Bootstrap Layout Jquery
Intro
In the last handful of years the mobile devices came to be such important component of our lives that most of us just cannot really think of how we had the ability to get around without having them and this is certainly being stated not simply for getting in touch with others by talking as if you remember was certainly the initial function of the mobiles but in fact getting in touch with the whole world by having it directly in your arms. That's the reason why it likewise ended up being incredibly significant for the most usual habitants of the World wide web-- the website page have to show just as fantastic on the small-sized mobile display screens as on the standard desktops which in turn in the meantime got even larger helping make the dimension difference also bigger. It is supposed somewhere at the starting point of all this the responsive systems come to pop up supplying a handy strategy and a variety of clever tools for having web pages act despite the device checking out them.
However what's certainly essential and stocks the bases of so called responsive web site design is the concept in itself-- it is really entirely various from the one we used to have actually for the fixed width web pages from the last years which in turn is very much just like the one in the world of print. In print we do have a canvas-- we established it up once initially of the project to modify it up maybe a couple of times since the work proceeds yet at the bottom line we finish up using a media of size A and also art work having size B placed on it at the defined X, Y coordinates and that is really it-- once the project is handled and the dimensions have been changed it all ends.
In responsive web site design even so there is simply no such thing as canvas size-- the possible viewport dimensions are as pretty much limitless so putting up a fixed value for an offset or a dimension can be fantastic on one display screen however quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its own most current fourth version deliver is some smart ways the web-site pages are being developed so they systematically resize and also reorder their certain components adapting to the space the viewing display provides and not moving away from its own size-- through this the website visitor gets to scroll only up/down and gets the material in a helpful scale for browsing free from needing to pinch focus in or out to observe this component or another. Let's discover ways in which this normally works out. ( check this out)
Ways to employ the Bootstrap Layout Template:
Bootstrap consists of several elements and options for installing your project, providing wrapping containers, a efficient flexbox grid system, a versatile media things, and also responsive utility classes.
Bootstrap 4 framework uses the CRc structure to deal with the webpage's web content. Assuming that you are simply simply just setting up this the abbreviation keeps it easier to remember due to the fact that you are going to probably sometimes think at first which element contains what. This come for Container-- Row-- Columns that is the structure Bootstrap framework employs for making the web pages responsive. Each responsive website page consists of containers keeping typically a single row along with the needed amount of columns within it-- all of them together making a significant web content block on page-- like an article's heading or body , listing of product's components and so forth.
Let's look at a single material block-- like some components of anything being actually provided out on a page. First we require covering the entire detail into a
.container.container-fluidNext inside of our
.container.rowThese are employed for taking care of the placement of the content elements we place inside. Considering that the current alpha 6 edition of the Bootstrap 4 framework applies a designating approach termed flexbox with the row element now all sort of positionings setup, grouping and sizing of the web content can be accomplished with simply just including a practical class however this is a entire new story-- for now do know this is the component it is actually done with.
And finally-- in the row we must place some
.col-Simple formats
Containers are actually the most basic layout component inside Bootstrap and are needed when working with default grid system. Pick from a responsive, fixed-width container ( signifying its own
max-width100%As long as containers can be nested, a lot of Bootstrap Layouts styles do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Take a look at several responsive breakpoints
Considering that Bootstrap is developed to be mobile first, we apply a number of media queries to create sensible breakpoints for styles and user interfaces . These particular breakpoints are mainly based on minimum viewport sizes and make it possible for us to size up features just as the viewport changes .
Bootstrap primarily employs the following media query ranges-- as well as breakpoints-- inside Sass files for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS inside Sass, all of the Bootstrap media queries are actually provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while utilize media queries that proceed in the other course (the presented screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are also available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a single area of display screen dimensions using the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may perhaps span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same display dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap elements incorporate
z-indexWe do not support personalization of such values; you transform one, you likely have to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops which enable click-dismissing-- normally reside on a low
z-indexz-indexExtra recommendation
Using the Bootstrap 4 framework you can develop to five separate column appearances baseding on the predefined in the framework breakpoints yet normally a couple of are quite enough for getting ideal visual aspect on all screens. ( additional reading)
Final thoughts
So currently hopefully you do have a general suggestion just what responsive web design and frameworks are and precisely how the most prominent of them the Bootstrap 4 framework manages the page material in order to make it display best in any screen-- that is simply just a quick peek however It's considerd the awareness exactly how the things work is the best basis one should step on before looking into the details.
Review a few video guide about Bootstrap layout:
Related topics:
Bootstrap layout official information

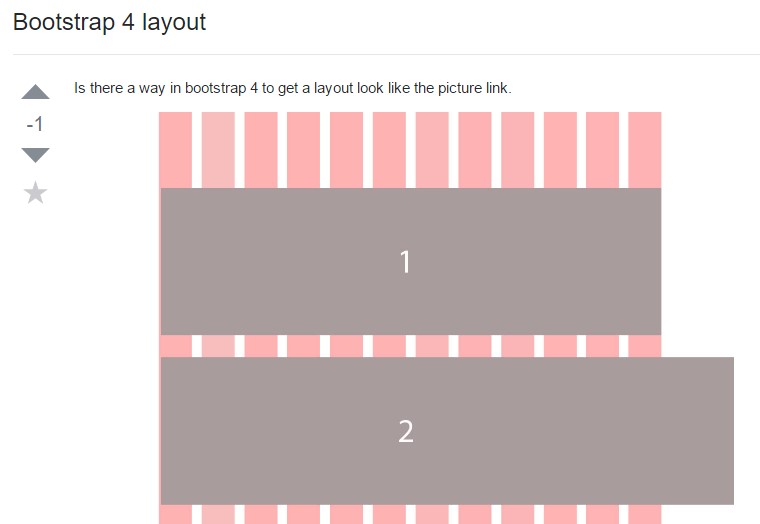
A solution inside Bootstrap 4 to specify a desired layout

Design illustrations throughout Bootstrap 4