Bootstrap Jumbotron Header
Overview
From time to time we require showcasing a description deafening and obvious from the very start of the page-- like a promotion relevant information, upcoming party notice or whatever. In order to make this kind of statement certain and loud it's likewise undoubtedly a great idea putting them even above the navbar like form of a general caption and description.
Providing these kinds of features in an attractive and more importantly-- responsive way has been thought of in Bootstrap 4. What recent edition of the absolute most famous responsive system in its own recent fourth edition should run into the necessity of stating something together with no doubt fight in front of the web page is the Bootstrap Jumbotron Style element. It gets styled with huge message and a number of heavy paddings to obtain spotless and beautiful visual aspect. ( helpful hints)
The way to put into action the Bootstrap Jumbotron Form:
To provide this type of element in your web pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly set up your Jumbotron element-- still empty yet. By default it becomes designated by having slightly rounded corners for friendlier visual appeal and a light grey background colour - now everything you have to do is wrapping several content like an attractive
<h1><p>Good examples
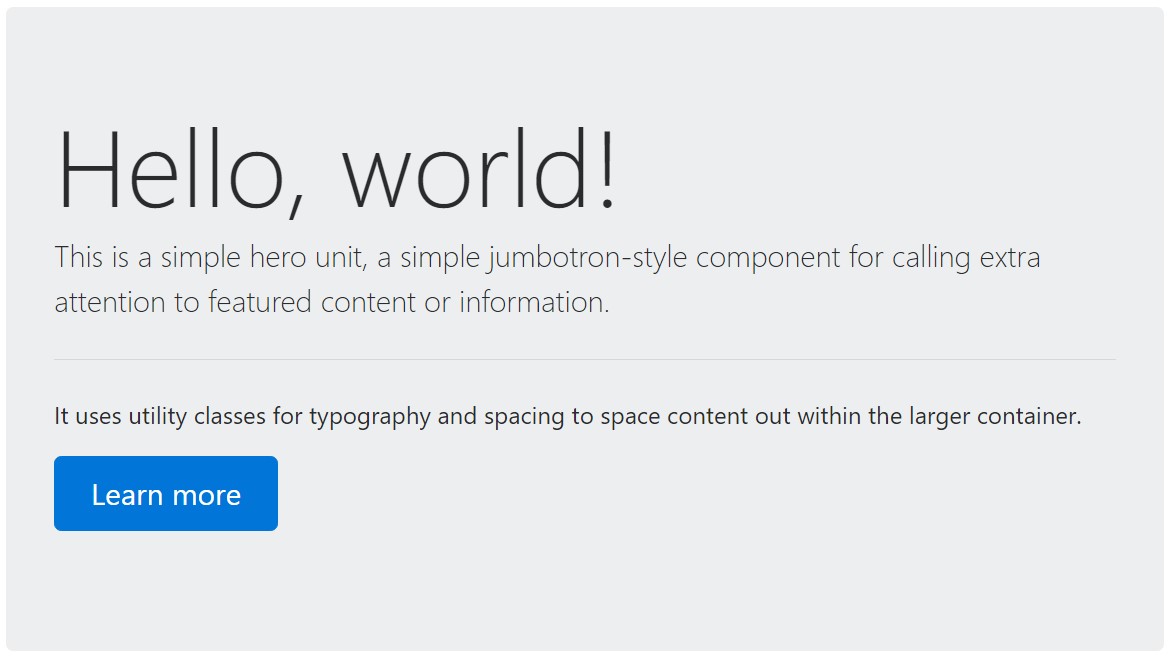
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
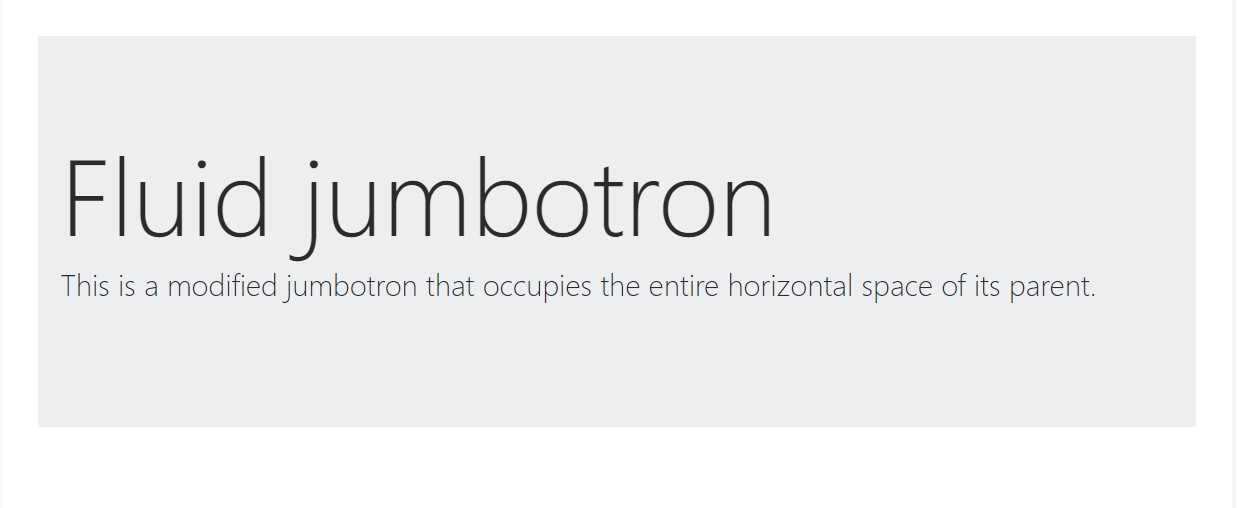
