Bootstrap Breakpoints Responsive
Overview
Getting in thought each of the possible screen widths where our online pages could eventually showcase it is vital to make up them in a way offering undisputed clear and powerful appeal-- usually applying the assistance of a effective responsive framework like probably the most prominent one-- the Bootstrap framework in which newest version is currently 4 alpha 6. But what it actually does in order to help the pages pop in great on any screen-- let's have a glance and view.
The major principle in Bootstrap in general is placing some order in the countless feasible gadget screen sizes (or viewports) putting them into a handful of variations and styling/rearranging the web content as required. These are as well called grid tiers or else display screen sizes and have evolved quite a little through the different versions of the most favored recently responsive framework around-- Bootstrap 4. ( useful content)
Efficient ways to employ the Bootstrap Breakpoints Css:
Ordinarily the media queries become defined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
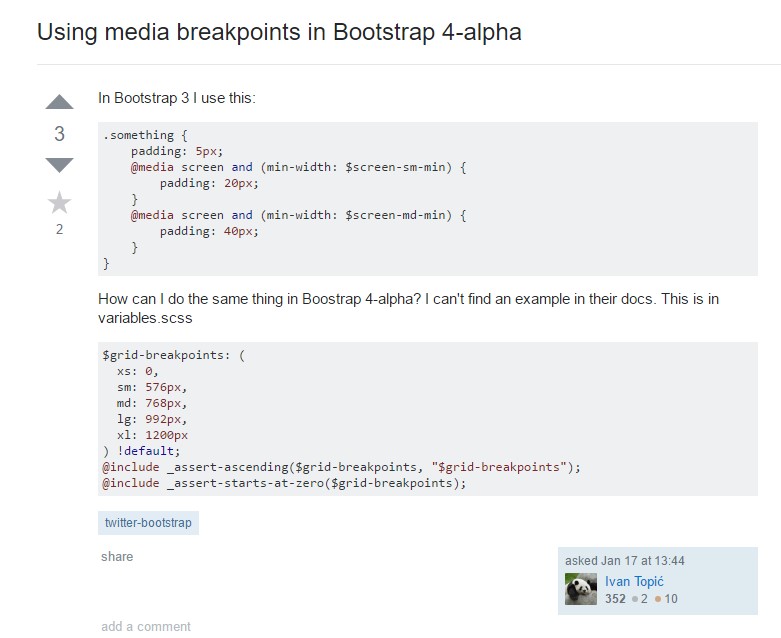
Within Bootstrap 4 compared with its own predecessor there are 5 display screen sizes but since the current alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. Considering that you probably know a
.row.col -Screen sizes
The display scales in Bootstrap typically incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This display really does not feature a media query yet the designing for it instead gets employed just as a standard regulations being overwritten due to the queries for the sizes above. What is actually as well brand-new inside Bootstrap 4 alpha 6 is it simply doesn't work with any kind of size infix-- so the column format classes for this display screen size get specified such as
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large display screens - applies
@media (min-width: 992px) ...-lg-And at last-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is designed to get mobile first, we work with a small number of media queries to design sensible breakpoints for formats and programs . These kinds of Bootstrap Breakpoints Css are usually founded on minimal viewport sizes and also let us to adjust up components as the viewport changes. (see page)
Bootstrap basically employs the following media query stretches-- or breakpoints-- in source Sass files for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate source CSS in Sass, each media queries are definitely obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries that go in the various other path (the given screen scale or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are in addition available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a one section of screen scales working with the lowest and maximum Bootstrap Breakpoints Css sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same display screen size variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to defining the size of the page's components the media queries happen throughout the Bootstrap framework ordinarily getting identified by it
- ~screen size ~Inspect a couple of online video guide about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints main documents

Bootstrap Breakpoints difficulty

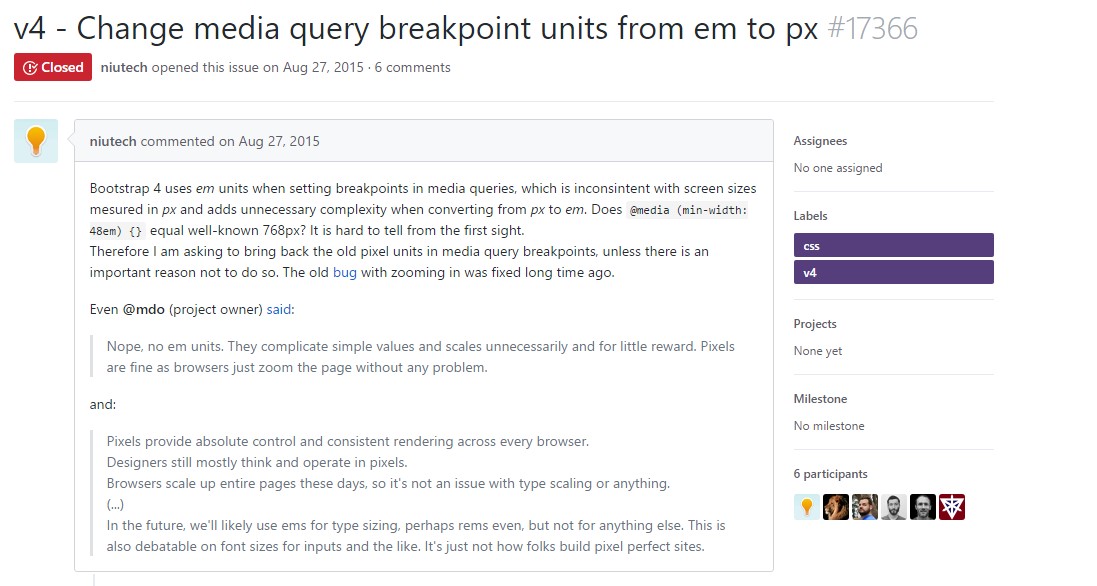
Modify media query breakpoint units from 'em' to 'px'