving it a space to inhale we are simply planning to direct our interest to the Bootstrap Row component and all the good approaches we are able to employ it for styling, adjusting and distributing its materials using the bright brand-new to alpha 6 flexbox utilities which are truly several classes to incorporate to the
.row-sm--md-How you can apply the Bootstrap Row Panel:
Flexbox utilities can possibly be utilized for setting up the order of the features placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is how the grid tiers infixes get utilized-- for instance to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical placement that in Bootstrap 4 flexbox utilities has been actually dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerSome other alternatives are lining up the things by their baselines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities discussed thus far support separate grid tiers infixes-- place them right prior to the final word of the related classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply how this essential yet at very first look not so adjustable component-- the
.rowCheck several youtube video information about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: approved records

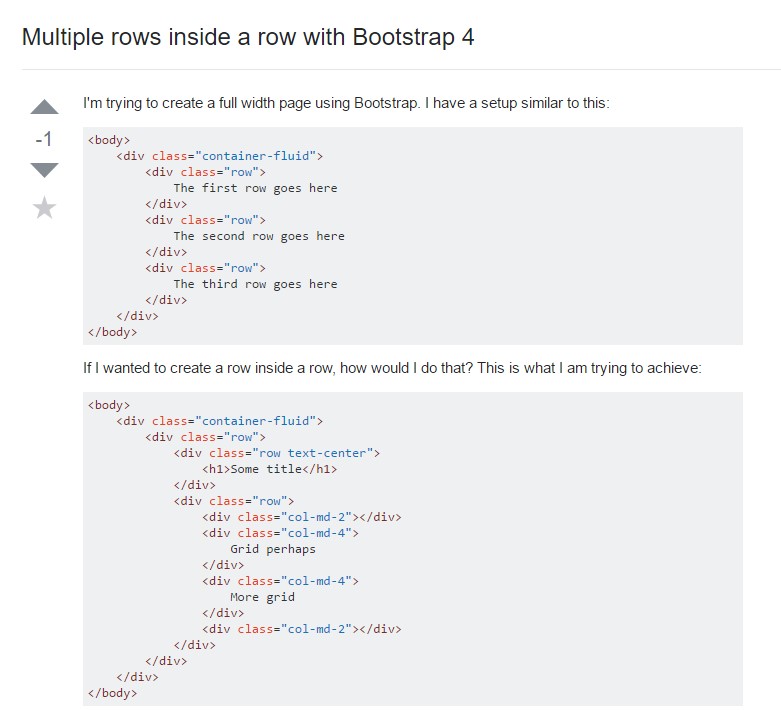
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row
causes horizontal overflow
.row