Bootstrap Modal Form
Introduction
From time to time we really need to set the concentration on a specific info leaving everything rest lowered behind to get certain we have actually gained the site visitor's focus or maybe have lots of info wanted to be readily available from the web page however so vast it definitely would bore and push back the people browsing the webpage.
For such scenarios the modal element is pretty much invaluable. Precisely what it works on is demonstrating a dialog box using a great field of the screen diming out everything else.
The Bootstrap 4 framework has every thing needed to have for creating this sort of feature with minimal initiatives and a practical intuitive structure.
Bootstrap Modal is streamlined, however, flexible dialog assists powered via JavaScript. They support a quantity of use cases starting with user alert ending with truly custom made content and come with a small number of practical subcomponents, sizes, and a lot more.
In what way Bootstrap Modal Mobile runs
Before starting by using Bootstrap's modal element, be sure to review the following as long as Bootstrap menu options have currently improved.
- Modals are developed with HTML, CSS, and JavaScript. They are actually positioned over everything else within the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly close the modal.
- Bootstrap simply just holds just one modal window simultaneously. Embedded modals aren't maintained while we believe them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One once more , because of the
position: fixed- Lastly, the
autofocusKeep reading for demos and usage instructions.
- Due to how HTML5 explains its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To reach the equal effect, apply some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need a switch on-- an anchor or tab to be clicked in turn the modal to get shown. To execute so simply just assign
data-toggle=" modal"data-target="#myModal-ID"Example
Now let's provide the Bootstrap Modal itself-- in the first place we really need a wrap element having the whole thing-- specify it
.modalA smart idea would definitely be additionally adding the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
After this has been completed we desire an added element possessing the actual modal web content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might possibly need to add a close button in the header delegating it the class
