Bootstrap Login forms Css
Intro
Sometimes we need to defend our priceless web content to provide access to only specific people to it or dynamically personalize a part of our web sites baseding upon the particular viewer that has been simply viewing it. But just how could we possibly know each particular website visitor's identity due to the fact that there are certainly a lot of of them-- we should find an simple and reliable method knowing who is whom.
This is where the visitor access control arrives first engaging with the website visitor with the so knowledgeable login form element. In current 4th version of one of the most famous mobile friendly website page development framework-- the Bootstrap 4 we have a plenty of components for creating such forms and so what we're heading to do right here is looking at a particular example how can a basic login form be made employing the helpful tools the current edition goes along with. ( discover more here)
How you can apply the Bootstrap Login forms Modal:
For beginners we need to have a
<form>Inside of it certain
.form-groupUsually it's more practical to employ user's email as an alternative to making them identify a username to confirm to you since generally anyone realises his e-mail and you have the ability to regularly question your visitors eventually to exclusively provide you the way they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
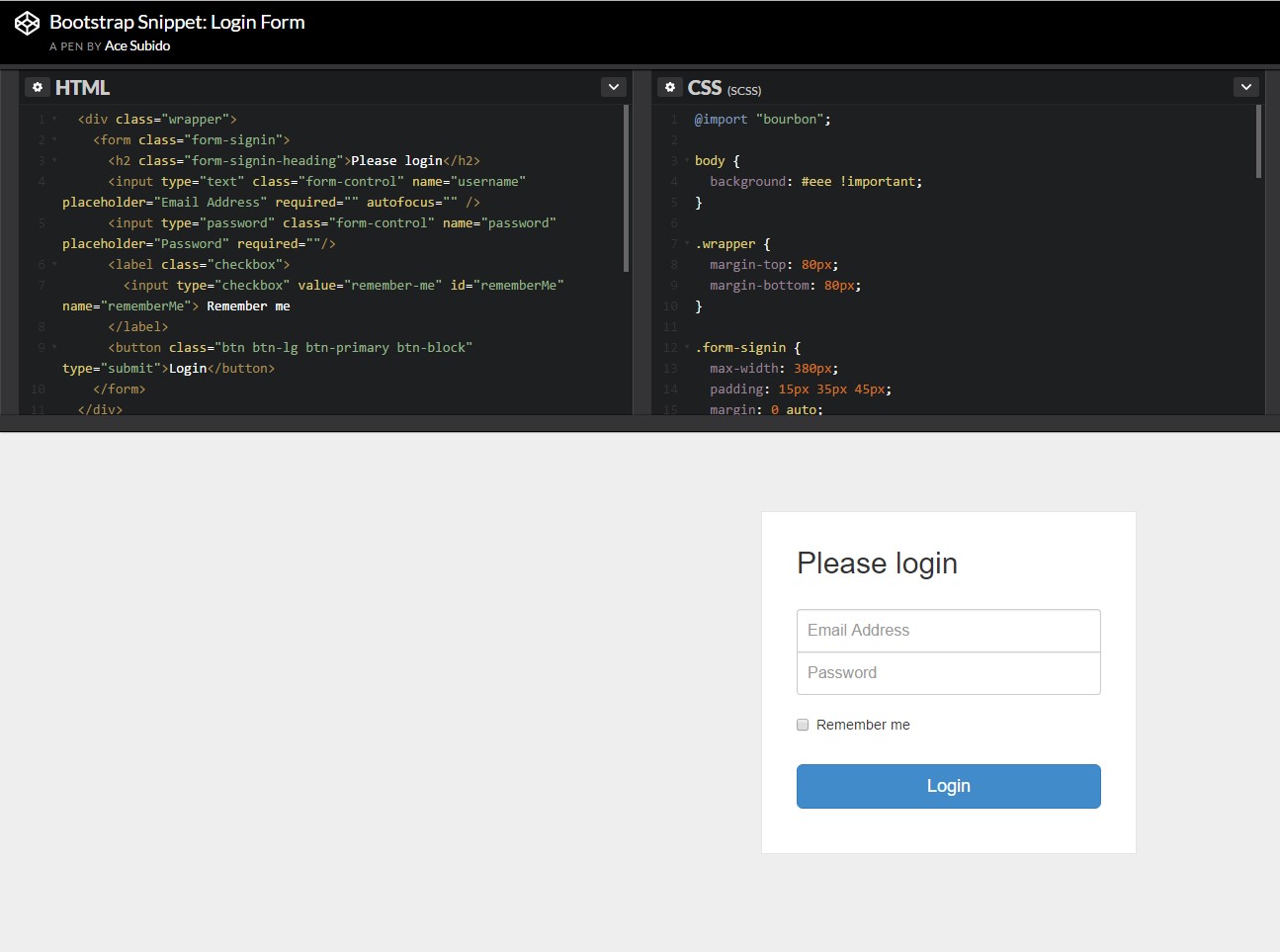
<button>type="submit"An example of login form
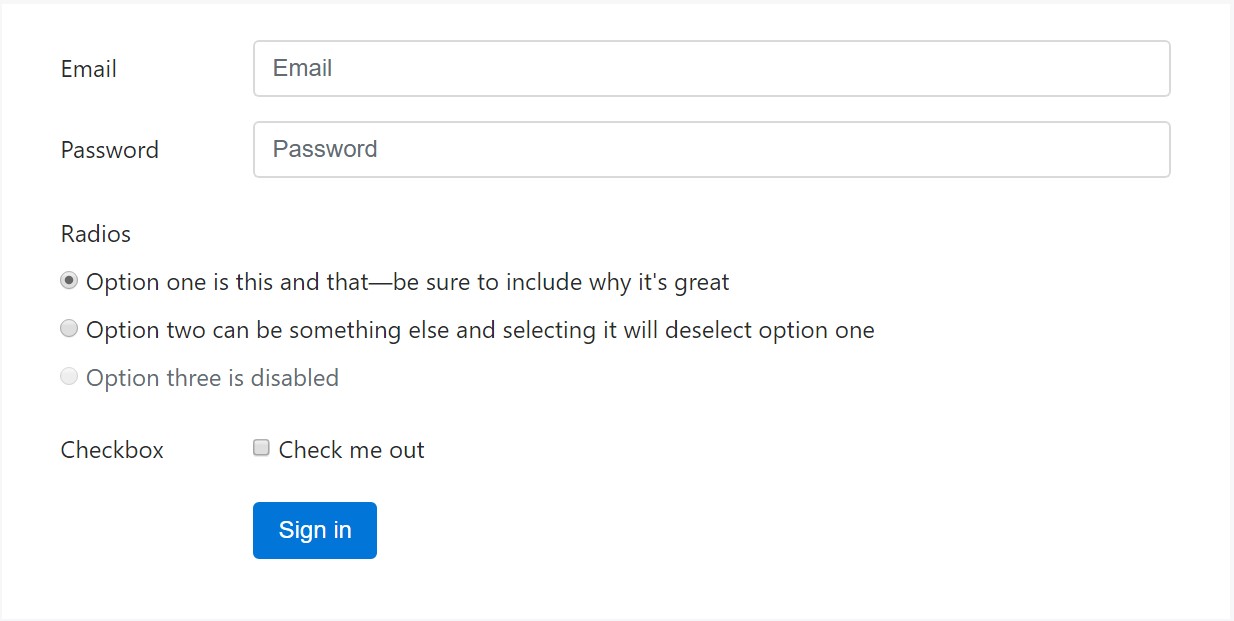
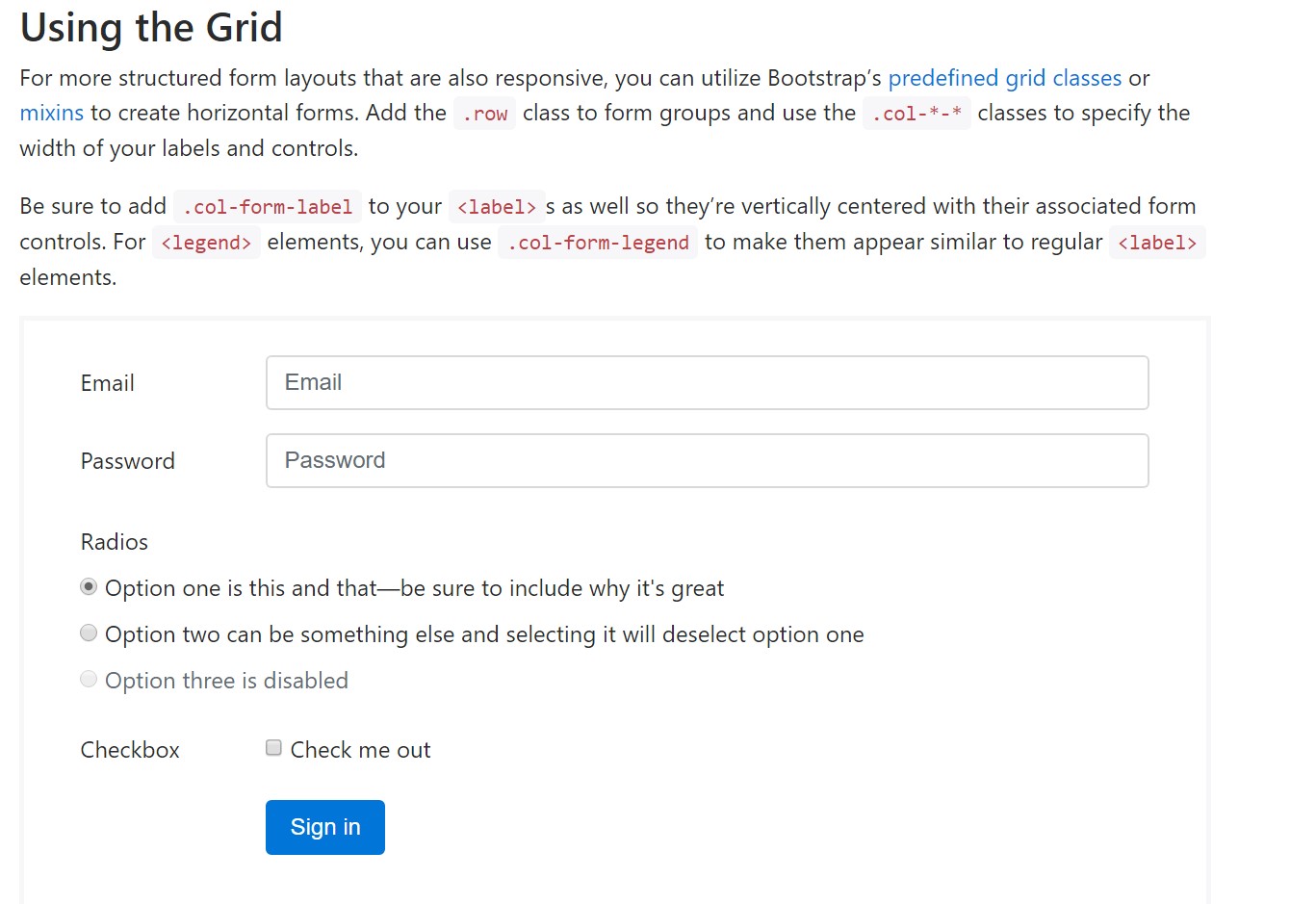
For extra designed form layouts which are additionally responsive, you can implement Bootstrap's predefined grid classes or mixins to build horizontal forms. Provide the
. row.col-*-*Don't forget to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the fundamental elements you'll need to generate a simple Bootstrap Login forms Modal with the Bootstrap 4 framework. If you angle for some more complicated visual appeals you're free to have a complete advantage of the framework's grid system setting up the elements pretty much any way you would certainly feel they need to take place.
Examine some video clip information about Bootstrap Login forms Dropdown:
Related topics:
Bootstrap Login Form approved information

Article:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form