</div>To get the jumbotron full width, and with no rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other factor to consider
This is definitely the simplest approach providing your visitor a certain and deafening text message working with Bootstrap 4's Jumbotron element. It must be thoroughly employed once more taking into account all the attainable widths the webpage might actually perform on and particularly-- the smallest ones. Here is precisely why-- as we explored above basically some
<h1><p>This merged with the a bit wider paddings and a few more lined of text message content might possibly cause the elements filling in a mobile phone's entire screen highness and eve stretch below it that might just at some point disorient or perhaps frustrate the site visitor-- especially in a hurry one. So once more we get back to the unwritten requirement - the Jumbotron messages should certainly be short and clear so they hook the website visitors in place of forcing them elsewhere by being really extremely shouting and aggressive.
Final thoughts
And so right now you understand how to set up a Jumbotron with Bootstrap 4 and all the possible ways it have the ability to disturb your customer -- currently everything that's left for you is thoroughly planning its material.
Review some on-line video tutorials about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron formal documentation

Bootstrap Jumbotron article

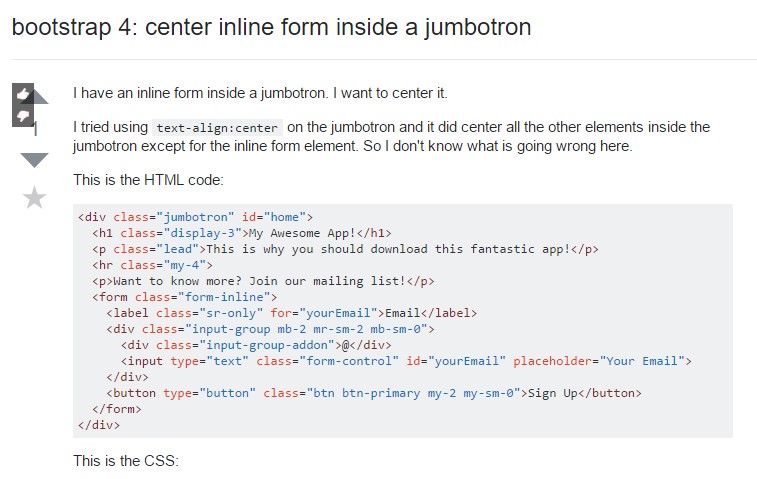
Bootstrap 4: centralize inline form within a jumbotron