.closedata-dismiss="modal"Essentially this id the design the modal parts have within the Bootstrap framework and it practically has stayed the very same in both Bootstrap version 3 and 4. The new version provides a number of new ways although it seems that the dev crew assumed the modals work well enough the method they are in this way they made their focus out of them so far.
And now, lets us take a look at the other types of modals and their code.
Modal components
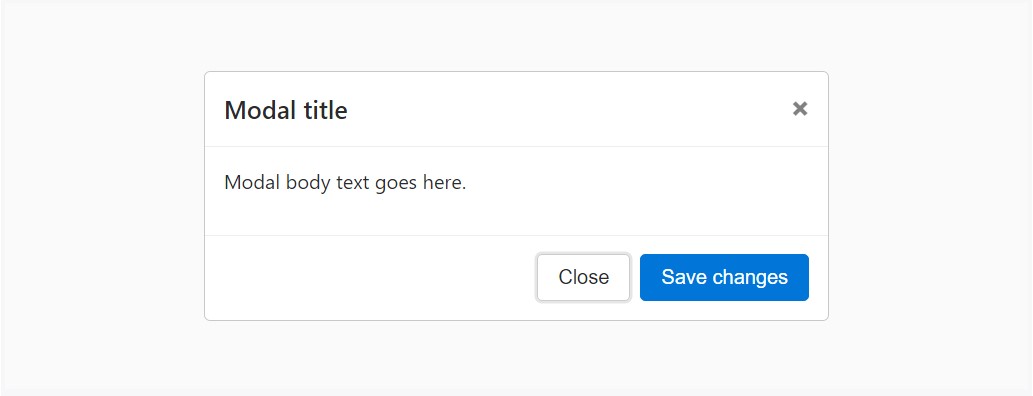
Listed here is a static modal sample ( indicating its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
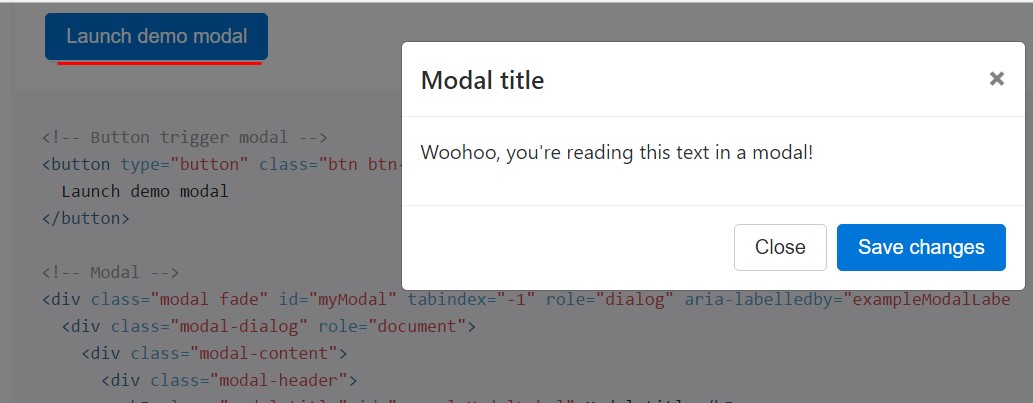
In case that you will apply a code listed below - a working modal demonstration is going to be generated as showned on the picture. It will slide down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
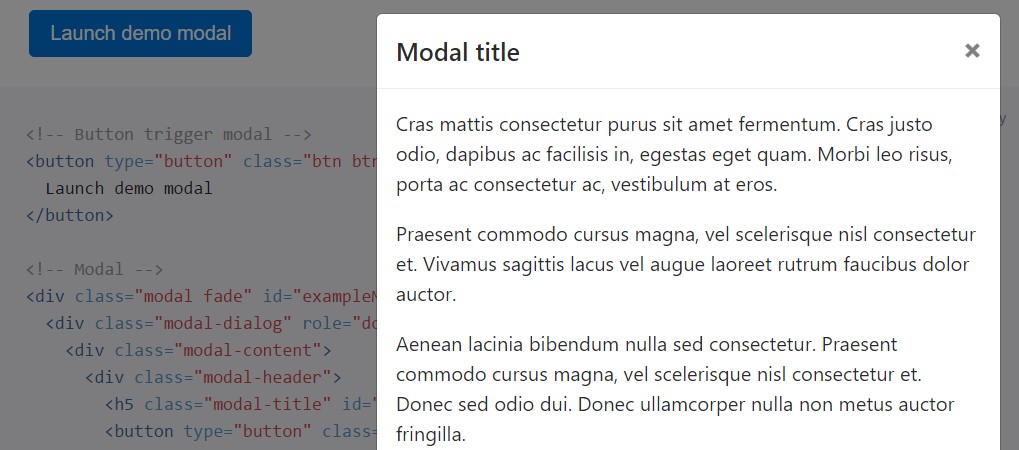
</div>Scrolling long material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demonstration listed below to view things that we show ( additional hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
