Bootstrap Multiselect Plugin
Overview
Forms are a important component of the web pages we produce-- a incomparable tactic we can surely get the website visitors involved inside of whatever we are presenting and deliver them an easy and practical technique providing back some words, files and even place an order in the event that we're applying the webpage just as an internet store. Properly crafting the form's concept we are certainly aiming to picture how the visitor would discover it most straightforward and exciting having an activity on it due to the fact that if it's too basic it might be tough to sum up the submissions yet supposing that it's too complicated the user can be actually get bored and driven away-- so the balance really matters. Let's imagine as an example a standard product which can be likewise equipped with multiple attachments and the users gets asked to pick which ones need to happen. Would not it be definitely excellent if this could be done in a single element not making them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and most popular Bootstrap framework in its newest fourth version ( presently up to alpha 6) has you covered sustaining all of the original HTML5 form elements delivering amazing styling and structure alternatives for a real style independence however considering that it is really not a magic stick solution there are actually some little and pretty specific material such as the
<select>Exactly how to employ the Bootstrap Multiselect Option:
Let's get a fast glimpse exactly how it functions:
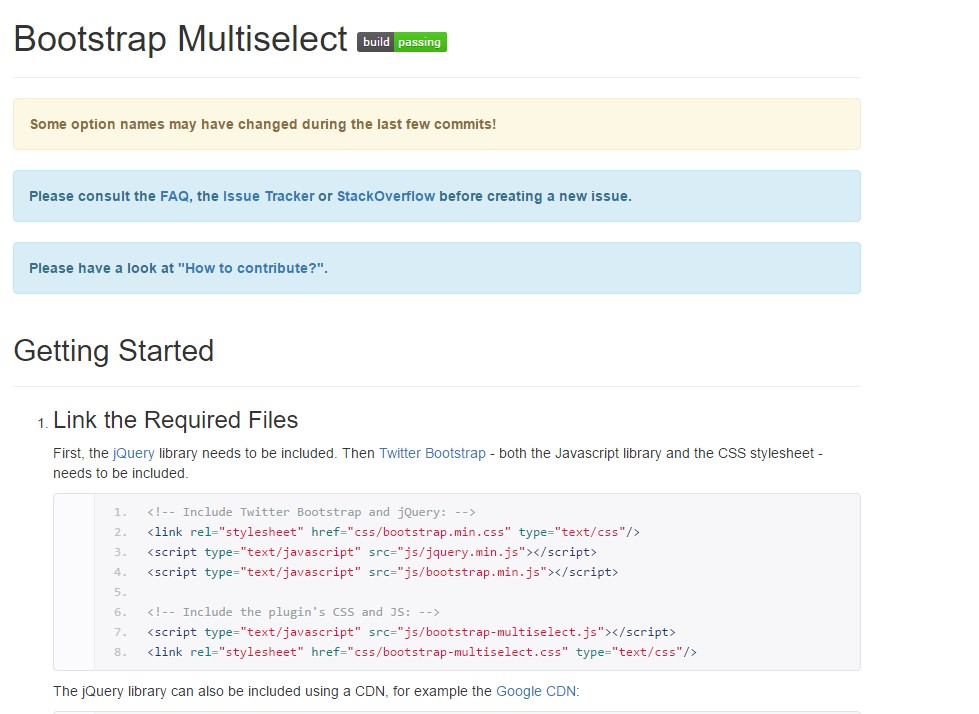
Putting in it: In turn the plugin to function you need to feature the jQuery Javascript library and do this just before consisting of the Bootstrap's primary Javascript file. Next the plugins CSS and JS files need to take place in your
<head>Making use of it: As been said-- pretty simple-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to perform is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
<div class="form-group">
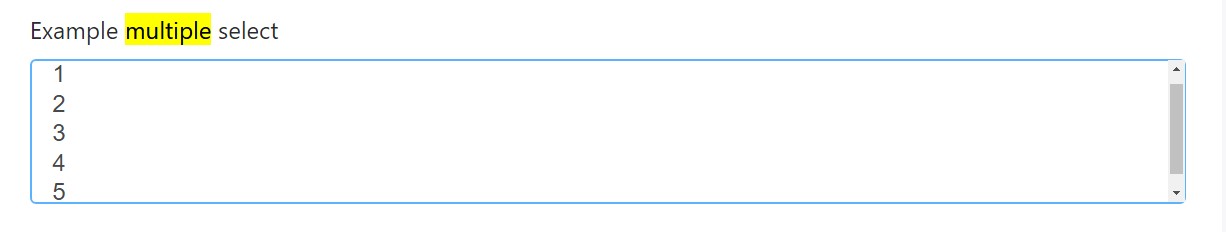
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
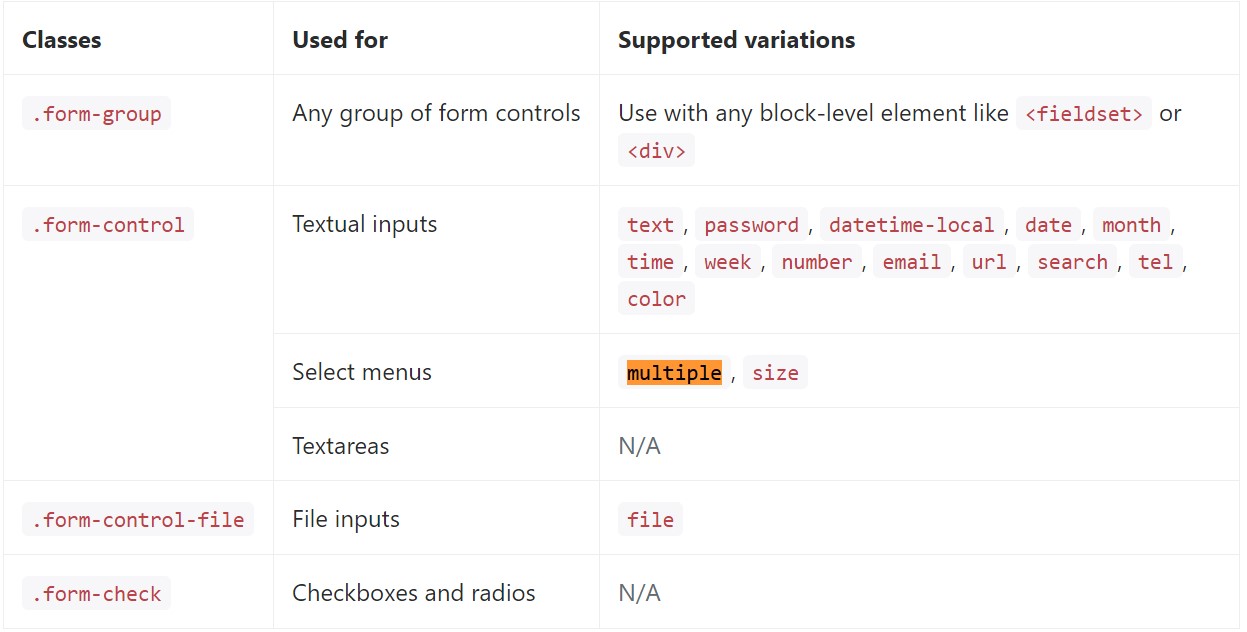
</div>Listed below is a whole listing of the certain form controls sustained by Bootstrap plus the classes that personalize them. Supplementary information is obtainable for each and every group.

Final thoughts
That's it-- you have a operating and pretty good appearing dropdown along with a checkbox in front of every opportunity-- all the site visitors have to do right now is clicking on the ones they want. In the case that you like to ensure things much more fascinating-- take a look at the plugin's docs to discover just how adding several uncomplicated parameters can easily spice items up even further.
Look at some on-line video training relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not actually do the job using Bootstrap V4 alpha