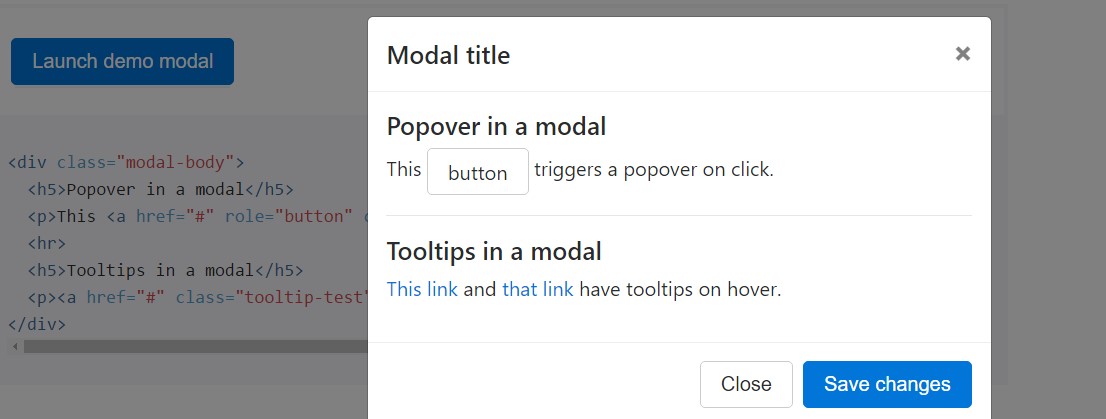
</div>Tooltips and popovers
Tooltips plus popovers can easily be localized inside of modals as demanded. While modals are shut off, any tooltips and popovers within are in addition , quickly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
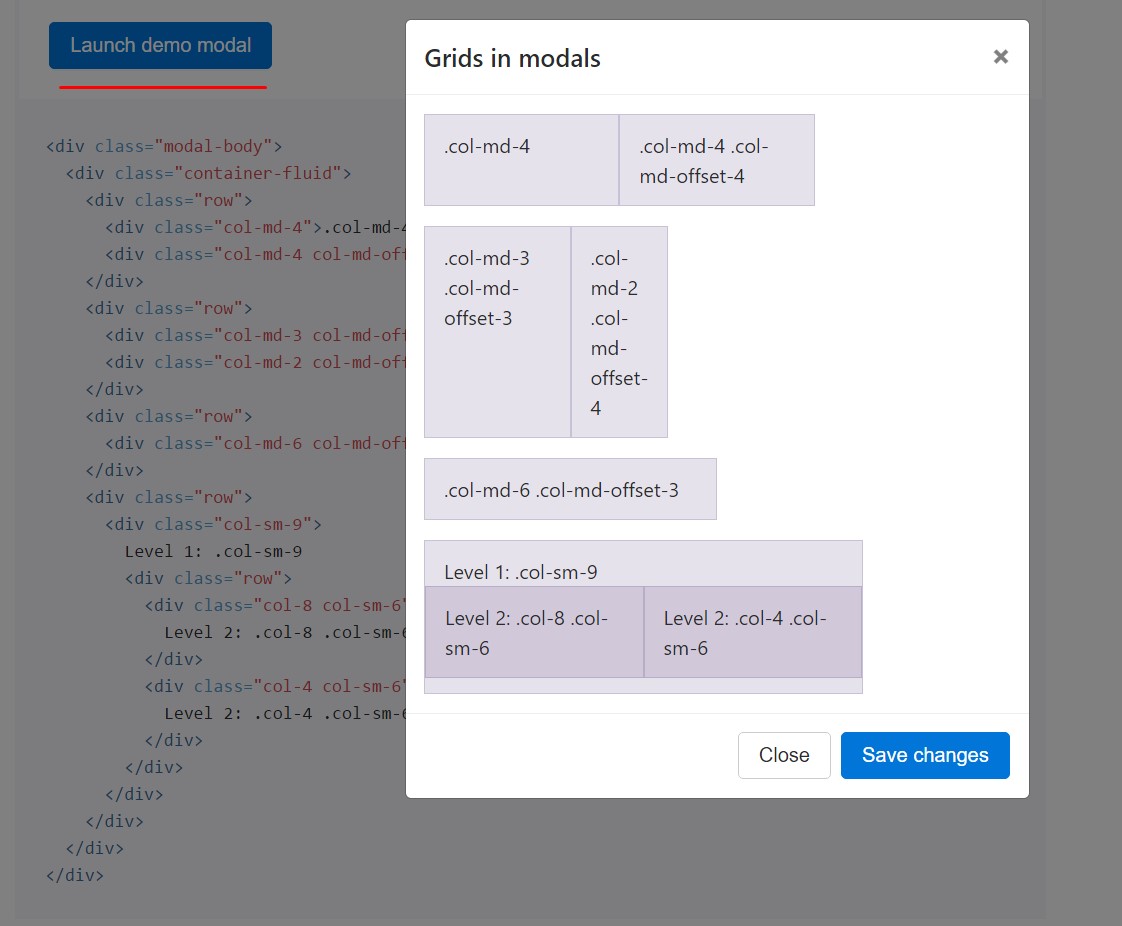
</div>Employing the grid
Use the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
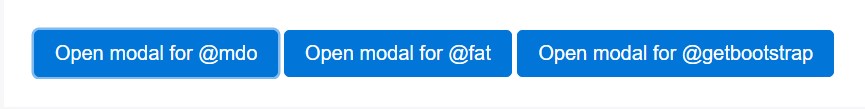
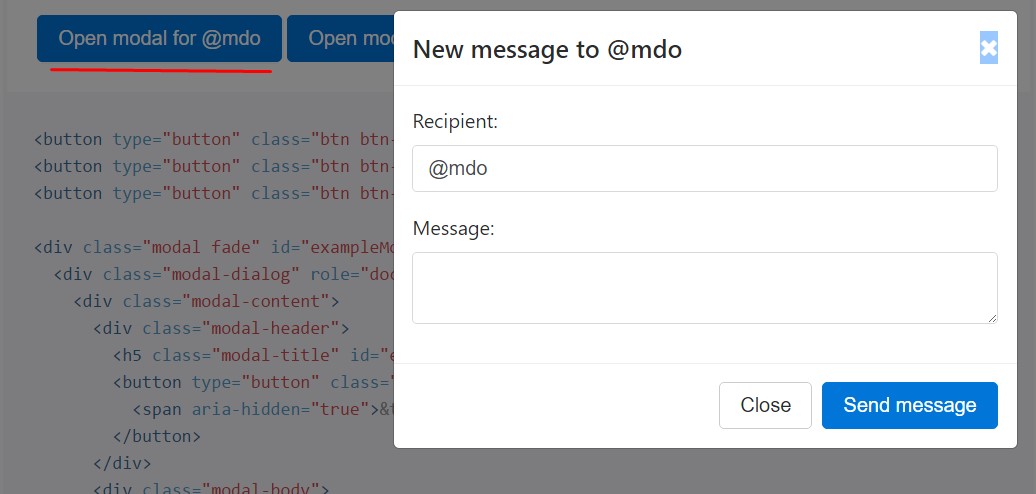
</div>Varying modal information
Feature a bunch of buttons that activate the same modal with slightly different materials? Put to use
event.relatedTargetdata-*Below is a live test nexted by example HTML and JavaScript. To find out more, read through the modal events docs with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just simply show up instead fade in to view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Assuming that the height of a modal changes even though it is exposed, you should summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Be sure to bring in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalInserting YouTube videos clips
Embedding YouTube videos in modals demands added JavaScript not within Bootstrap to instantly put an end to playback and more.
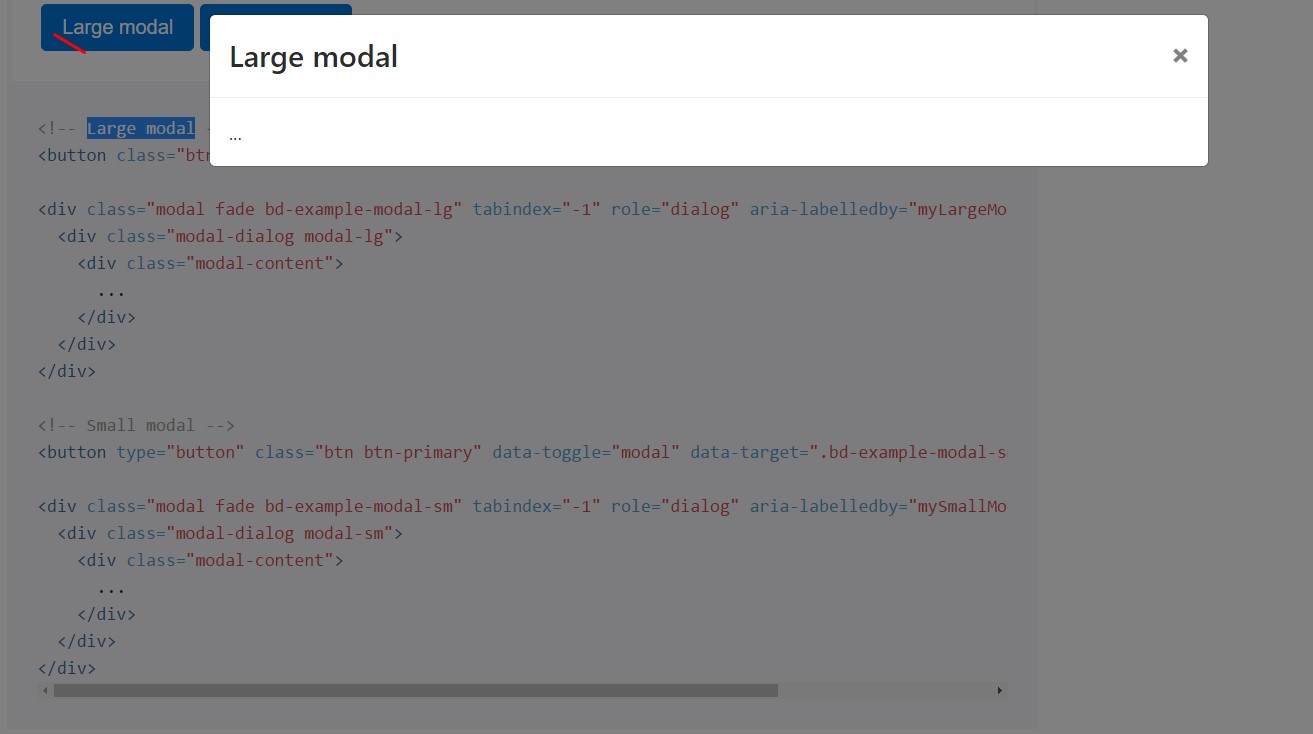
Alternative sizes
Modals feature two alternative scales, accessible via modifier classes to be put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
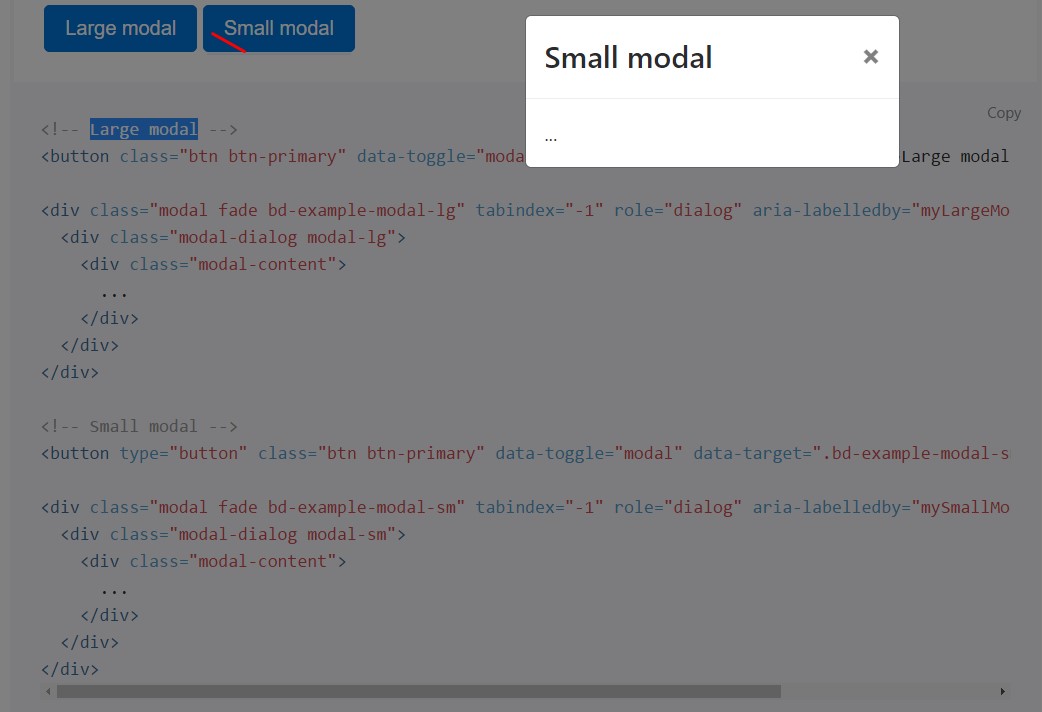
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using files attributes
Turn on a modal without preparing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
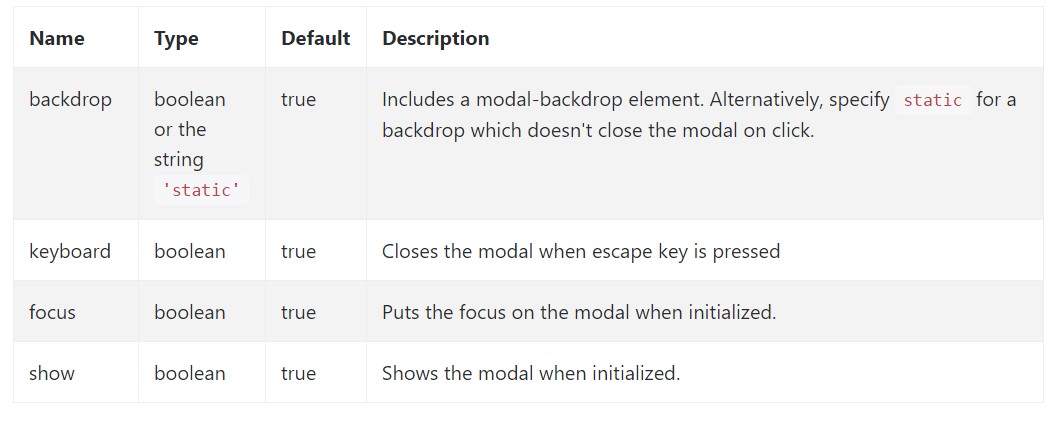
myModal$('#myModal'). modal( options).Possibilities
Possibilities can be successfully pass via details attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Check out also the image below:

Strategies
.modal(options)
.modal(options)Turns on your information as a modal. Takes an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller before the modal has in fact been presented or disguised (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Returns to the user just before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user before the modal has really been covered up (i.e. before the
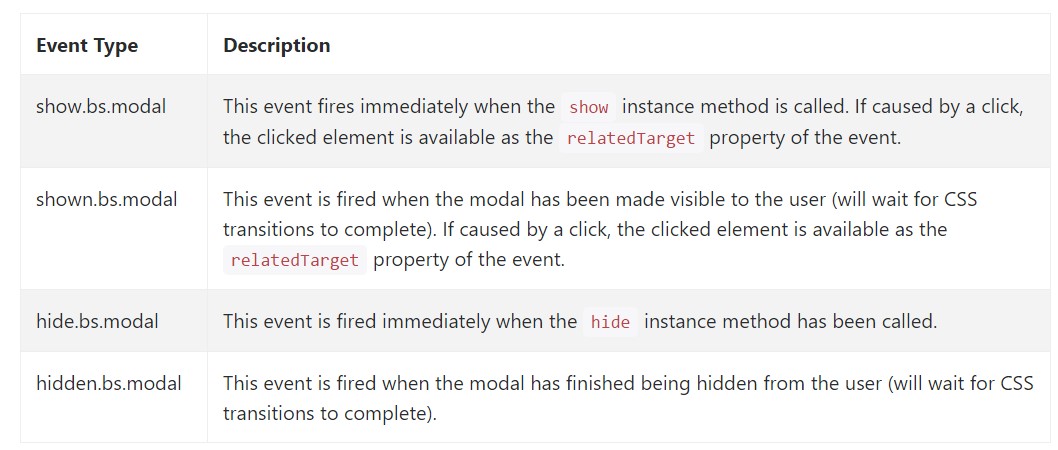
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for netting inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We found out ways the modal is established however what might probably be in it?
The response is-- basically any thing-- starting with a very long words and forms plain part with a number of headings to the very most complicated structure that with the modifying design solutions of the Bootstrap framework might in fact be a web page in the web page-- it is actually achievable and the decision of executing it is up to you.
Do have in head however if ever at a specific point the material to be soaked the modal gets far way too much perhaps the preferable strategy would be inserting the entire thing inside a separate web page in order to have practically improved appeal plus usage of the entire display width accessible-- modals a meant for smaller blocks of information requesting for the viewer's treatment .
Examine a few on-line video guide relating to Bootstrap modals:
Related topics:
Bootstrap modals: approved information

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal